
Social Media Marketing

What is a one-page website or one-pager?
As you might have guessed from the term, one-page websites present all the necessary information and content through a single HTML page.
They have a navigation menu, like classic websites, but when clicking on a menu item, it scrolls down to the pre-determined section on the page instead of loading a new one.
One-pagers are not as widely used as the classic ones, mostly because they can’t be used for companies that intend to have a lot of content. That’s why one of the disadvantages of a one-page website is its limited space.
Prioritizing your content, making it simple but informative is crucial. If you decided to create a one-page website, then you should learn how to maximize its efficiency.
So, let’s go straight ahead to some very practical and helpful tips on creating a high-performing one-page website and optimizing it. Here are the things you should consider while creating a single-page website.
Before creating your one-page site content, stop for a moment and ask yourself a question: “What is the purpose of my website?”
If you want to create an online portfolio, then your purpose might be generating new leads and converting them into clients. Or, if you make a single-page website for event promotion, then your goal is to generate more ticket sales.

It doesn’t matter what industry you’re in, make sure to create your site content based on your main purpose. Especially, when you’re limited in space. Having your main purpose in mind, you will create more targeted content that will help you accomplish your goals.
You don’t necessarily need any design or technical skills to create a website. Of course, you can try to learn the basics and create a simple website on WordPress. But, it will take a lot of work to do it from scratch, especially when you don’t know anything about how the websites are built. Although this process may be long and time-consuming, steps like the best CMS research and web hosting provider comparison are crucial.
There are so many tutorials and guides for beginners on the internet, so you’ll find the answers to all of your questions, starting from buying a domain and hosting to useful website design tips and tricks.
Making a website from scratch is one of the available options, but there are some more alternatives. You can always rely on professional designers and developers. If you have some friends in the related fields, it would be ideal. You could turn to them for help. If not, simply find and hire freelancers. They will have your work done faster than you would do it yourself.
Everything comes with a price tag. So, depending on the difficulty and volume of the job, the professionals will ask a certain amount of money to get it done. Before deciding to hire them, ask yourself the following questions:
After answering these questions, you can decide whether you can hire them or not.
The good news is that even if you can’t afford to have your classic or single-page website professionally designed and developed, you can use online website builders. Why should you use a website builder? There are plenty of reasons. Let’s go through some of them:

Think thoroughly while choosing either of these options. Consider your time, budget, and how complex your website should be.
One of the key features of a one-page website is its linear structure. Having a linear structure that leads the visitors through the whole site makes it harder to keep them interested and engaged. This is why you need to come up with a structure that will keep your audience scrolling by giving the information they are interested in.
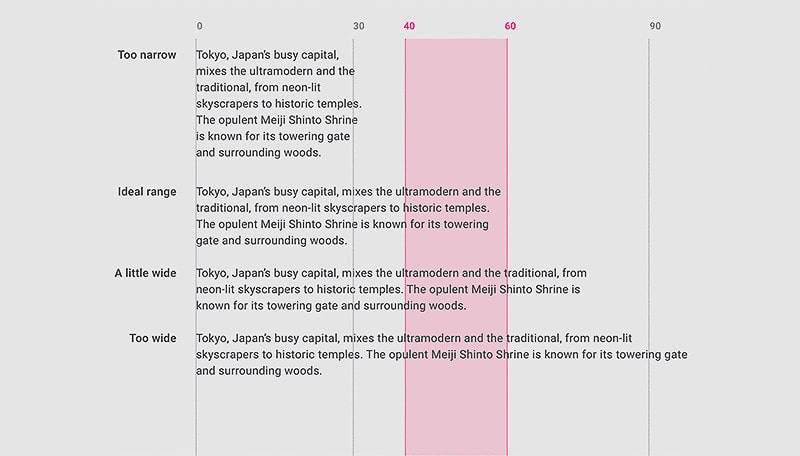
This is a very tricky process because you need to make sure that you provide the right information on your one-page websites – not less, not more. Too short texts might not be clear enough and leave your audience with questions. Long texts might be overwhelming, especially if they are accompanied by hard-to-read fonts, small sizes, and wide paragraphs.

