
マーケティング
ご存知の方も多いかもしれませんが 私たちは最近、長い間制作を続けてきたグラフィック作成ツールを立ち上げました。皆様からのポジティブなフィードバックに触発され、ウェブ上で最もクリエイティブで並外れたビジュアルを作るお手伝いができることを楽しみにしています。
Renderforestのグラフィック作成ツールは、誰でも簡単にグラフィックを作成できるように設計されています。手元にある膨大なテンプレートのコレクションを使えば、わずか数分でプロ仕様のグラフィックデザインを作成することができます。
グラフィック作成ツールがどのように機能するかを見て驚きましたか?それでは早速チュートリアルに入りましょう。
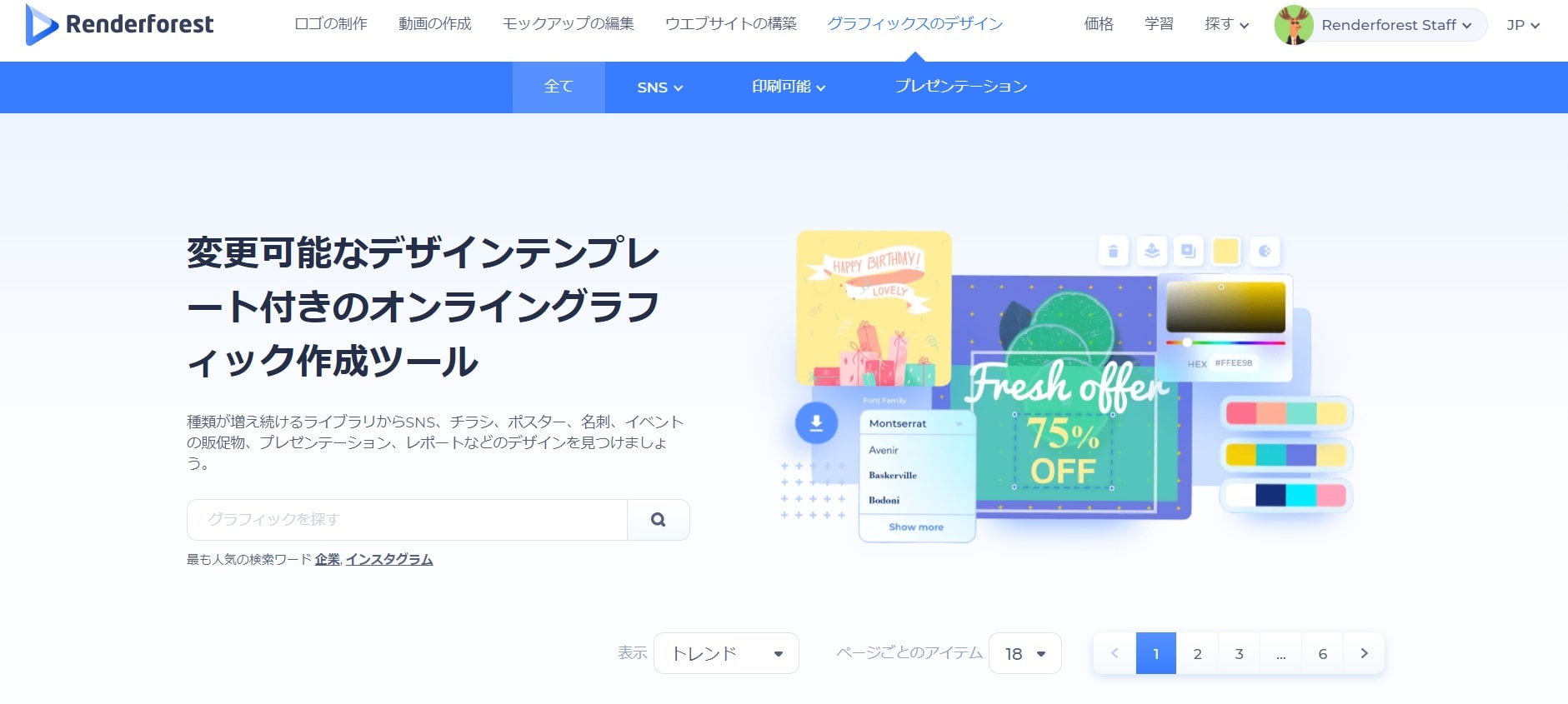
まず、メインメニューバーから「グラフィックのデザイン」に移動し、グラフィック作成を始める準備ができたら、「作り始める」ボタンを押します。

ここに利用可能な全てのグラフィックテンプレートがあります。