
YouTube
Vous avez peut-être déjà entendu la nouvelle : nous avons récemment lancé notre outil de création graphique qui était en cours d’élaboration depuis un certain temps. Vos réactions positives nous inspirent et nous sommes impatients de vous aider à réaliser les visuels les plus créatifs et les plus extraordinaires du web !
L’outil de création graphique de Renderforest est conçu pour faciliter le processus de création graphique pour tous. Grâce à une vaste collection de modèles à portée de main, vous pouvez créer des conceptions graphiques professionnelles en quelques minutes.
Vous avez hâte de voir comment cela fonctionne ? Alors, passons directement à notre tutoriel !
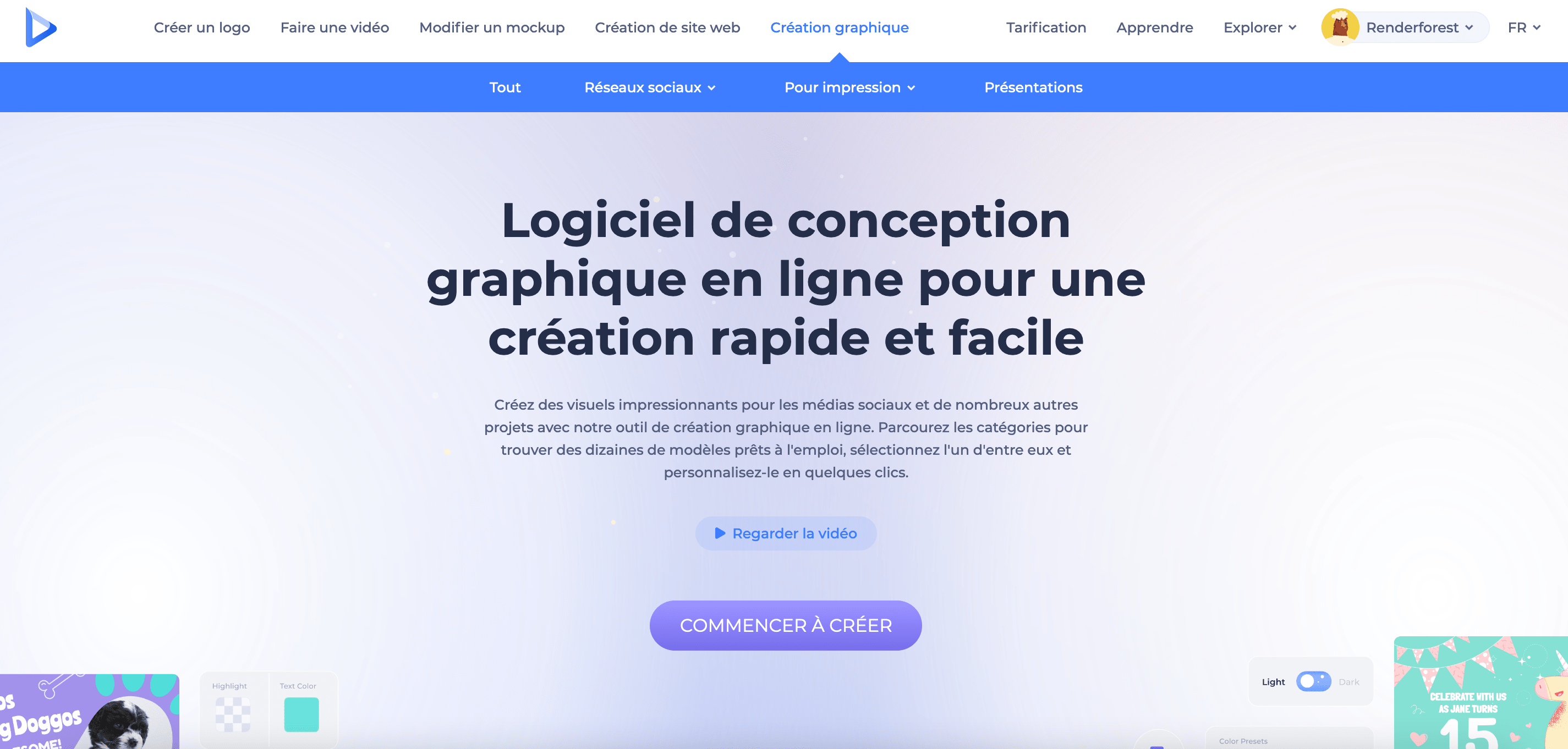
Tout d’abord, allez dans la section « Création graphique » de la barre de menu principale et cliquez sur le bouton « Commencer à créer » une fois que vous êtes prêt à commencer votre voyage de création graphique.

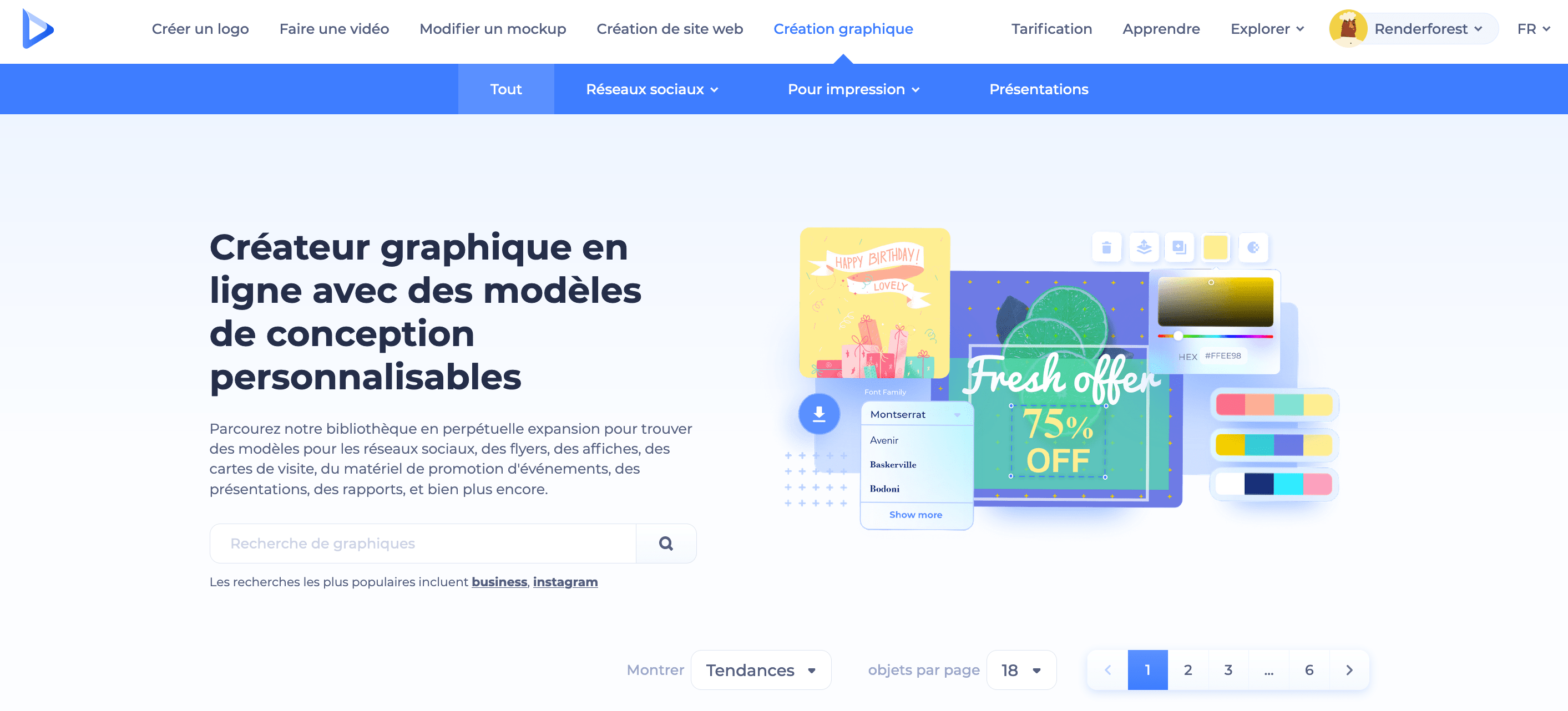
Vous trouverez ici tous les modèles proposés, étalés devant vous. Si vous avez quelque chose de précis à l’esprit, utilisez le champ de recherche pour rechercher les visuels dont vous avez besoin. Sinon, parcourez les catégories et sous-catégories pour accéder aux modèles qui correspondent le mieux à votre projet.

Il existe trois catégories principales : Réseaux sociaux, Pour impression et Présentations. En sélectionnant chacune d’entre elles, vous recevrez différents packs thématiques que vous pourrez utiliser pour votre projet de design. Tous les packs sont livrés avec des modèles personnalisables. Sélectionnez un pack, et les modèles sont à votre disposition pour être modifiés.
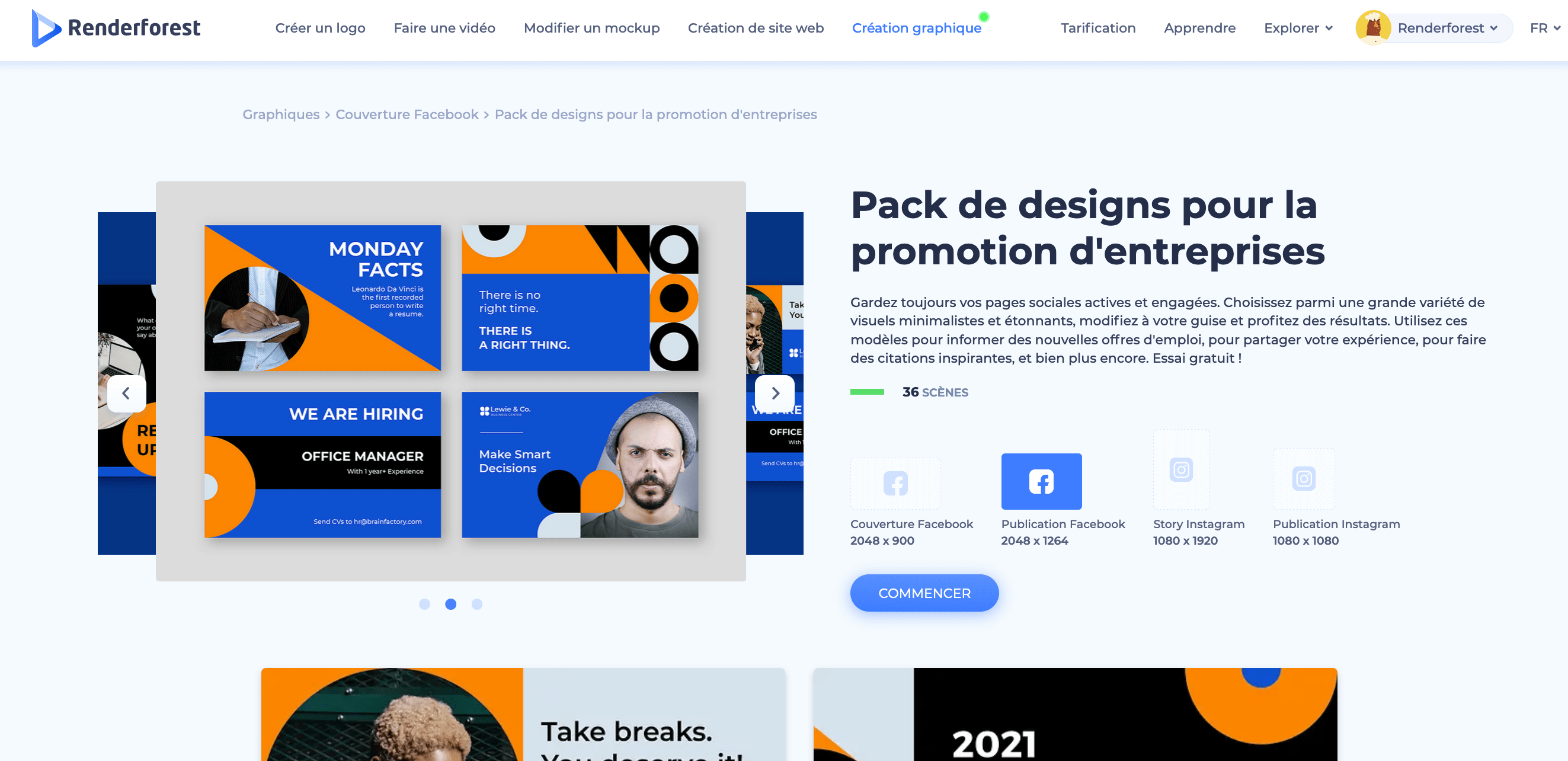
Pour ce tutoriel, nous avons choisi le « Pack de designs pour la promotion d’entreprises« . Veuillez noter que le processus de montage est le même pour tous les packs. Choisissez donc le vôtre, et continuons à découvrir.