So, how to effectively structure your website? First of all, break your content into sections by using headers, backgrounds, design elements, and visuals. People are visual, so make sure to break your content by using the visual hierarchy that is based on the level of importance.
To achieve an efficient visual hierarchy, you should know the following 12 design principles:
Don’t forget about the typographic hierarchy that helps the visitors to easily scan the texts and easily find what they are looking for on your single-page website. Choose easy-to-read fonts, the right text sizes, and colors to help your audience perceive the information.
Yes, creating a one-page website involves a lot more planning than you might have thought. Make sure that you consider the visual hierarchy while structuring your one-page website and writing its content.
One of the disadvantages of one-page websites is that there’s a problem with search engine optimization. The problem is that you only have one single page that should rank for many different keywords, and the number of things that you can optimize is less than those of the classic websites.
It doesn’t mean that you can’t optimize your website. You may find it harder to use SEO tactics but it’s not totally impossible.
Let’s look at some points which you can pay attention to while optimizing your one-pager:
Consider each section of your one-page website as a separate page and optimize it accordingly. Every page should have its H1 tag – the headline. From the point of view of classic websites, it’s not recommended to use multiple H1 tags. But, when your one-pager has sections, you should denote what each section is about.
The same goes for the keywords. Optimize each section with the main and related keywords. SEO specialists from Yoast suggest creating a <div> or <section> for each keyword and assigning an ID. For example, if your main keyword for the section is “create animated videos” then you should use an ID “create-animated-videos” for the section.

Also, don’t forget to optimize your texts for those keywords and add alt texts to your images.
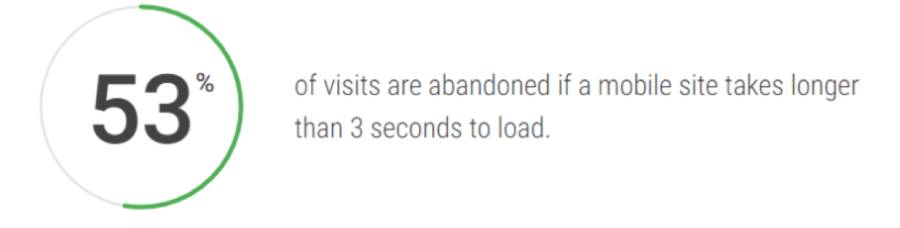
What is page speed? It’s the time it takes to fully display your one-page website content. Single-page websites can be pretty heavy because every byte of content is on that one page.

Here’s the logic: search engines consider the websites that are quick to load to have a better user experience. This is why you need to check your page load time and optimize it.
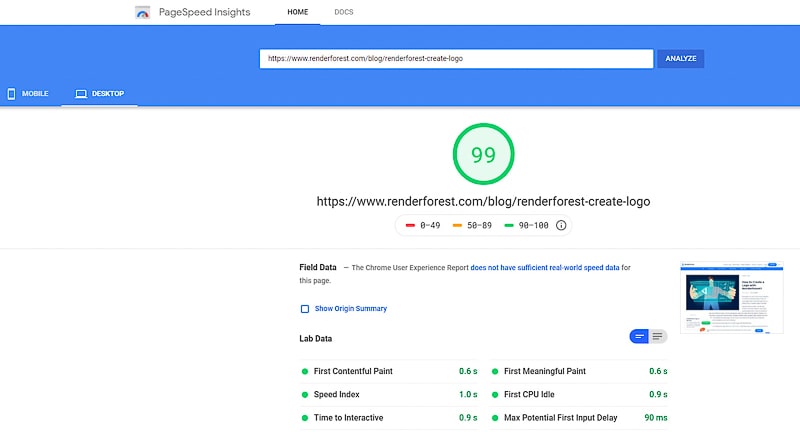
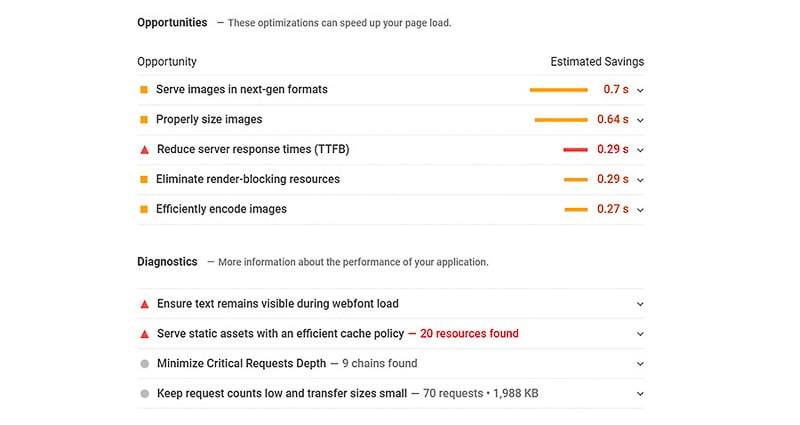
How can you optimize your page speed? Luckily, Google provides a free tool that will help to optimize your website. Go to PageSpeed Insights, enter your site URL, and click “Analyze”. Check how your website performs both on desktop and mobile devices.