何かお探しのものがあれば、検索フィールドで必要なグラフィックを探してください。それ以外の場合は、カテゴリやサブカテゴリをブラウズして、特定のプロジェクトにマッチするテンプレートにアクセスしてください。

ソーシャルメディア、印刷物、プレゼンテーションの3つの主要なカテゴリがあります。それぞれを選択することで、デザインプロジェクト用の様々テーマパックが提供されます。各パックには、カスタマイズ可能なテンプレートが付属しています。パックを選択すると、テンプレートを編集することができます。
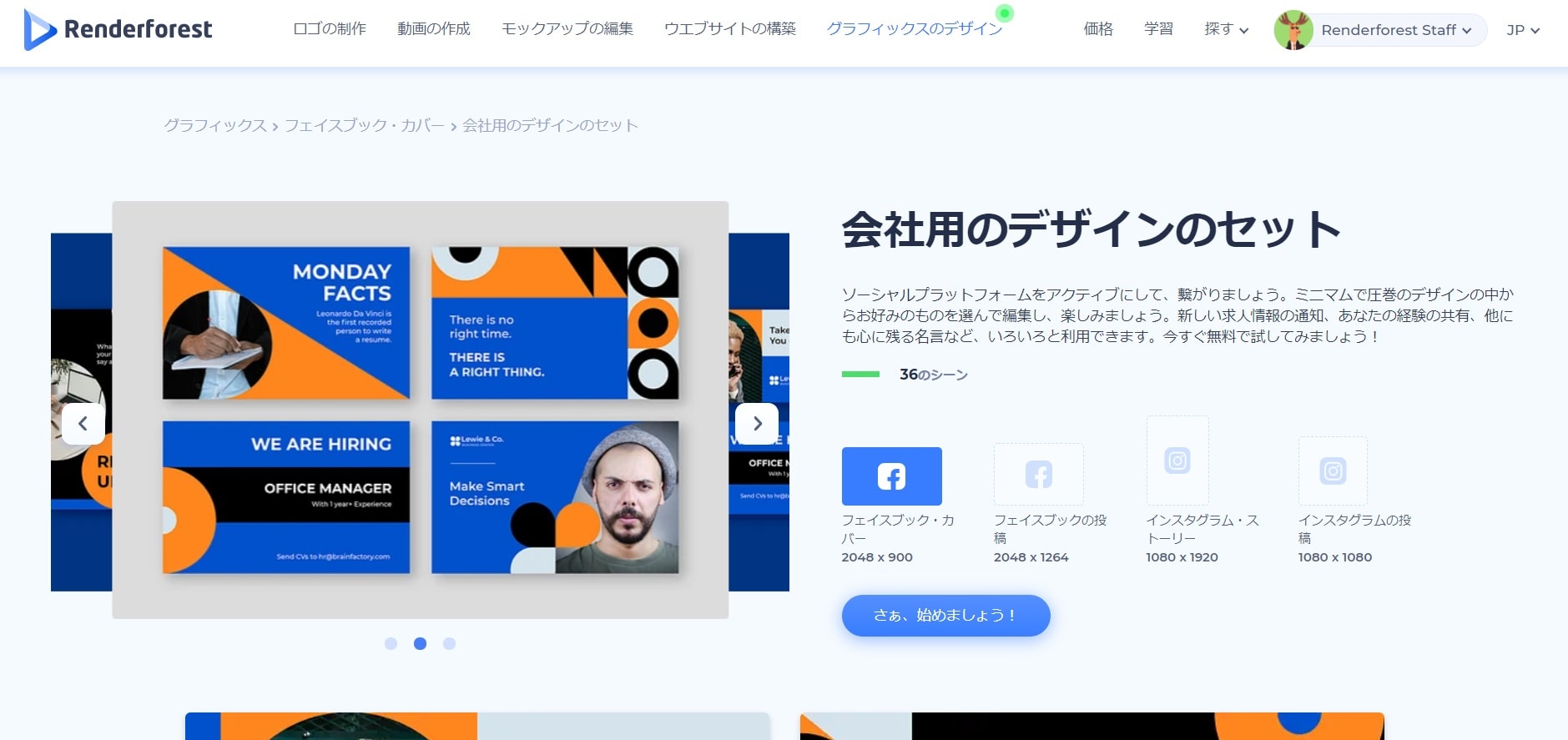
このチュートリアルでは、「会社用のデザインのセット 」を選択しました。編集プロセスは全てのパックで同一です。お気に入りを選び、進んでください。

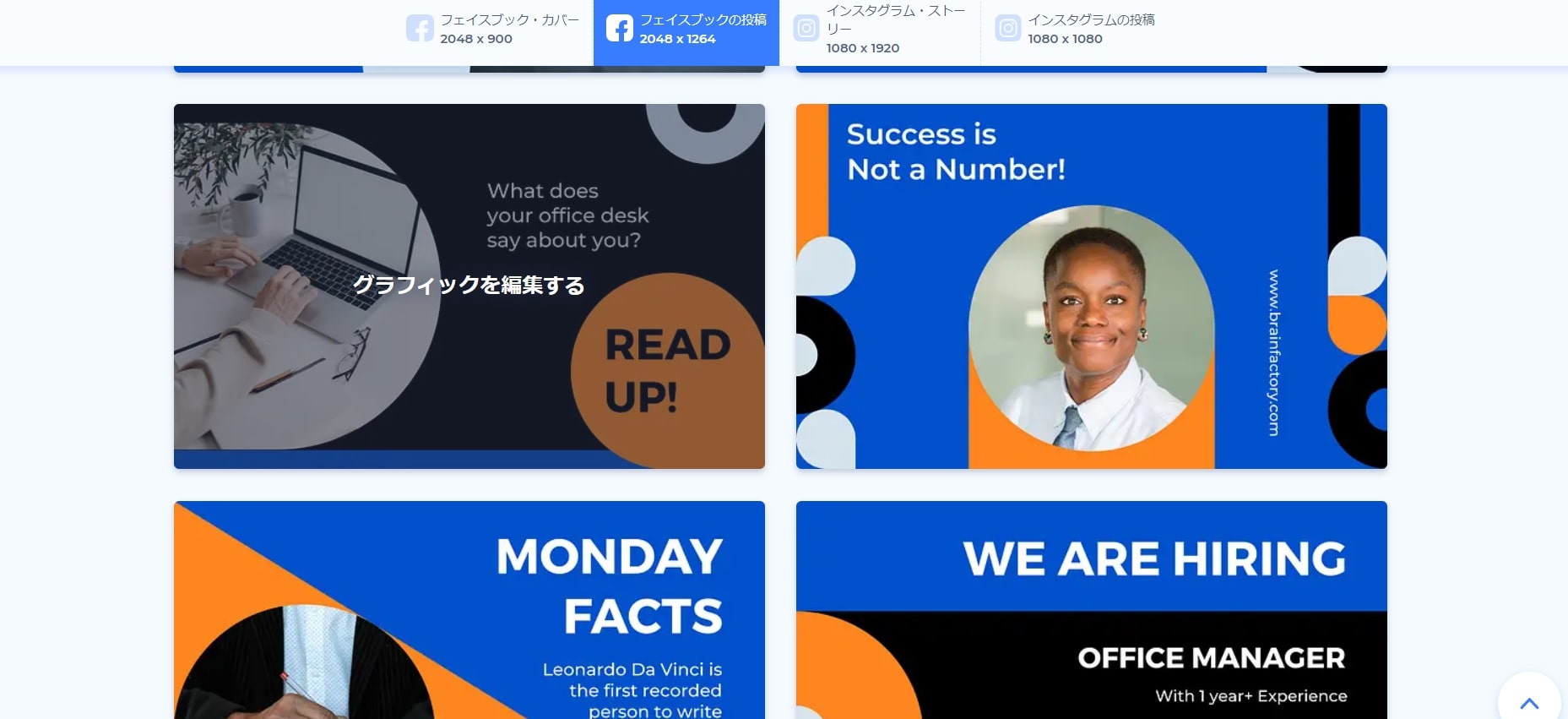
パックの説明の右下には、テンプレートに利用可能なサイズが表示されます。適切なサイズを選択し、下にスクロールしてテンプレートを表示します。