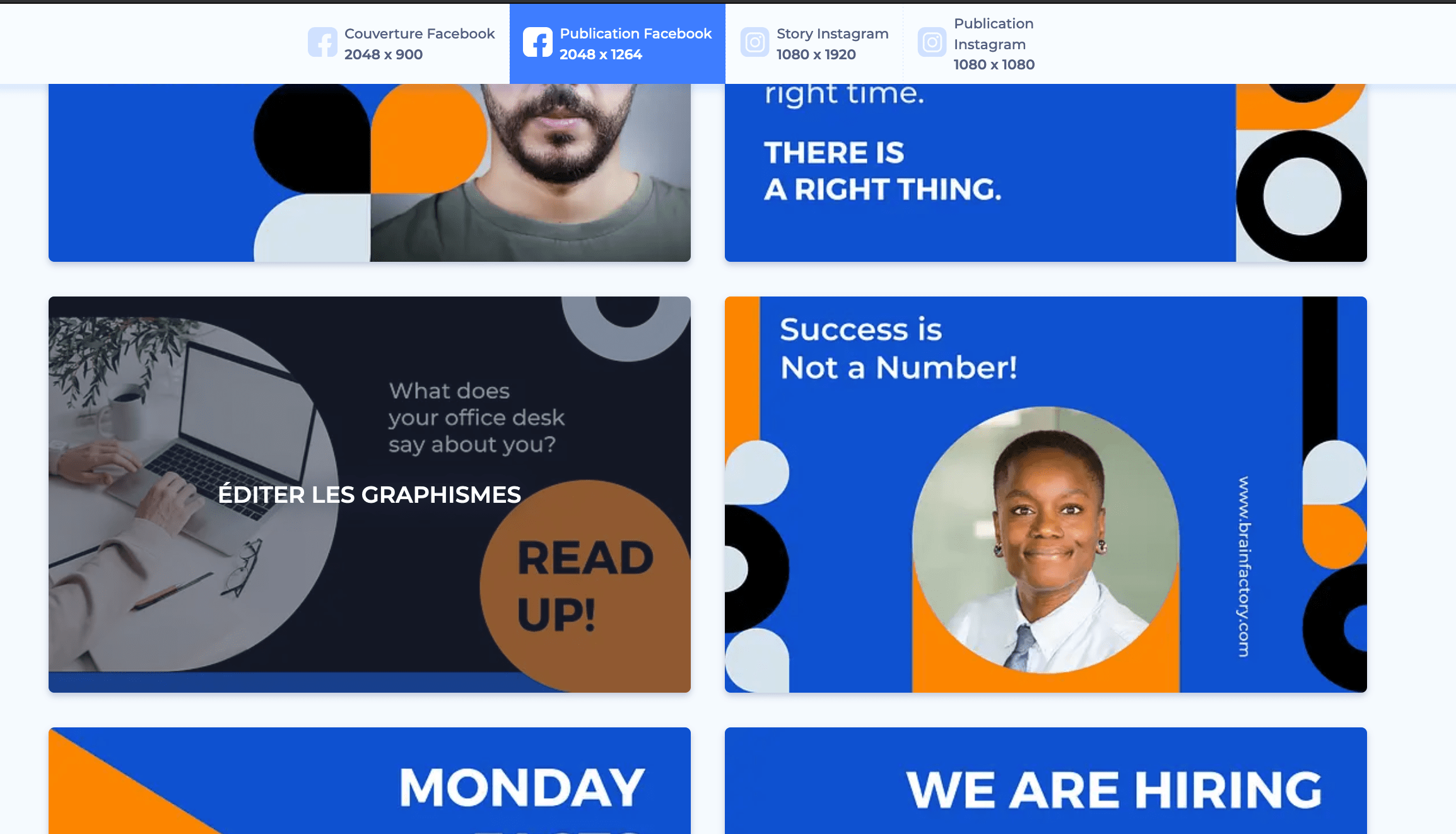
Juste en dessous de la description du pack, vous trouverez les tailles disponibles pour les modèles. Choisissez un format approprié et faites défiler la page vers le bas pour voir les modèles.

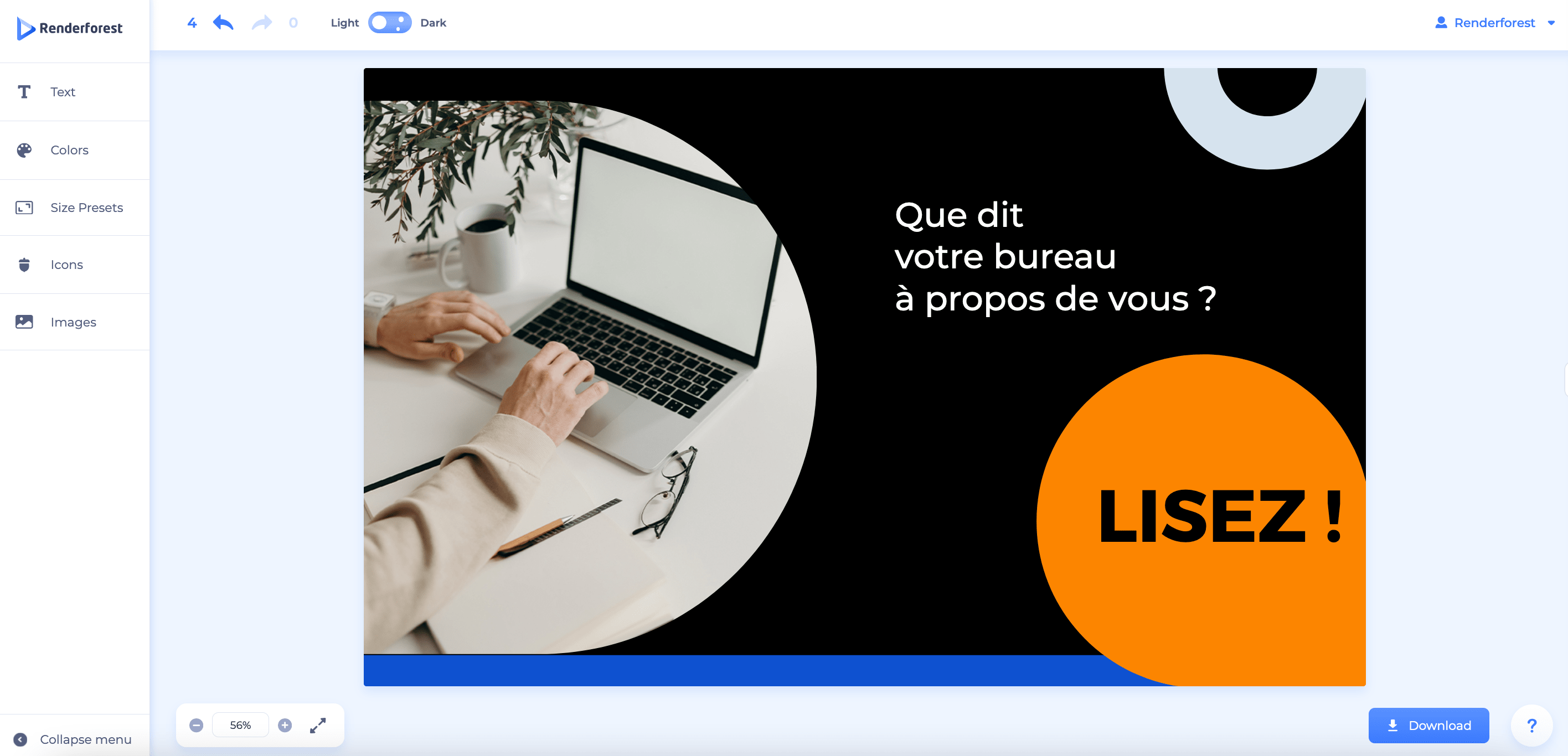
Une fois que vous avez trouvé un design qui semble convenir à votre projet, il vous suffit de cliquer dessus, et vous serez dirigé vers notre rédacteur graphique en ligne.

Avant que vous ne demandiez, oui, il y a un mode sombre disponible pour nos camarades nyctophiles. Ce point étant réglé, passons maintenant au montage !

