![14 лучших приложений для создания анимации на телефоне [2023]](https://cdn.renderforest.com/website/blog-media/62909741165326290974116533.jpg)
Анимация
Сегодня типографику можно встретить повсюду: на сайтах, уличных афишах, упаковке еды, рекламных постерах, видеороликах, книгах. Она стала неотъемлемой частью брендинга.
Что же такое типографика?
Говоря простым языком, типографика — это визуальное оформление текста. Это один из самых важных элементов композиции — и в цифровом и в печатном формате.
Научиться красиво и эффективно оформлять текст может каждый. В данном руководстве по основам типографики мы собрали для вас главные приемы и правила типографики. Надеемся, оно поможет вам усовершенствовать свои навыки и создать визуальные материалы, которые впечатлят вашу аудиторию.
Оформление печатных символов в визуально привлекательный и разборчивый текст называется типографикой. Само слово происходит от греческого “типос” — отпечаток и “графо” — пишу.
Типографика известна с 11 века, однако само искусство существовало и ранее, во времена, когда книги и газеты издавались без каких-либо технических средств. Каждая деталь тщательно продумывалась, разрабатывалась и выводилась на бумаге.
В эпоху интернета и цифровизации типографика расширила свое влияние и стала видной составляющей не только в издательстве, но и во всех сферах жизни.

Типографика сегодня не столько о создании разборчивого текста, сколько об оформлении визуально привлекательного текста, который сможет вызвать у читателя определенные чувства. А чтобы суметь это сделать, необходимо узнать о данном искусстве как можно больше и практиковаться, практиковаться и еще раз (да, мы повторим) практиковаться.
Перед тем, как перейти к основным видам гарнитуры, нужно определить разницу между шрифтом и гарнитурой. Их часто используют в одном смысле. Но гарнитура — это набор шрифтов и их видов, в то время как шрифт — это один из стилей, включенных в гарнитуру. Короче говоря, гарнитура — это совокупность различных шрифтов.
Например, Corbel — это гарнитура, которая включает Corbel Light, Corbel Bold Italic, Corbel Light Italic и другие шрифты.

Существует четыре основных видов гарнитуры: антиква, гротеск, рукописная и акцидентная. Разберем их по отдельности.
Данная гарнитура, известная также как гуманистический стиль, является начертанием с засечками. Этот вид гарнитуры был вдохновлен традиционной каллиграфией, и считается одним из самых известных и старых стилей. Согласно некоторым источникам, антиква появилась в 15 веке.

Гарнитуры с засечками считаются более формальными, поэтому их можно встретить в газетах, книгах и журналах.
Их можно изменить, поэтому многие гарнитуры включают начертание курсивом и жирным, низкую капитализацию и другие стили.
Несмотря на то, что антиква отличается маленькими засечками в конце букв, у нее есть много вариаций. Одна из самых известных — Times New Roman.

Гарнитура гротеск начала пользоваться популярностью с середины 20 века, и имеет более готический вид, в то время, как антиква считается “римским” стилем.
Символы данного вида гарнитуры более четкие, жирные и современные. Известным примером такой гарнитуры является Arial, который часто встречается в заголовках и объявлениях.

Этот вид с изящными изгибами самый элегантный и художественный. Он появился в середине 20 века и обычно выглядит как рукописное письмо.
Существует множество вариаций этой гарнитуры, некоторые из них даже сложно разобрать, поэтому использовать их следует с осторожностью, несмотря на всю их красоту. Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно, если вы выбираете шрифт для логотипа своего бренда.

Шрифты акцидентной гарнитуры забавные, неформальные и оригинальные. Их обычно используют в коротких текстах, например заголовках.
Многие бренды используют данную гарнитуру в дизайне логотипа. Два ярких примера логотипов, выполненных с акцидентной гарнитурой, — Disney и Fanta.

Зная основные элементы типографики, вы сможете существенно упростить свою работу. Они станут базой, на основе которой вы сможете создать и оформить текст со знанием дела (и не закрывать редактор в отчаянии).
Поговорим о различных элементах типографики, которые нужно знать перед тем, как начать работу над своим проектом.
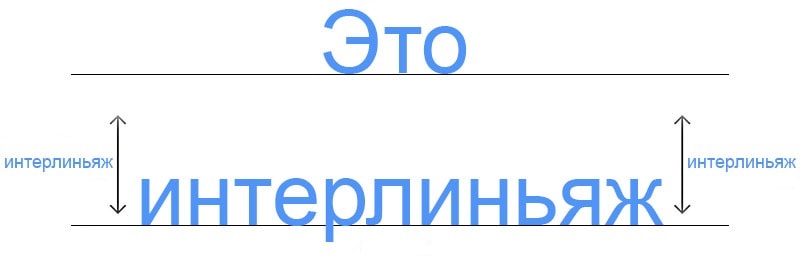
Расстояние между двумя линиями в тексте называют интерлиньяж или лидинг или межстрочный интервал. Это важный фактор, который делает ваш текст читабельным. Если линии расположены слишком близко друг к другу, людям будет сложно разобрать текст, что, естественно, нежелательно. Если же расстояние будет слишком большим, читать его будет также неудобно. Поэтому старайтесь придерживаться баланса, и если вы не уверены, какой сделать интервал, устанавливайте вариант по умолчанию.