プロジェクトに適していると思われるデザインを見つけたら、それをクリックするだけで、オンラインのグラフィック編集ツールに移動します。

念のために、編集ツールのスクリーンは暗所作業に適したダーク・モードが選べます。スクリーンはこのままで、さっそく編集ツールを使ってみましょう!

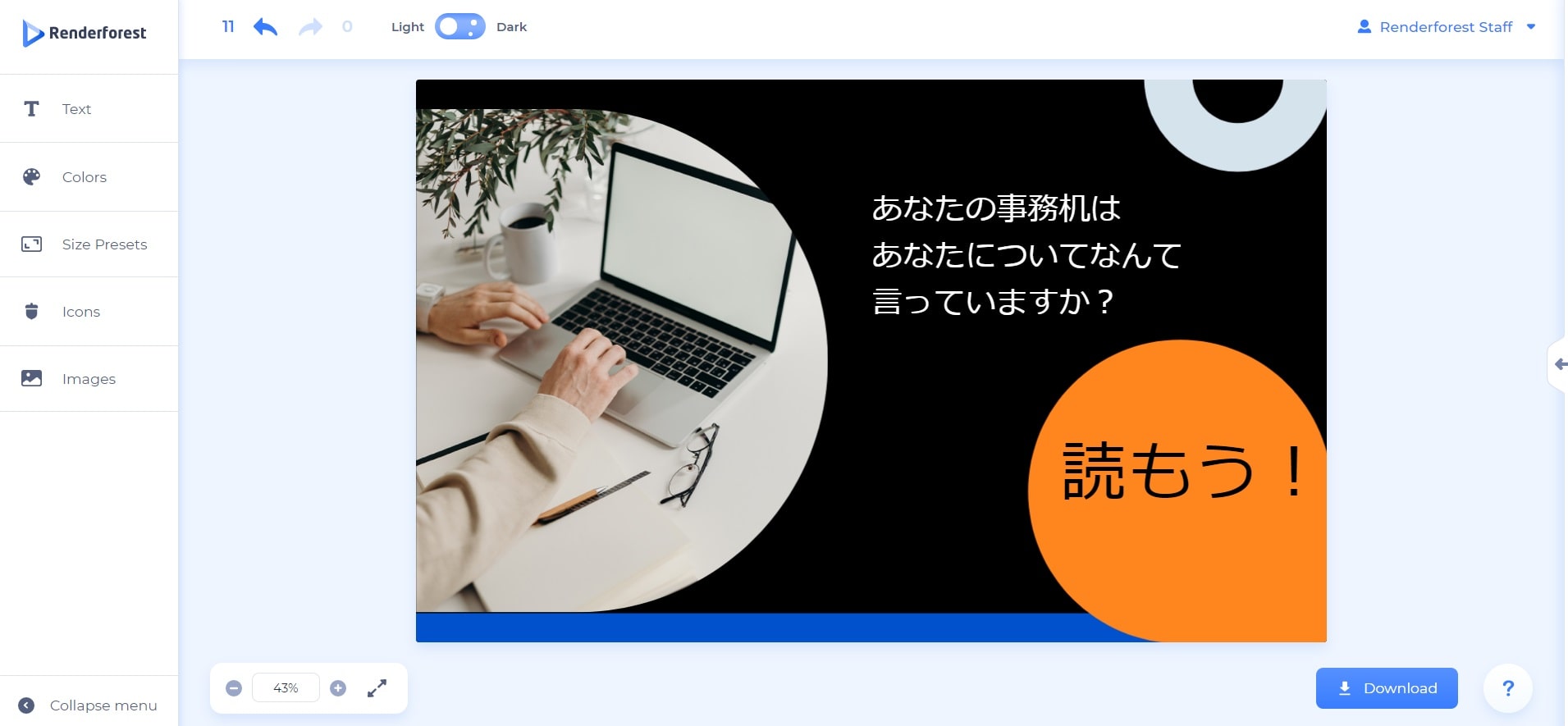
左側には、既成デザインに変更を加えることができるツールバーがあります。任意のテンプレートのテキスト、色、サイズ、アイコン、画像を自由に変更できます。