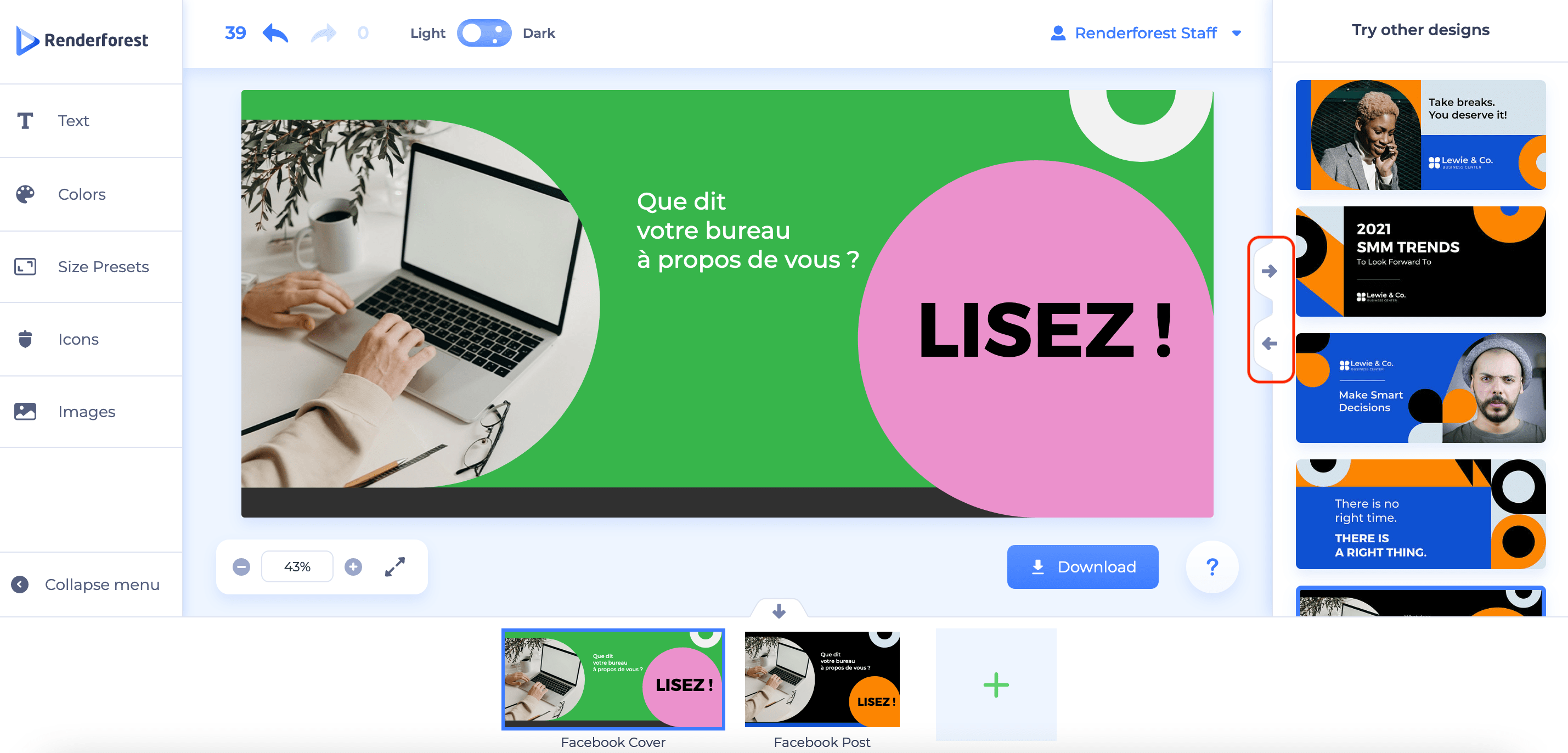
Sur votre gauche, vous trouverez une barre d’outils qui vous permettra d’apporter des modifications à la conception prédéfinie. Vous êtes libre de modifier le texte, les couleurs, la taille, les icônes et les images de tout modèle donné.
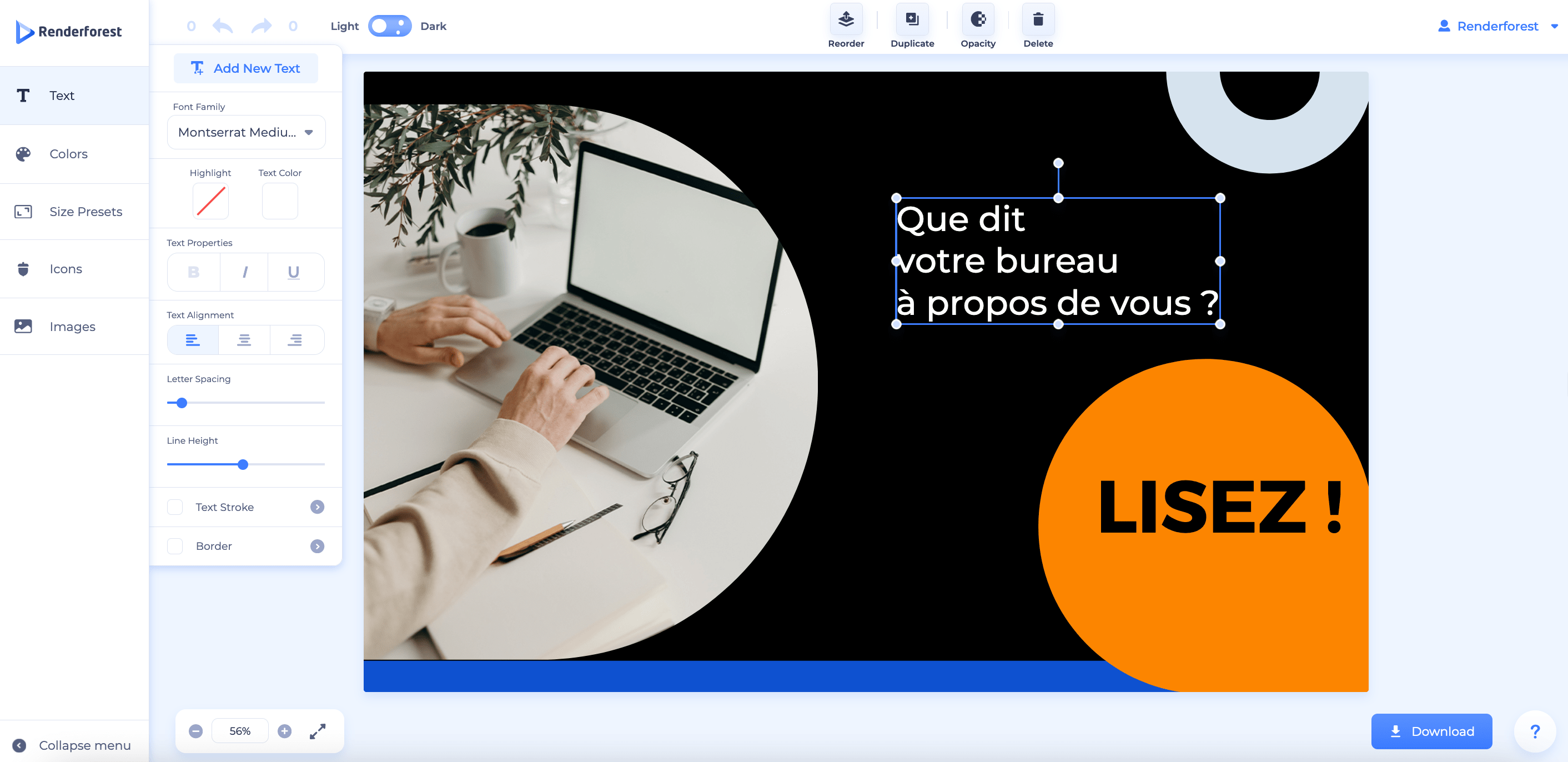
Cliquez sur un champ de texte pour le modifier avec votre propre message. Une fois que vous l’aurez fait, une nouvelle fenêtre s’ouvrira sur votre gauche où vous pourrez modifier la police et les couleurs du texte, ajuster ses propriétés, l’alignement, l’espacement des lettres et d’autres détails.

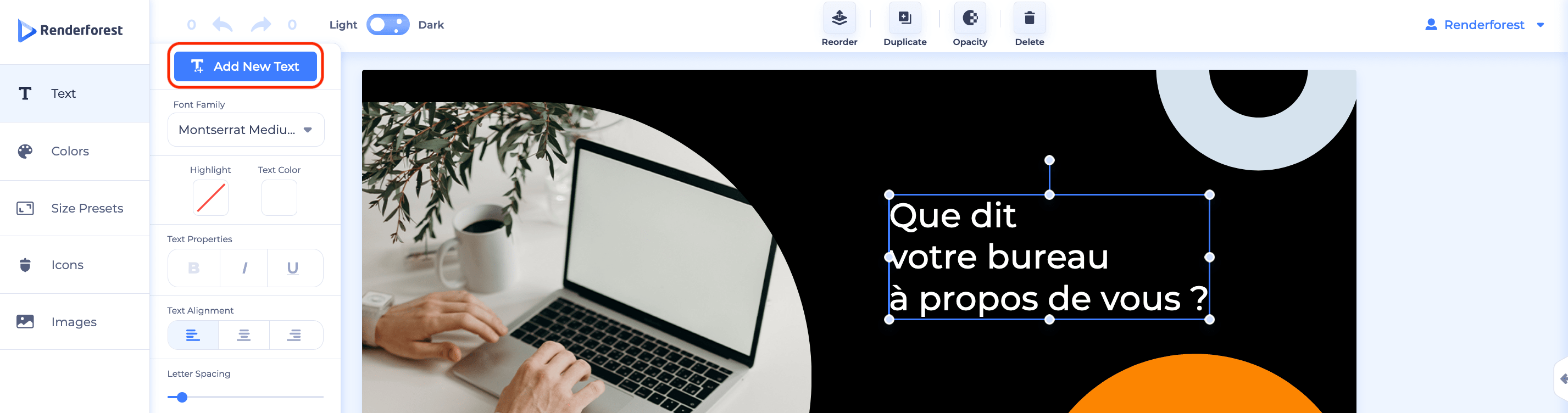
Si vous souhaitez ajouter un nouveau texte, vous pouvez le faire avec le bouton situé tout en haut de l’éditeur de texte. Là, vous aurez la possibilité d’ajouter un titre, un sous-titre ou un texte de paragraphe.