This tool provides comprehensive insights and opportunities for your page optimization, including the images.

Pay attention to all the errors and things that slow down your site and try to eliminate them.
Content is not static, so it shouldn’t be treated that way on single-page websites. It needs to be updated, made more relevant to your audience and to search engines. As a major search engine, Google constantly evolves by updating its algorithms so you have to keep up with all the changes in order to find your site featured in the SERPs.
Now, get rid of the set-up-to-fail mindset and start optimizing your one-page website as much as you can.
The biggest challenge of using a one-page website is that there is only one page with many sections. Understanding which section has gaps and trying to fill those gaps can be crucial for the overall user experience and site performance.
This is why you should analyze and make changes that will improve the user experience. Of course, first of all, you need to segment your visitors based on different criteria such as the location, source and channels, demographics, behaviors, devices they use, and so on. Then, determine which ones are a priority for you and analyze them.

Please note, that If you don’t have proper analytics tools installed on your site, you won’t be able to access the required data. Some of the recommended free-to-use tools are Google Analytics and Yandex Metica.
Once you finish the setup process and start getting the data, determine the metrics you want to track. For a classic website that has multiple pages, it’s easier to track user behavior. When it comes to a one-pager, things get more complicated, as expected.
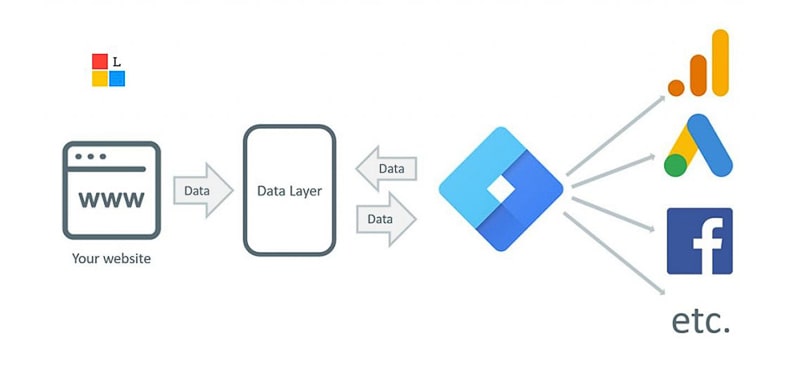
To track the activities on your one-page website, you can use Google Tag Manager which is another free tool by Google. With the help of this tool, you can track different actions completed by your site visitors by setting up tags, creating certain events and triggers.

Once you dig deeper into the needs and expectations of your target audience, you’ll find ways to improve their experience and optimize the user flow.
With a one-page website, you should remember that simplicity is of great importance. Especially, when we’re speaking of its navigation.
Imagine a site visitor scrolling the page and trying to find something. The visitors can scroll like forever feeling lost or simply leave if they don’t easily find what they’re searching for.
This is why you need alternative navigation or a sticky menu. Provide your visitors with accessible navigation through the whole site, so that they can get to any section with ease. While designing your website, make sure that your navigation is easily found.
You can use anchor links and a scroll-to-top button which will make the navigation smooth and fast. With the help of anchor links, the visitors can find what they want in one click.
To add more depth to the one-pager, people often use parallax scrolling when the background (background image) moves slower during the scrolling. If used correctly, it can work wonders and keep your visitors scrolling until they reach their desired point.
Even if you plan to have a very creatively designed navigation, please consider usability first. Your visitors are real people with real needs, so make sure that your content is accessible.
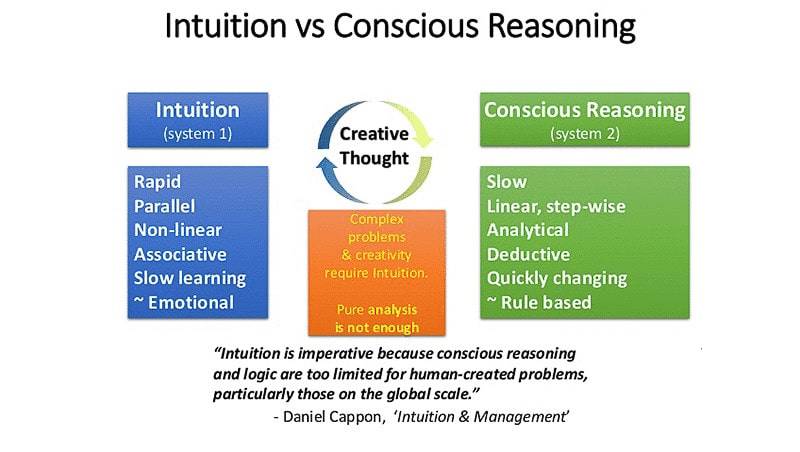
The human mind is very complex. So is the decision-making process. Some decisions are made based on intuition, the others – on plain logic. Intuitive thinking is an unconscious process, while logical thinking is activated when the first one doesn’t provide automatic answers or solutions.
How is this information going to help while designing a website?
When your website goes live, many visitors will interact with it and have unique responses to site usability. Some design elements will get automated (aka intuitive) responses, the others will make your visitors use their logic.