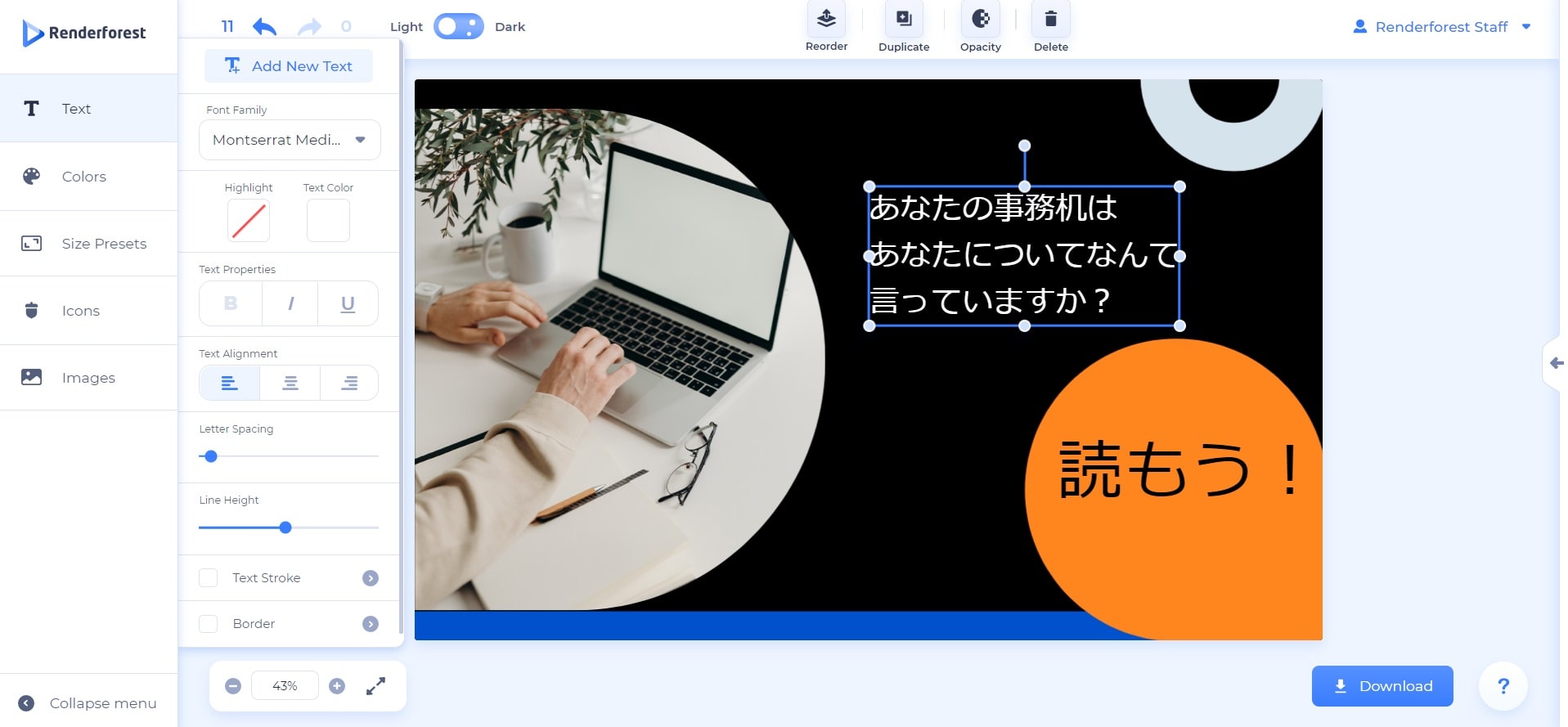
テキストボックスをクリックして、テキストで編集します。これを行うと、左側に新しいウィンドウが開き、テキストのフォントと色を変更したり、プロパティを微調整したり、配置や文字間隔などの詳細を変更したりできます。

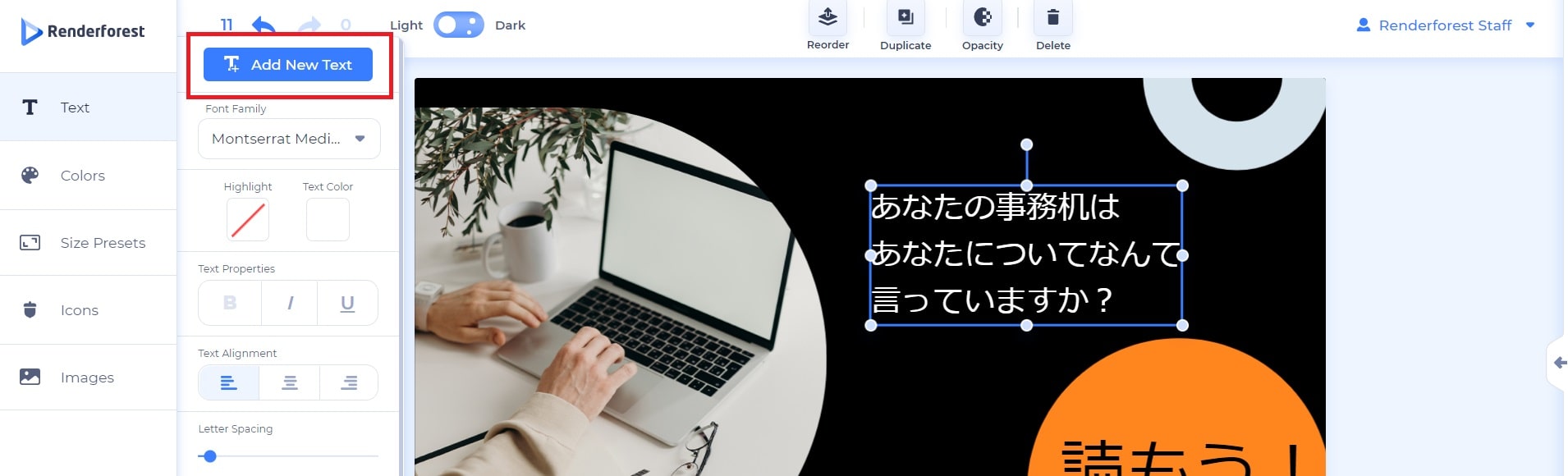