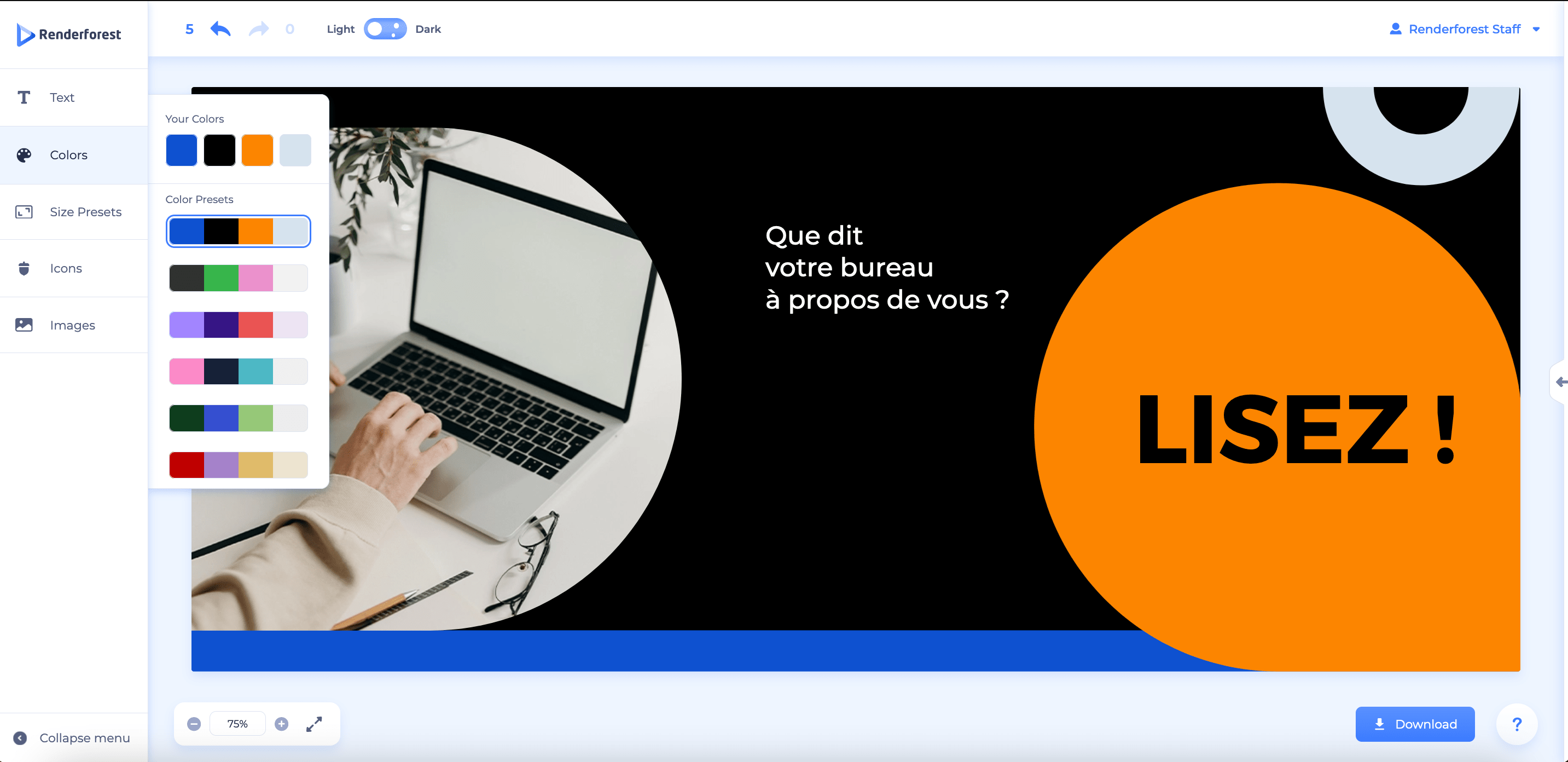
Lorsque vous avez terminé la rédaction du texte, passez à la section couleur qui se trouve juste sous « Text » (Texte). Ici, vous pouvez soit choisir l’une des couleurs prédéfinies proposées pour modifier la palette de couleurs, soit créer la vôtre en cliquant sur chacune des couleurs et en la remplaçant individuellement.

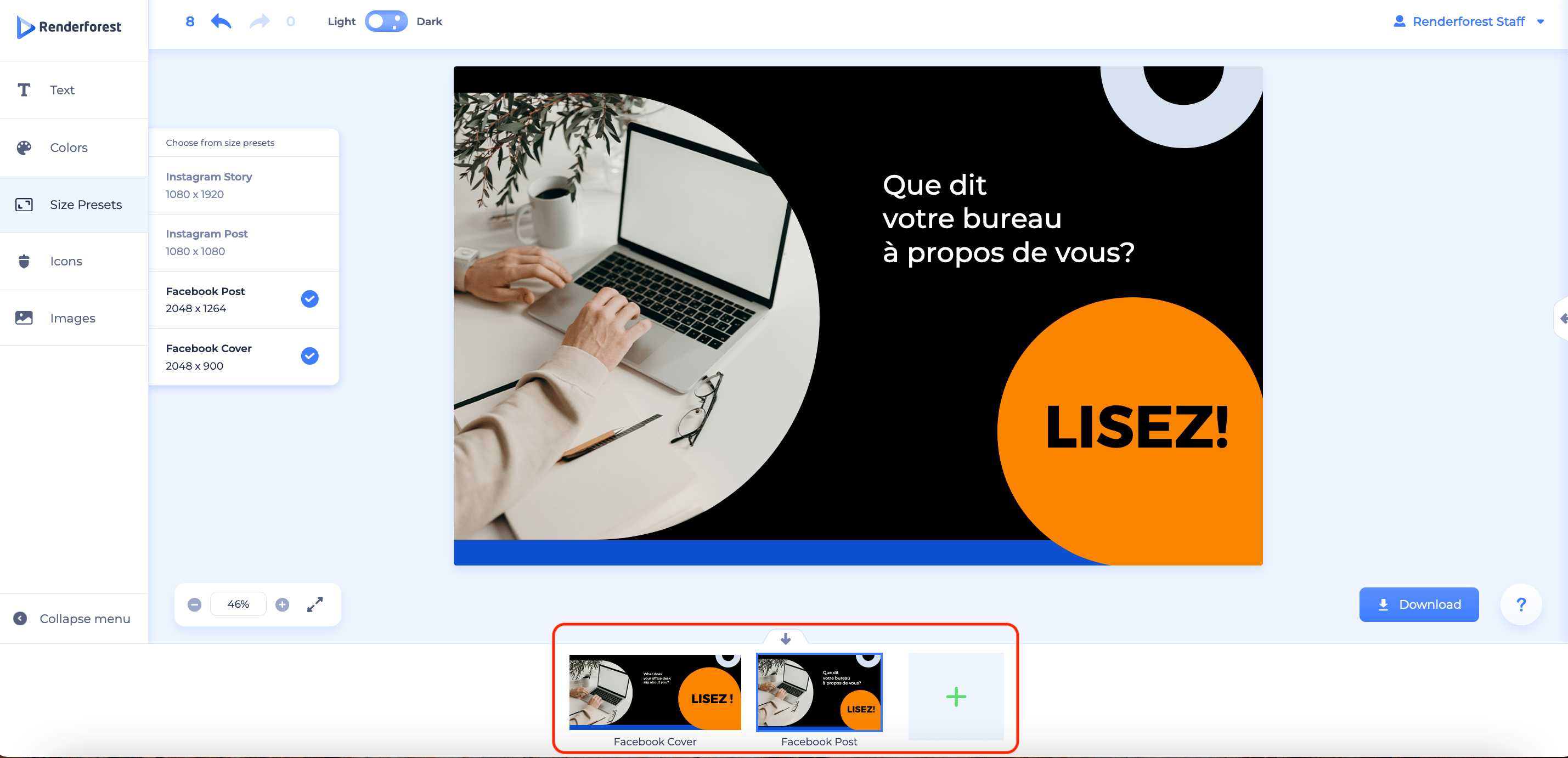
Content des couleurs ? Génial, passons maintenant à la section suivante – Size Presets (Tailles prédéfinies). Ici, une fois de plus, vous pouvez passer d’une taille prédéfinie à l’autre et choisir celle qui a les bonnes dimensions.
Il convient de noter que vous pouvez ajouter plusieurs tailles prédéfinies et travailler sur chacune d’entre elles séparément. Vous verrez tous les presets que vous avez choisis dans la barre de diapositives inférieure et vous pourrez faire des allers-retours pour les modifier de manière alternée.

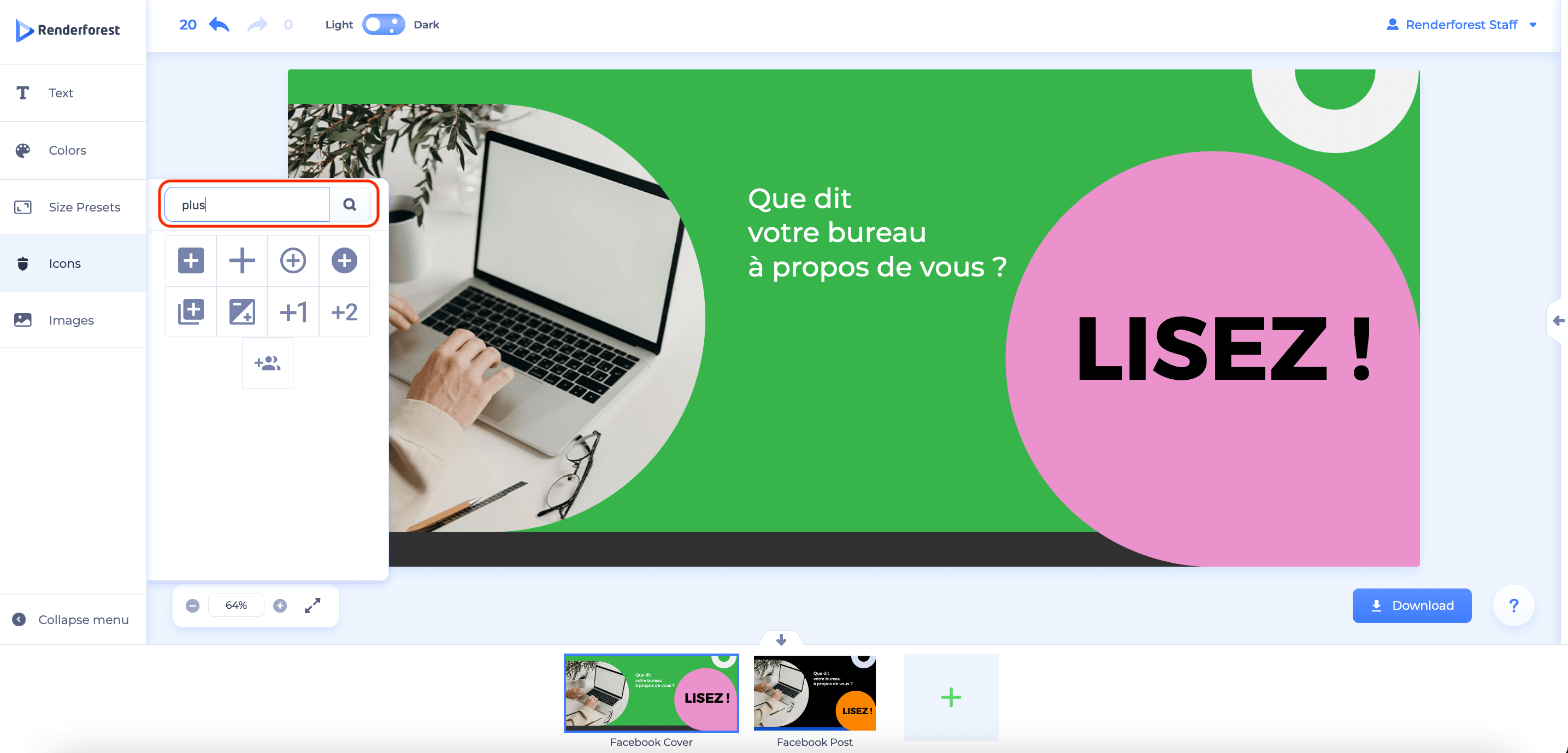
Après avoir établi les tailles prédéfinies, vous pouvez passer à la section « Icons » (Icônes). Cette partie est assez simple : vous trouvez des icônes et cliquez dessus pour les ajouter à votre projet si nécessaire. L’outil de recherche vous aidera à trouver la (les) bonne(s) icône(s) beaucoup plus rapidement.