Расстояние между символами в тексте называется трекингом или межбуквенным интервалом. Большинство компьютерных программ и онлайн-инструментов поддерживают как положительный (увеличение расстояния между символами), так и отрицательный трекинг (создает эффект сжимания слов). Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.

В отличие от трекинга, который является расстоянием между текстовыми символами, кернинг определяет расстояние между буквами в слове. Его обычно применяют для одиночных слов, например логотипов, а не длинного текста. Если вы применили трекинг, а между некоторыми буквами сохранился пробел, примените инструмент кернинга, чтобы скорректировать его. Если вы придумали текстовой логотип из одного слова, вы можете использовать кернинг, чтобы сделать буквы более отчетливыми, увеличив расстояние между ними.

Выравнивание текста — придание одинакового расстояния и размера между всеми элементами текста. Вы можете выбрать из нескольких вариантов: выравнивание по левому краю, по правому краю, по центру или по ширине. Выравнивание по левому краю — самый оптимальный вариант, так как визуально он самый легкий для чтения.
А самым сложным видом считается выравнивание по ширине. Выравнивание по ширине выравнивает текст как по левому, так и по правому краю, и часто искажает расстояние между символами. Так что при работе с текстом его лучше не использовать.

Применив один из видов выравнивания, удостоверьтесь, что на строке не “висят” одиночные слова или знаки препинания. Чтобы быть визуально привлекательным, текст должен выглядеть опрятно, иметь четкую структуру — не забудьте применить трекинг, если необходимо.
Иерархия помогает читателю сосредоточиться на главной части текста и определить, откуда начать и куда идти дальше по иерархии текста.
Чтобы построить четкую иерархию, для начала необходимо решить, какие элементы должны выделяться. Выделить их можно с помощью жирного начертания, выбрав другой шрифт, цвет или размер текста.

Самое главное правило в типографике — сделать текст читабельным. Мелкий, неразборчивый шрифт или темный текст на темном фоне сделают текст сложным для чтения. Цвета и шрифты следует выбирать исходя из предпочтений и ожиданий аудитории, а не свои любимые.
Делимся полезными советами, как сделать текст эффектным:

Для того, чтобы каждая деталь текста выглядела профессионально, используйте сетку для дизайна. Сетка поможет создать визуально гармоничную композицию и упростит настройку элементов дизайна.
Если вы новичок, начните с простой сетки, чтобы понять, как она работает.

Потом вы можете перейти к более сложным сеткам, однако помните, что вам не нужно загружать всю страницу элементами и текстом. Оставьте пустое пространство. Так вашему тексту будет легче “дышать”, а читателю — сконцентрироваться на важной информации.
Тренды почти никогда не длятся долго, и типографика не исключение. Выбрав трендовый на сегодня шрифт, вы рискуете столкнуться со сложностями в будущем. Лучше воспользоваться классической гарнитурой, которая будет актуальной долгое время.
То же касается и остальных элементов типографики: цвета, размера, стиля. Стиль, который вы выберите, должен подходить вашему бренду или сообщению.
И новички и гуру дизайна постоянно чему-то учатся. Поэтому, если вы хотите достичь совершенства, практика — обязательное условие.
Знание основных приемов и правил типографики создаст базу, на основе которой вы сможете создавать свои проекты. Применяйте их на практике, чтобы найти свой фирменный стиль, подход и мастерство, начать экспериментировать и создать нестандартный дизайн.
Проще говоря, типографика — это придание тексту визуальной составляющей. Ее проявления можно найти во всех сферах жизни.
Основных гарнитур четыре: гротеск, антиква, рукописная и акцидентная.
Владея основными понятиями и правилами типографики, вы сможете улучшить свои навыки оформления текста, суметь проанализировать способы ее применения и придумать свой оригинальный дизайн.
Тем не менее, если вы хотите начать с малого и создать профессиональный дизайн, не прилагая усилий, можете воспользоваться онлайн-редактором графического дизайна. Все, что вам нужно сделать, — выбрать понравившийся шаблон, ввести свой текст и скачать готовый дизайн.
Автор: Команда Renderforest
Каждую неделю мы в Renderforest публикуем для вас самые интересные материалы, туториалы и статистику. Присоединяйтесь!
Больше статей от Команда Renderforest

