
Marketing
Typografie ist ein wichtiger Teil unseres täglichen Lebens. Wir sehen sie fast überall – auf Websites, Straßenschildern, Lebensmittelverpackungen, Werbeplakaten, in den Videos, die wir sehen, den Büchern, die wir lesen, und wirklich überall.
Was also ist Typografie?
Wie lässt sie sich definieren?
Einfach ausgedrückt: Typografie ist das Erscheinungsbild von Text. Sie ist eine der wichtigsten Bestandteile jeder Komposition, sowohl in der digitalen als auch in der physischen Welt.
Heutzutage gibt es unendlich viele Schriftarten zur Auswahl und endlose Tricks, um Ihre Fähigkeiten als Designer zu verbessern.
Hier finden Sie eine Anleitung für Beginner zu den grundlegenden Typografieregeln und -tricks, die Ihnen hoffentlich dabei helfen, Ihre Kunst zu verbessern und außergewöhnliche Textdesigns zu erstellen.
Die Kunst, geschriebene Buchstaben zu einem optisch ansprechenden, lesbaren Text zusammenzustellen wird Typografie genannt. Das Wort ist abgeleitet von den griechischen Wörtern „typos“, was „Form“ bedeutet, und „graphein“, was „schreiben“ bedeutet.
Typografie gibt es seit dem 11. Jahrhundert, sie existierte aber auch schon vorher – als einzigartige Kunst, Wörter in Büchern und Zeitschriften zu gestalten, ohne dass viele Technologien vorhanden waren. Jedes Detail war gut durchdacht, ausgearbeitet und sorgfältig ausgeführt.
Und jetzt, dank des Internets und des digitalen Zeitalters, hat die Typografie ihre Grenzen erweitert und ist zu einem großen Teil nicht nur von Publikationen, sondern von jedem Aspekt unseres Lebens geworden.

Heutzutage geht es nicht nur um die Lesbarkeit des Textes, sondern auch darum, eine Ästhetik zu schaffen, die beim Leser Emotionen hervorrufen kann. Und dazu ist es wichtig, sich mit dieser Kunstform auseinanderzusetzen und zu üben, zu üben und (Sie haben es erraten) zu üben.
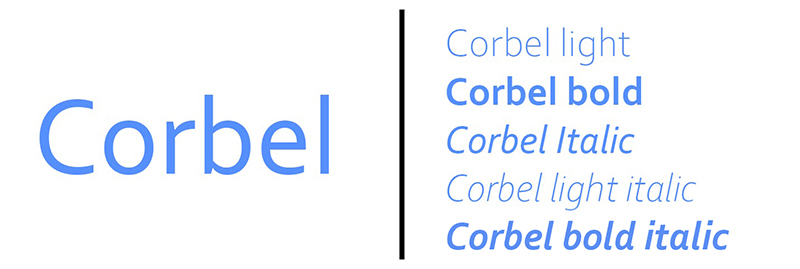
Bevor wir zu den wichtigsten Zeichensätzen/Schriftsammlungen (Typefaces) kommen, ist es wichtig, den Unterschied zwischen einer Schriftart (Font) und den Zeichensätzen/Schriftsammlungen zu verstehen. Manchmal kann es vorkommen, dass diese beiden Begriffe in einem Kontext vermischt werden, aber was Sie sich merken müssen, ist, dass Zeichensätze eine Sammlung von Schriftarten und deren Variationen ist, während eine Schriftart einer der in den Zeichensätzen/Schriftsammlungen enthaltenen Textstile ist. Um es einfach auszudrücken: Zeichensätze bestehen aus verschiedenen Schriftarten.
Zum Beispiel ist Corbel ein Zeichensatz, der aus den Fonts Corbel Light, Corbel Bold Italic, Corbel Corbel Light Italic usw. besteht.

Es gibt vier Hauptkategorien von Zeichensätzen: Serif, Sans Serif, Display und Script. Sehen wir uns an, wie Sie diese Zeichensatzkategorien anhand ihres Erscheinungsbildes unterscheiden können.
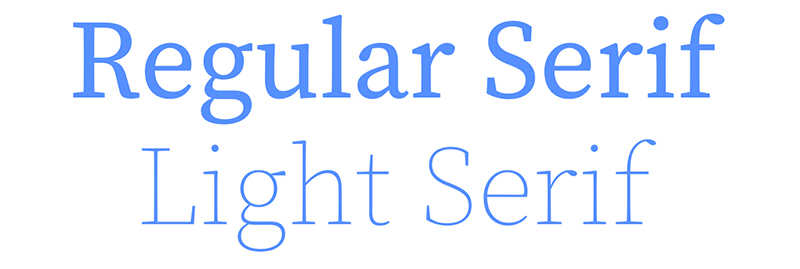
Diese Zeichensätze, die auch als Humanist-Stil bekannt sind, fügen am unteren Rand der Buchstaben eine winzige Linie hinzu. Die Serifenschriften wurden von der traditionellen Kalligrafie inspiriert und gelten als die bekanntesten und ältesten Schriftartstile. Einige Quellen geben an, dass es sie schon seit dem 15. Jhd. gibt.