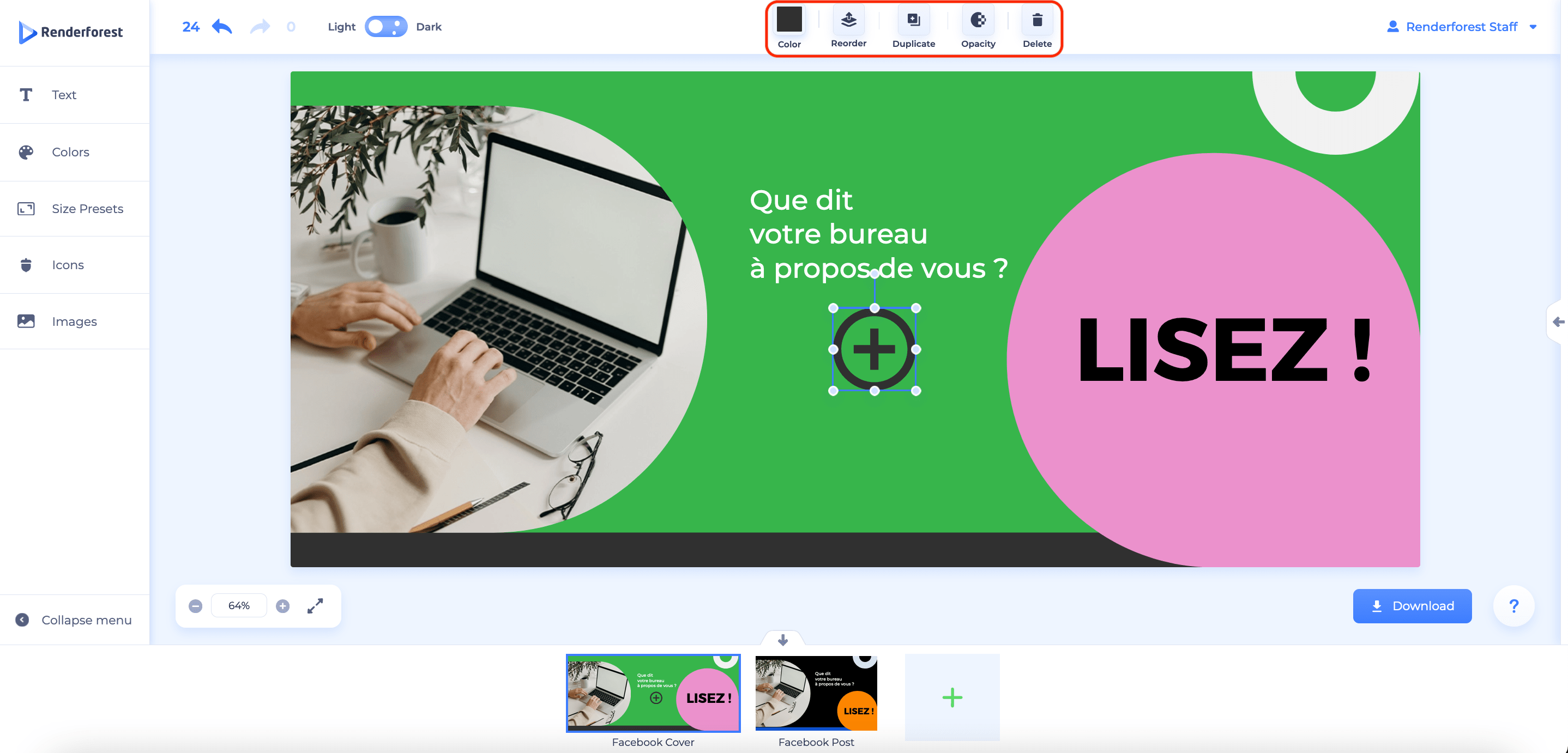
Une fois l’icône ajoutée, vous pouvez la repositionner et redimensionner ainsi que modifier sa couleur et son opacité à partir de la barre horizontale supérieure. Nous aborderons ce dernier point plus en détail un peu plus tard. Cliquez sur l’icône, puis faites-la glisser pour changer sa position.

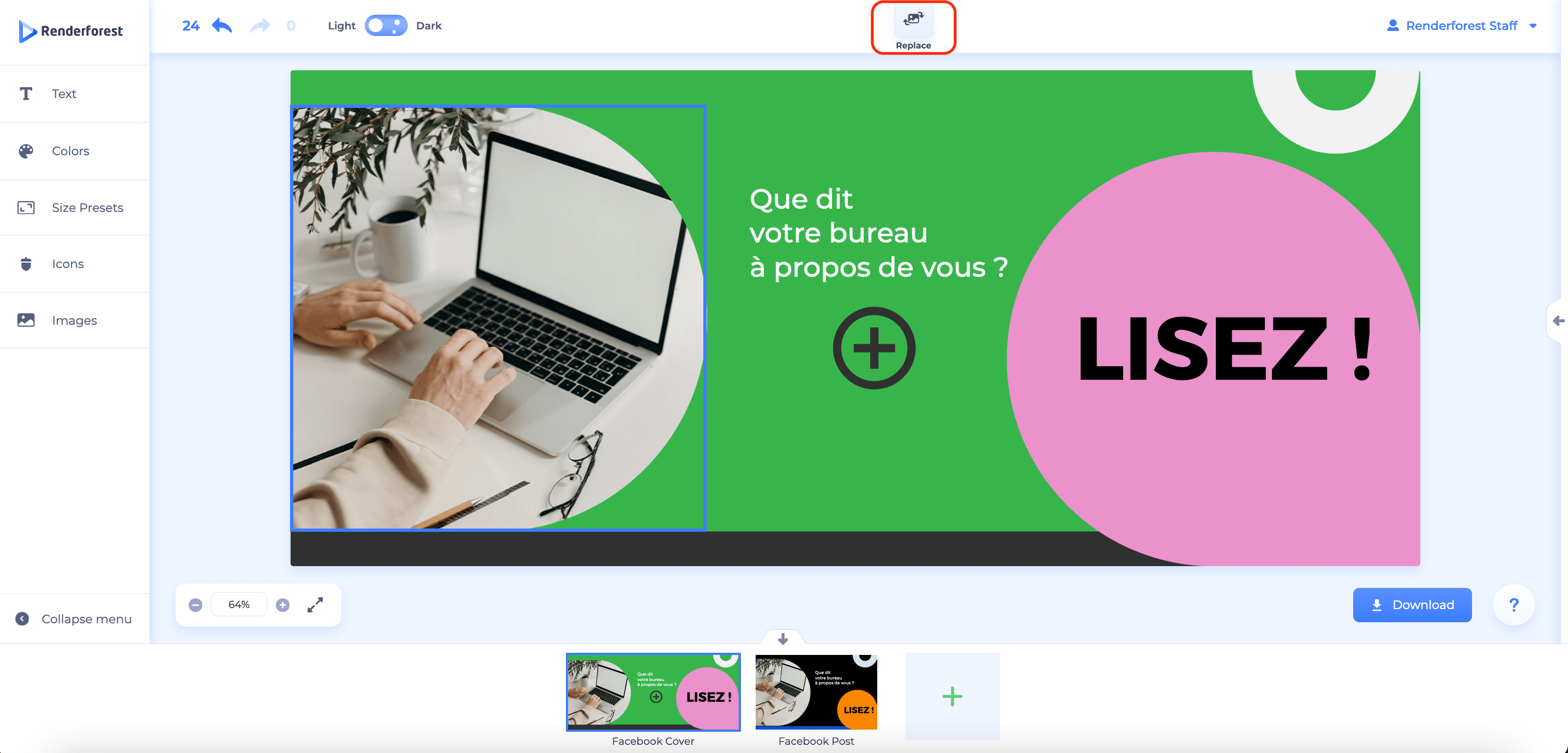
La dernière section de notre boîte à outils est « Images ». Imaginez, il vous permet de télécharger de nouvelles images ou de remplacer celles qui existent déjà. Pour remplacer un visuel, cliquez sur le conteneur d’image, puis sur le bouton « Replace » (Remplacer) qui apparaîtra dans la barre d’outils supérieure.

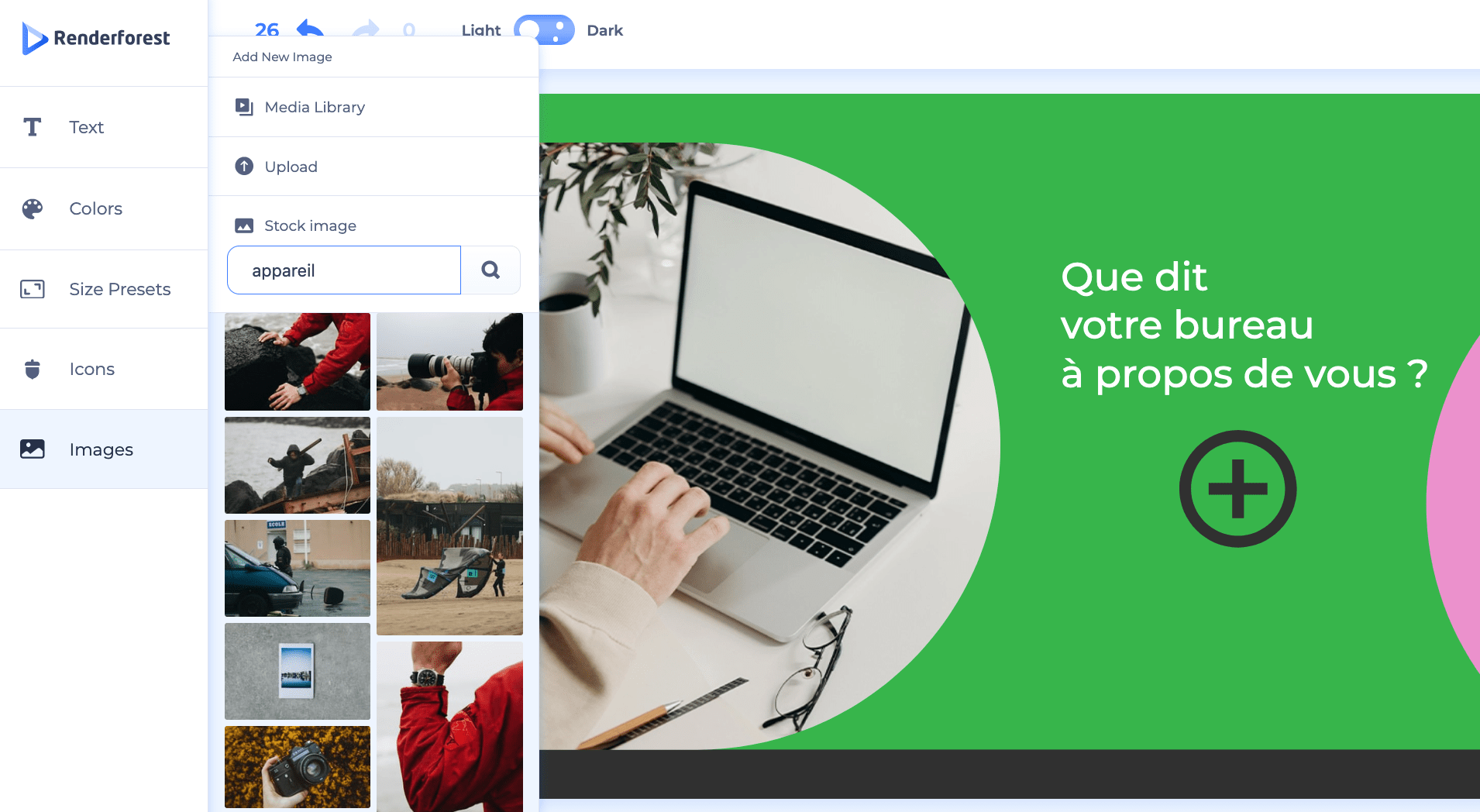
Pour ajouter une nouvelle image, vous disposez des options suivantes :

Cliquez sur n’importe quelle photo pour l’ajouter à votre conception. Tout comme avec les icônes, vous pouvez agrandir, réduire, étendre, faire pivoter et repositionner votre image.