76% of consumers say that one of the most important factors in a website’s design is that they can easily find what they want. Considering the fact that logical thinking is lazy and demands a lot of energy to function well, it’s important to keep the balance between Logical and Intuitive. This way you won’t demand much effort and will keep your visitors engaged.
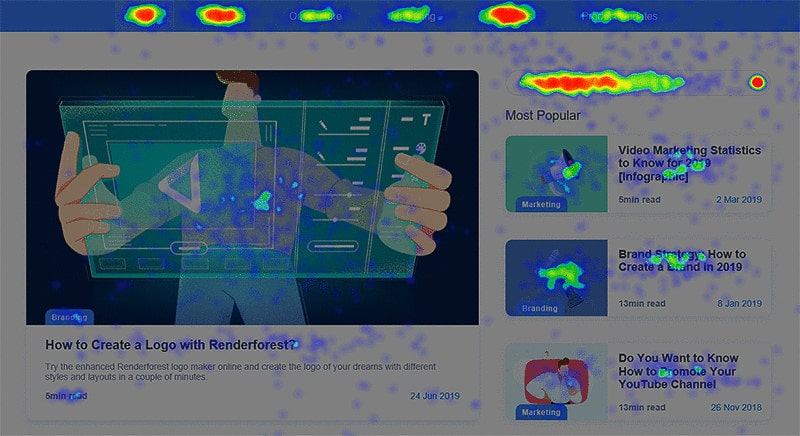
Using different analytic tools will help you manage this process and make the right decisions based on real data. For example, you can analyze the heatmaps. They will show you how people interact with different sections of your one-pager.

In this example, you can see the click map of our blog. The red color shows the sections people click on more often. So, by analyzing this data and considering other factors, we can make some changes to improve the performance of our blog. The changes may include updating the headlines of the articles to make them more compelling and clickable, changing the featured articles, adding more content on branding and video tips, etc.
By analyzing and evaluating the data, you will be able to improve the performance of the key sections. While making decisions, also consider other factors that may affect the performance. Don’t jump into conclusions right away. Use A/B testing and compare the results of all the changes you make.
It’s all about the balance. How to maintain that balance? Know your target audience, learn more about them and their behavior to create the most intuitive layout for them. This will help you lead them directly to completing the desired actions.
Conclusion
If you prefer a one-page website over a classic multi-page one, then you should definitely have some reasons to back up your choice. And one of those reasons is the purpose of your website. If you don’t know why you need a website, then choosing either of the options is pointless.
In this article, you’ve learned about how to create a one-page website, how to plan that process, and how to easily come up with great web design. Besides, only creating one-page websites doesn’t guarantee the success of your site if you don’t optimize it for a better user experience. Follow the above-mentioned tips to improve your site performance and maximize the efficiency of your single-page website.
One of the options for creating a one-pager is using website builders. You can try this option right here and now for free. Choose one of our customizable templates, add your content and publish your website in a few clicks. Give it a try right now!
Article by
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Read all posts by Renderforest Staff


Create Professional
in Minutes without Technical Skills.
Sign Up Now. It’s Free!