Serifenschriften sind als eher formellerer Stil bekannt, so dass sie oft in Zeitungen, Büchern und Zeitschriften zu finden sind.
Sie sind auch anpassbar, da die meisten von ihnen kursiv, fett, Kapitälchen und andere Optionen haben.
Obwohl Serifen durch einen „Fuß“ am unteren Ende eines Buchstabens gekennzeichnet sind, gibt es viele Variationen von ihnen. Eine der bekanntesten Serifenvarianten ist Times New Roman.

SSerifenlose Schriften sind seit Mitte des 20. Jahrhunderts beliebt und haben eher eine gotische Anmutung, während Serifenschriften als „romanisch“ bekannt sind.
Diese Schriften sind definierter, fett und modern. Eine berühmte serifenlose Schriftart ist Arial, die Sie in vielen Überschriften und Ankündigungen finden können.

Diese geschwungenen Schriftstile sind elegant, kreativ und sehr künstlerisch. Sie sind seit dem 20. Jahrhundert spürbar im Umlauf und sehen meist wie handgeschriebene Buchstaben aus.
Wegen der vielen Variationen, die sie haben, von denen die meisten manchmal schwer zu lesen sind, ist es besser, diese Schriften sparsam zu verwenden und nicht damit zu übertreiben, auch wenn sie hübsch sind. Denken Sie darüber nach, ob die Leute sie lesen können oder nicht, besonders wenn Sie versuchen, eine Logo-Schriftart für Ihre Marke auszuwählen.

Display-Schriften oder dekorative Schriften sind witzig, lässig und einzigartig. Sie werden normalerweise nicht in langen Texten verwendet, sondern für kleine Textmengen wie Titel und Überschriften.
Es gibt eine Reihe von Marken, die diese Schriftart in ihren Logos verwenden. Zwei großartige Beispiele für diesen Schriftstil in Logos sind Disney und Fanta.

Die Kenntnis der wichtigsten Begriffe und Elemente der Typografie wird Ihnen die Arbeit erleichtern. Sie vermitteln Ihnen ein Grundwissen darüber, wie Sie Ihren Text gekonnt bearbeiten können und bei der Arbeit an Ihrem Design nicht gleich die Flucht ergreifen.
Hier sind die Typografie-Elemente, über die Sie Bescheid wissen sollten, bevor Sie Ihr Projekt beginnen.
Den Abstand zwischen zwei Textzeilen nennen wir Zeilenabstand oder Linienabstand. Er ist ein wichtiger Faktor, der Ihren Text besser lesbar macht. Wenn Ihre Zeilen zu dicht beieinander stehen, wird es für die Menschen schwierig, ihn zu lesen, was Sie auf keinen Fall wollen. Wenn jedoch zu viel Platz zwischen Ihren Zeilen ist, wird es ebenfalls schwierig. Halten Sie also die Balance, und wenn Sie manchmal nicht wissen, wie viel Zeilenabstand Sie verwenden sollen, ist die Standardeinstellung das Maß aller Dinge.

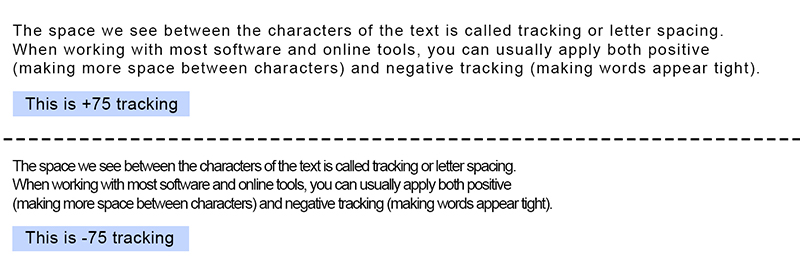
Der Abstand, den wir zwischen den Zeichen des Textes sehen, wird als Laufweite oder Sperrsatz bezeichnet. Bei der Arbeit mit den meisten Software- und Online-Tools können Sie in der Regel sowohl eine positive (mehr Platz zwischen den Zeichen) als auch eine negative Laufweite (damit die Wörter eng erscheinen) anwenden. Stellen Sie sicher, dass Sie nicht mehr Laufweite als nötig anwenden, damit Ihre Komposition künstlerisch und dennoch professionell aussieht.