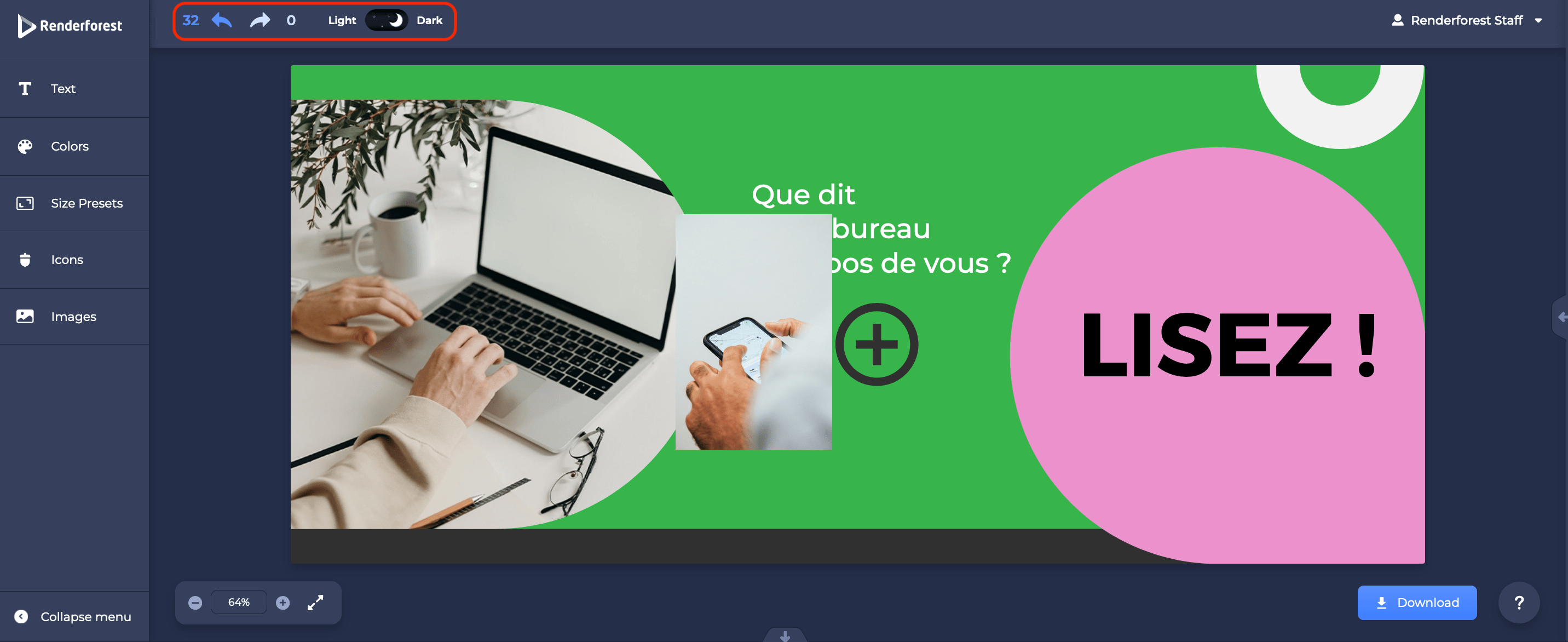
Maintenant que nous avons fini avec la boîte à outils latérale, nous pouvons commencer à fouiller dans la barre d’outils supérieure. En première ligne se trouvent deux petites flèches qui vous permettent de défaire et de refaire vos actions les plus récentes. Juste à côté des flèches se trouve le bouton qui vous permettra de basculer entre les modes clair et foncé.
Le changement de mode n’affectera pas votre design, donc changez sans vous inquiéter.

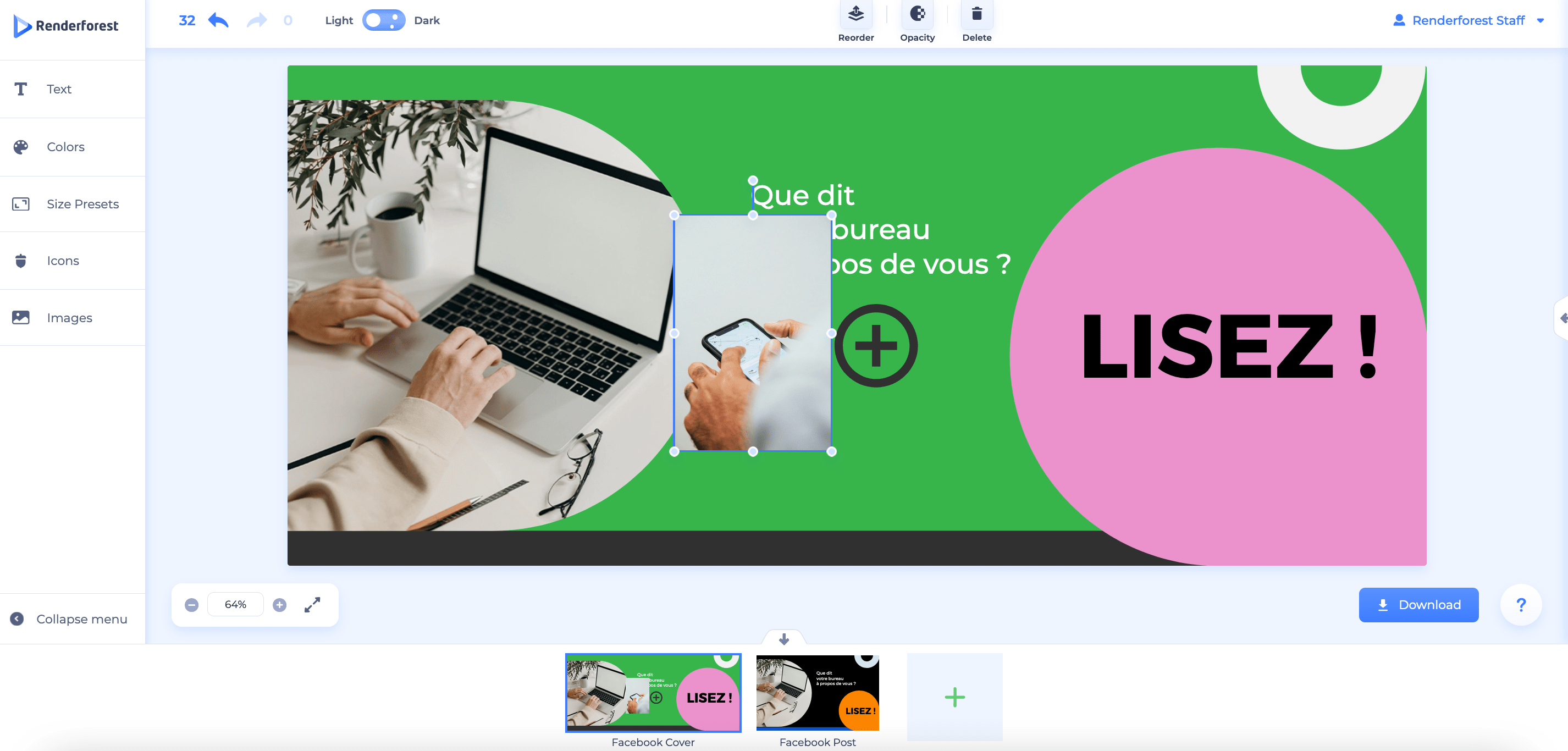
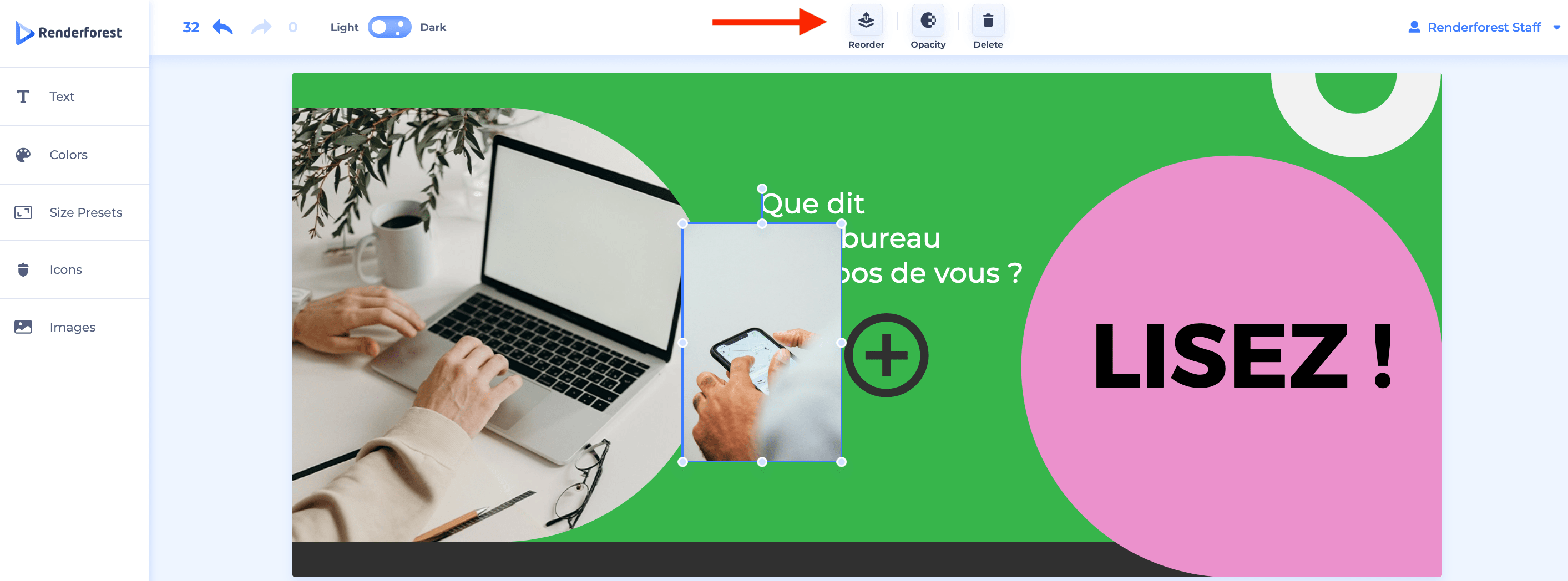
Sélectionnez n’importe quel élément de votre visuel pour jouer avec son calque. Les outils de gestion des calques seront disponibles dans la barre d’outils supérieure. Voyons ce que nous avons.
Le premier outil vous permet de gérer l’ordre des calques. Vous pouvez déplacer le calque sélectionné vers l’avant et vers l’arrière, le placer tout en avant de tous les calques ou tout en arrière.

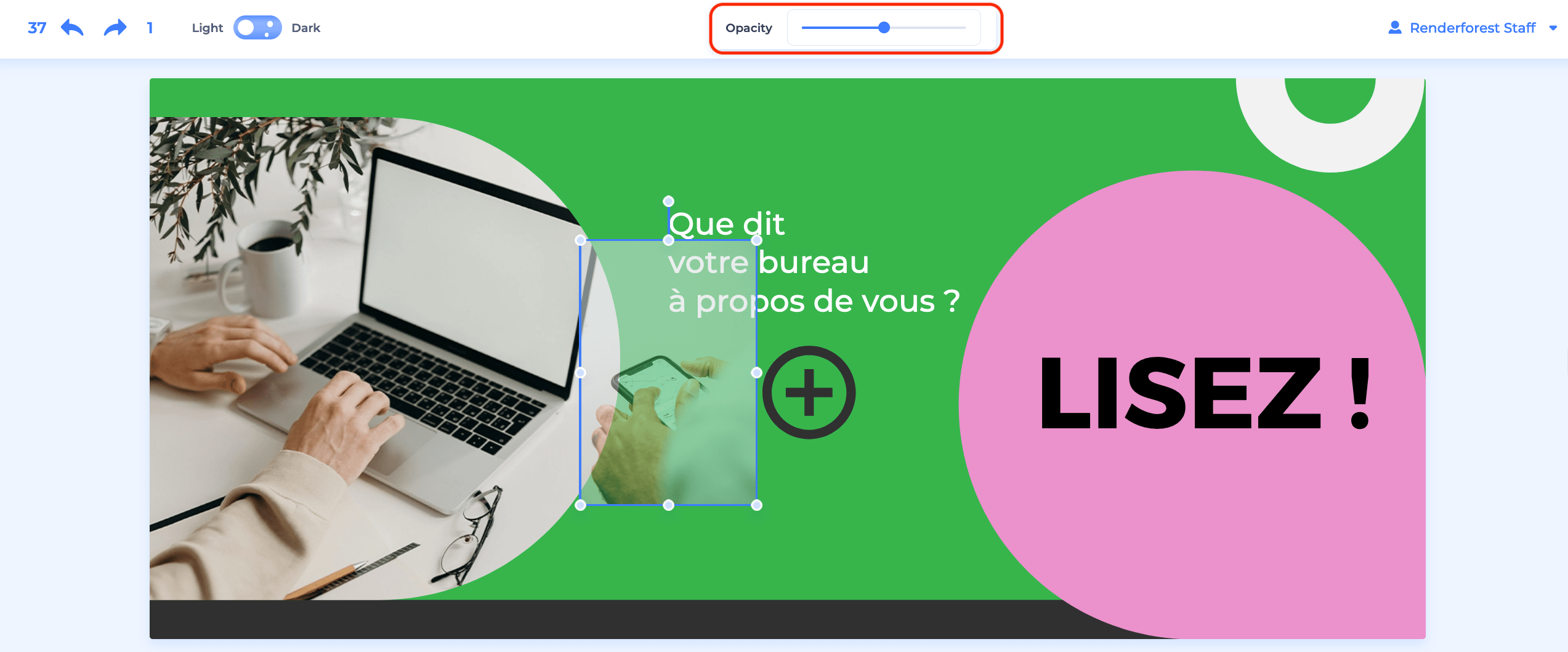
Utilisez l’outil « Opacity » (Opacité) pour contrôler la transparence de votre calque. Déplacez le curseur vers la gauche ou vers la droite pour rendre l’élément sélectionné respectivement plus transparent ou plus opaque.

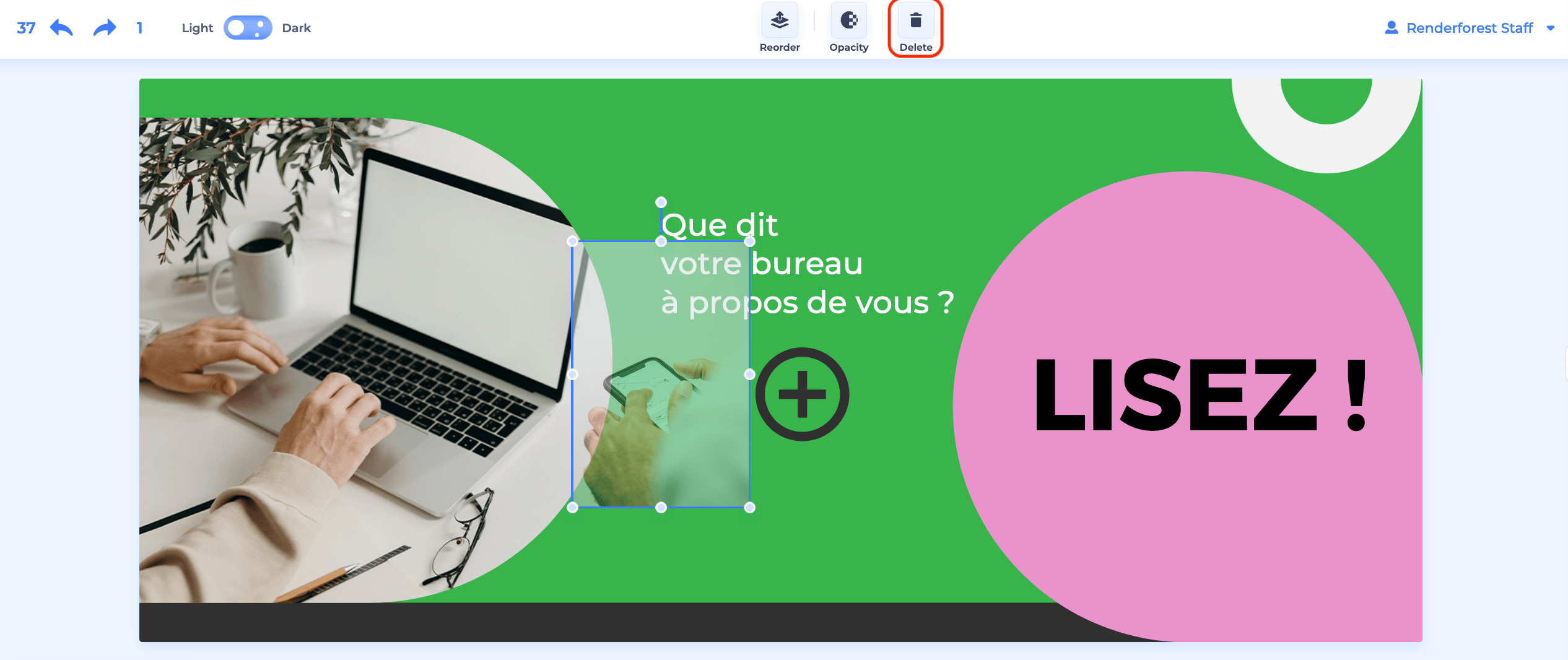
Vous avez fait une erreur avec un calque ? Ne vous en faites pas, utilisez simplement le dernier bouton de la ligne pour supprimer les images, les champs de texte et les icônes indésirables.

Si le calque que vous avez sélectionné n’est pas une image mais un support de texte, en plus de tous les outils mentionnés, vous aurez également un bouton « Duplicate » (Dupliquer). Cliquez dessus pour faire autant de copies de votre texte que vous le souhaitez.
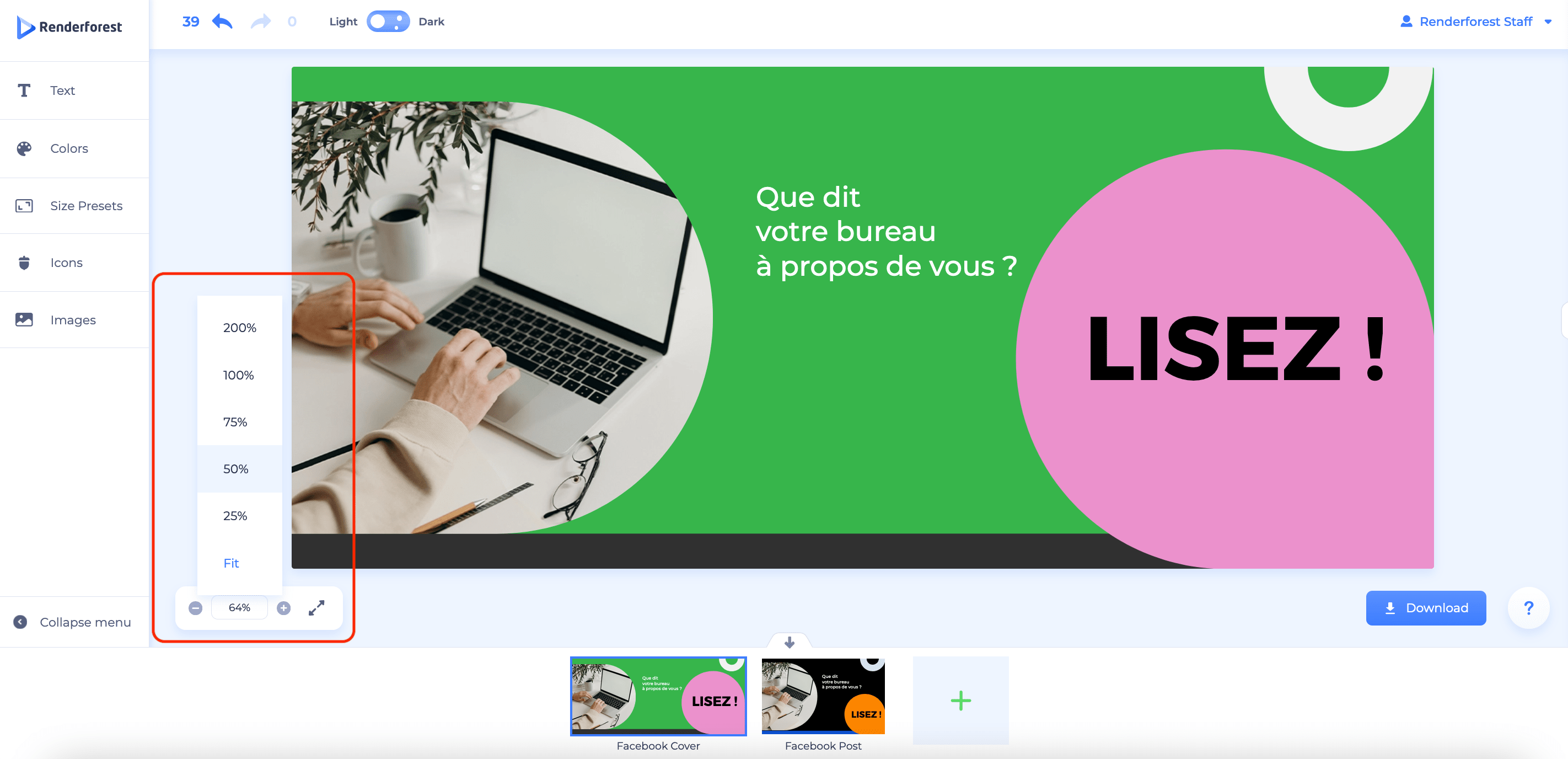
À ce stade, votre graphisme doit être parfaitement personnalisé. Si vous souhaitez effectuer un zoom avant ou arrière sur votre projet, vous disposez d’une section de zoom dans le coin inférieur gauche de votre écran. Utilisez les signes « + » et « – » pour faire un zoom avant et arrière ou ajustez le pourcentage selon vos besoins.