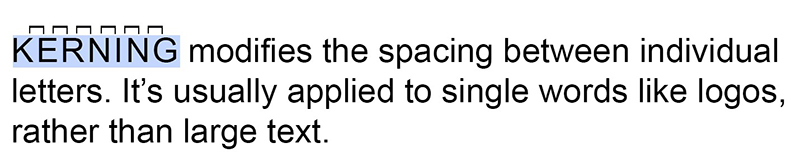
Während die Laufweite den Abstand zwischen Textzeichen angibt, verändert Unterschneidung den Abstand zwischen einzelnen Buchstaben. Es wird normalerweise auf einzelne Wörter wie Logos und nicht auf großen Text angewendet. Wenn Sie Laufweite auf ein Wort anwenden und immer noch eine Lücke zwischen den Buchstaben A und W bemerken, müssen Sie das Unterschneidungs-Tool verwenden, um es auszubessern. Oder wenn Sie sich ein Ein-Wort-Logo für Ihre Marke ausgedacht haben, können Sie die Unterschneidung verwenden, um die Buchstaben auffälliger zu machen, indem Sie sie etwas voneinander entfernen.

Unter Ausrichtung versteht man die Vereinheitlichung Ihres Textes, um ihm die gleiche Größe, den gleichen Platz und den gleichen Abstand zwischen den Elementen zu geben. Sie können eine der folgenden Ausrichtungsoptionen für Ihren Text wählen: links, rechts, mittig ausgerichtet oder Blocksatz. Der links ausgerichtete Text könnte die beste Option für Sie sein, da er für das Auge einfacher und schöner zu lesen ist.
Die komplizierteste Ausrichtungsoption, mit der Sie arbeiten können, ist jedoch der Blocksatz. Der Blocksatz wird sowohl an der linken als auch an der rechten Seite ausgerichtet und bringt meistens den Abstand zwischen Ihren Zeichen durcheinander. Es ist also besser, diesen bei der Arbeit mit Text zu vermeiden.

Wenn Sie eine der Ausrichtungsoptionen wählen, achten Sie darauf, dass keine einzelnen Wörter oder Satzzeichen in einer Zeile ausgelassen werden. Um Ihren Text optisch ansprechender zu gestalten, halten Sie Ihren Text sauber und geordnet und vergessen Sie nicht, bei Bedarf die Laufweite zu verwenden.
Die Hierarchie hilft dem Auge des Lesers, sich auf den wichtigsten Teil des Textes zu konzentrieren. Sie ermöglicht es ihm entsprechend der Hierarchie Ihres Textes leicht zu navigieren, zu wissen, wo er anfangen und wohin er sich als nächstes bewegen soll.
Um eine klare Hierarchie zu etablieren, entscheiden Sie zunächst, welche Elemente der Leser bemerken soll und heben Sie diese hervor. Sie können dies durch einen fetteren Stil, unterschiedliche Schriftarten, Farben oder eine größere Größe des Textes erreichen.

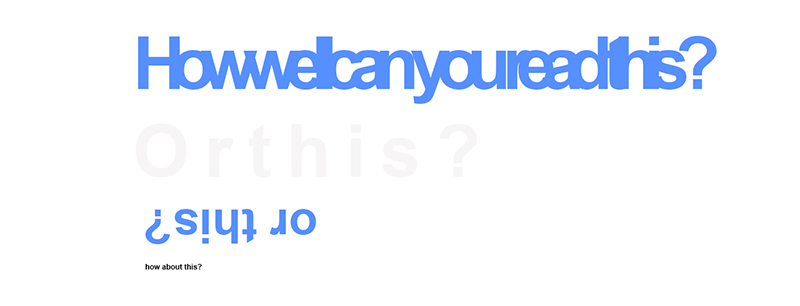
Die wichtigste Regel der Typografie ist, dass Ihr Text lesbar sein muss. Kleine, unübersichtliche Schrift oder dunkle Hintergründe mit dunklem Text und dergleichen machen Ihren Text unleserlich. Wählen Sie Farben oder Schriftarten nicht aus, weil sie sie mögen, sondern betrachten Sie sie aus der Sicht eines anderen.
Hier sind einige Tipps für Sie, um Ihren Text ausdrucksstark zu gestalten:

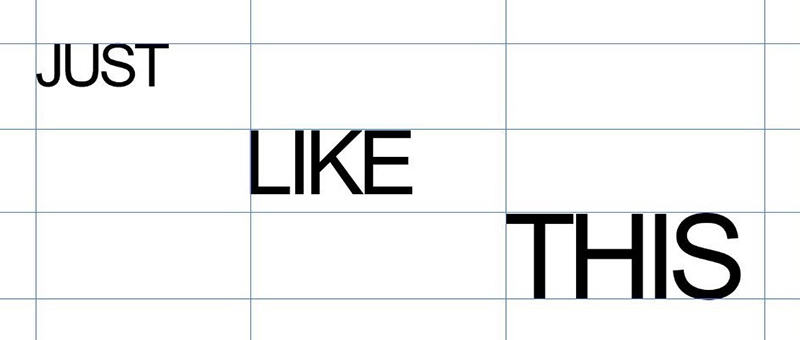
Um jedes kleine Detail Ihres Textdesigns perfekt und professionell zu gestalten, verwenden Sie Gestaltungsraster. Dies wird Ihnen helfen, eine optisch harmonische Komposition zu erstellen und die Elemente Ihrer Textkomposition leicht auszurichten.
Wenn Sie ein Anfänger sind, können Sie mit einfachen Rastern beginnen, um zunächst zu verstehen, wie sie funktionieren.

Und später können Sie zu komplexeren Rastern wechseln. Denken Sie jedoch daran, dass Sie nicht Ihre ganze Seite mit Elementen und Texten füllen müssen. Großzügig Weißraum zu lassen ist immer eine gute Idee. Es wird Ihren Text atmen lassen und dem Leser helfen, die wichtigen Informationen zu erfassen.
Trends halten sich fast nie lange, und das gilt auch für die Typografie. Die Wahl einer Schriftart, die gerade im Trend liegt, wird später zu Komplikationen für Ihre Marke führen. Sie können klassische Schriftarten wählen, da diese sehr langlebig sind.
Das Gleiche gilt für jedes Typografie-Element – Farbe, Größe, Stil. Wählen Sie nicht, was gerade im Trend ist. Wählen Sie, was zu Ihrer Marke oder der Botschaft, die Sie damit vermitteln wollen, passt.
Ob Sie nun ein Anfänger oder ein versierter Meister sind, man hört nie wirklich auf zu lernen. Daher ist das Üben Ihrer Fähigkeiten ein Muss, wenn Sie Perfektion erreichen wollen.
Das Beherrschen von Typografie-Tricks und -Regeln verschafft Ihnen die Grundlagen, die Sie brauchen, um sie bei verschiedenen Projekten einzusetzen. Üben Sie diese Regeln, um Ihre Herangehensweise, Ihren Stil und Ihre besondere Handschrift zu finden und später alle Berechtigung zu haben, um die Regeln bei Bedarf mit Klasse zu brechen.
Einfach ausgedrückt, ist Typografie der Prozess, der Text visuell erscheinen lässt. Sie ist in jedem Aspekt unseres Lebens zu finden, in vielen Stilen und Formen.
Es gibt vier Haupttypen, in die Textschriften eingeteilt werden – Serif, Sans Serif, Script und Display. Wenn Sie die wichtigsten Begriffe und Regeln der Typografie lernen, können Sie Ihre typografischen Fähigkeiten verbessern, jedes Design mit mehr Offenheit betrachten und kreative Lösungen finden.
By learning the main terms and rules of typography, you’ll be able to improve your typography skills, look at every design with a more open mind and come up with creative solutions.
Wenn Sie jedoch klein anfangen und mit minimalem Aufwand professionelle Textdesigns erstellen möchten, können Sie sich jederzeit an Online-Grafikerstellungs-Tools probieren. Alles, was Sie tun müssen, ist, eine Vorlage auszuwählen, die Ihnen gefällt, Ihren Text hinzuzufügen und Ihr Design herunterzuladen.
Artikel von: Renderforest-Mitarbeiter
Tauchen Sie ein in unseren Forestblog mit exklusiven Interviews, praktischen Tutorials und interessanten Artikeln, die jede Woche erscheinen!
Lesen Sie alle Beiträge von Renderforest-Mitarbeiter