Vous pouvez également obtenir un aperçu de votre projet en plein écran en appuyant sur le bouton plein écran qui se trouve juste à côté des paramètres de zoom.

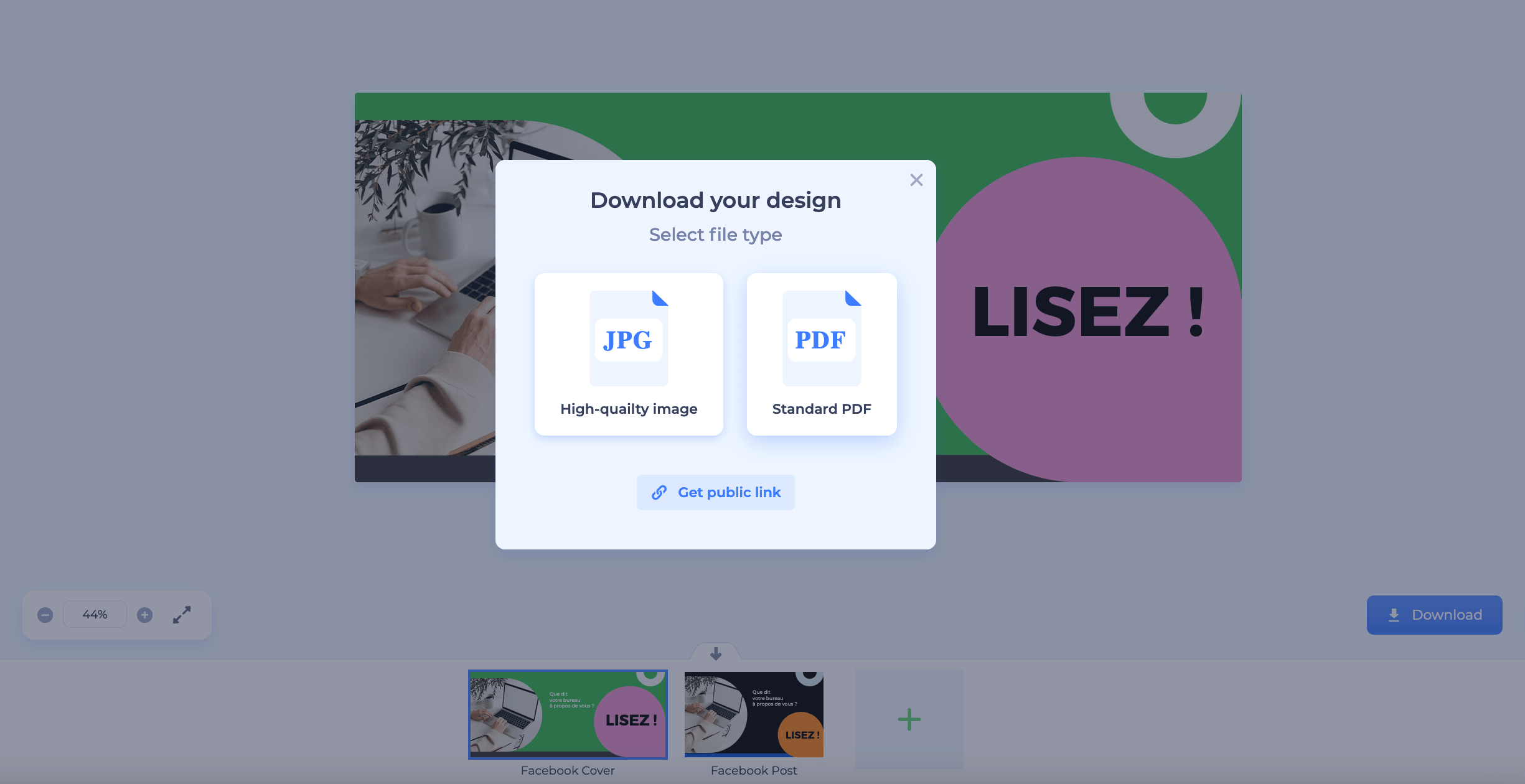
Une fois que vous avez examiné votre création sous tous les angles possibles et peut-être demandé à vos amis ou collègues de faire de même, vous êtes prêt à télécharger votre chef-d’œuvre ! Cliquez sur le bouton « Download » (Télécharger) dans le coin extrême droit et sélectionnez le format de fichier pour votre téléchargement. À l’heure actuelle, les types de fichiers compatibles sont JPG et PDF.

Vous pourrez également obtenir un lien public vers votre projet, que vous pourrez partager avec votre équipe ou un autre partenaire.
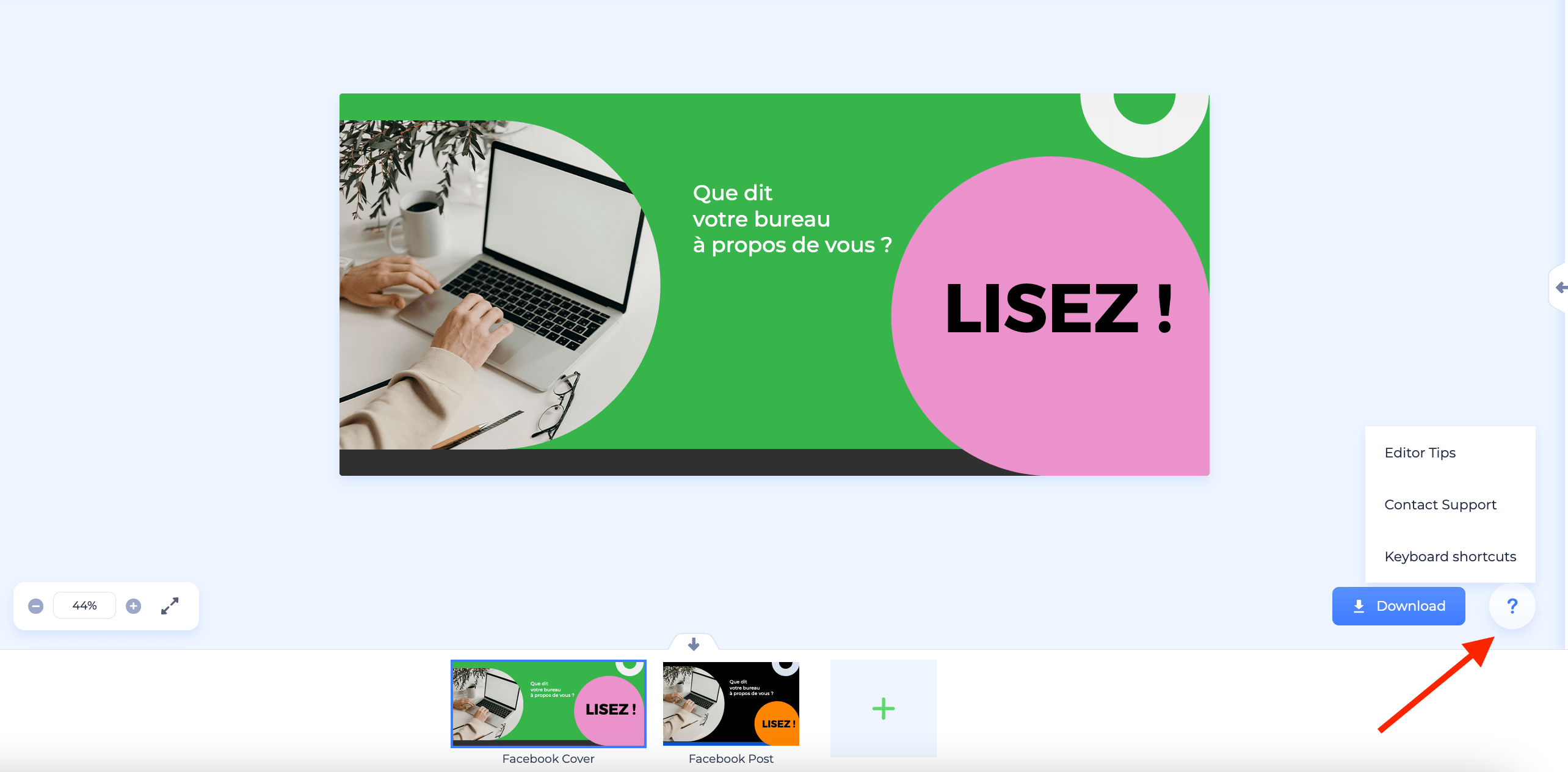
Si vous avez besoin d’une aide supplémentaire lors de la création de vos projets, cliquez sur l’icône en forme de point d’interrogation dans le coin droit, et vous aurez accès à des conseils de montage rapide (dont vous n’aurez pas besoin, espérons-le, après ce tutoriel), à notre équipe de soutien et à quelques raccourcis clavier.

Et enfin, cliquez sur la petite flèche sur votre droite pour trouver d’autres mises en page du pack que vous avez choisi. Cliquez sur la scène que vous aimez, et vous pouvez commencer le montage tout de suite.

Sachez que le nouveau modèle va remplacer celui que vous êtes en train d’éditer. Veillez donc à télécharger votre design précédent avant de passer au suivant.
On dit qu’aucun premier jet n’est parfait ; si vous trouvez que c’est bien le cas de votre projet, vous pouvez y retourner et le modifier autant de fois que vous le souhaitez. Accédez facilement à votre création à partir de la page « Mes graphismes » et cliquez sur « Modifier » pour poursuivre le montage.
Sur la page « Mes graphismes », vous pouvez également exporter et télécharger vos visuels dans le format souhaité.

Eh bien, on dirait que vous avez maintenant tous les conseils et les outils pour créer des visuels fascinants. Notre bibliothèque de packs de conception continuera de s’enrichir pour répondre à tous vos besoins en matière d’image de marque. Si vous avez des commentaires, nous serons ravis de les recevoir !
Vous êtes impatient de commencer à travailler sur votre projet de conception graphique ? Alors cliquez sur le bouton ci-dessous pour vous immerger dans notre collection de graphismes les plus récents :
Par
Articles intéressants sur le monde du web, trucs et astuces efficaces et tutoriels utiles publiés chaque semaine !
Plus d'articles