新しいテキストを追加したければ、テキスト編集ツールの最上部にあるボタンを使えばできます。見出し、小見出し、または段落テキストを追加するオプションが表示されます。

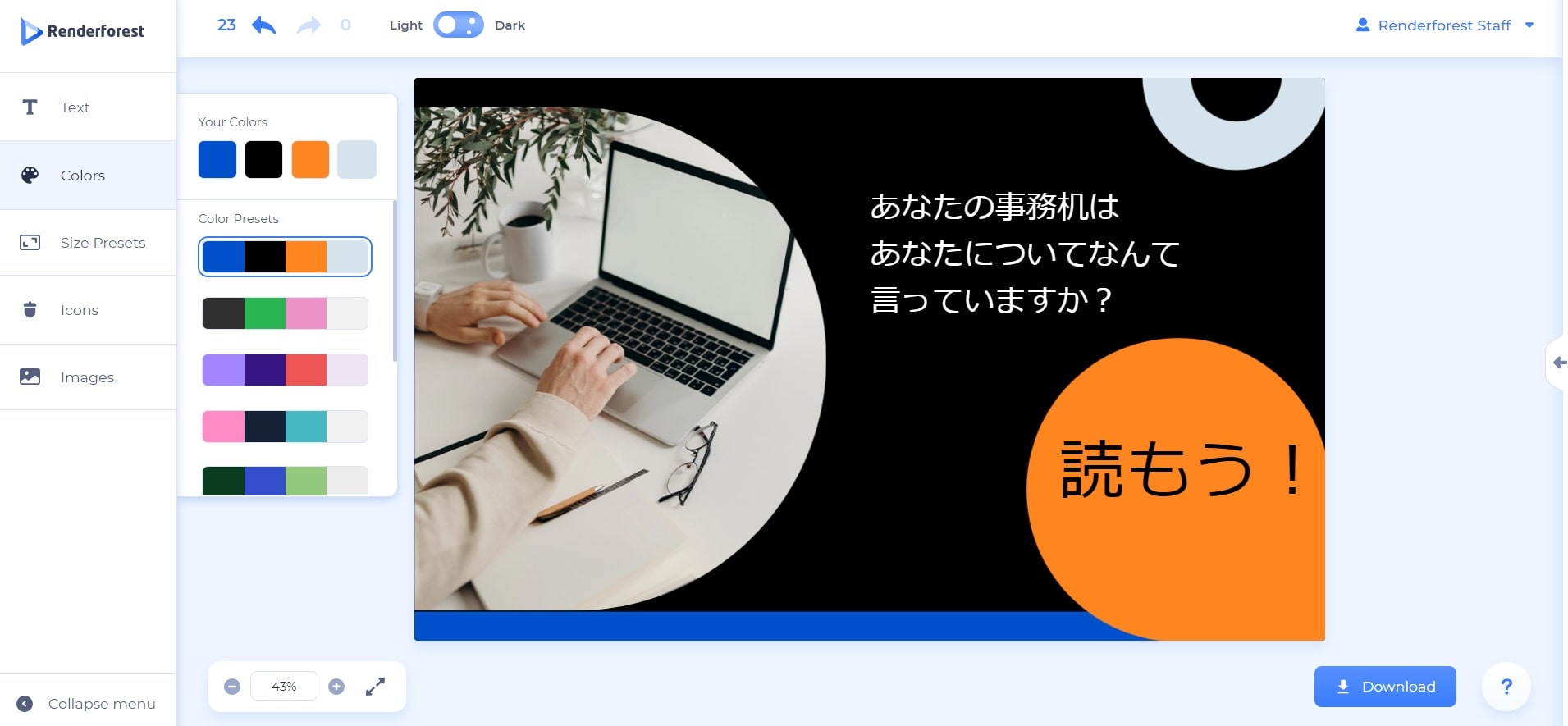
テキストが完成したら、「Text」のすぐ下にあるカラーセクションに移動します。ここでは、提案されたカラープリセットの1つを選択してカラーパレットを変更するか、各カラーをクリックして個別に置き換えることで独自のカラープリセットを作成できます。

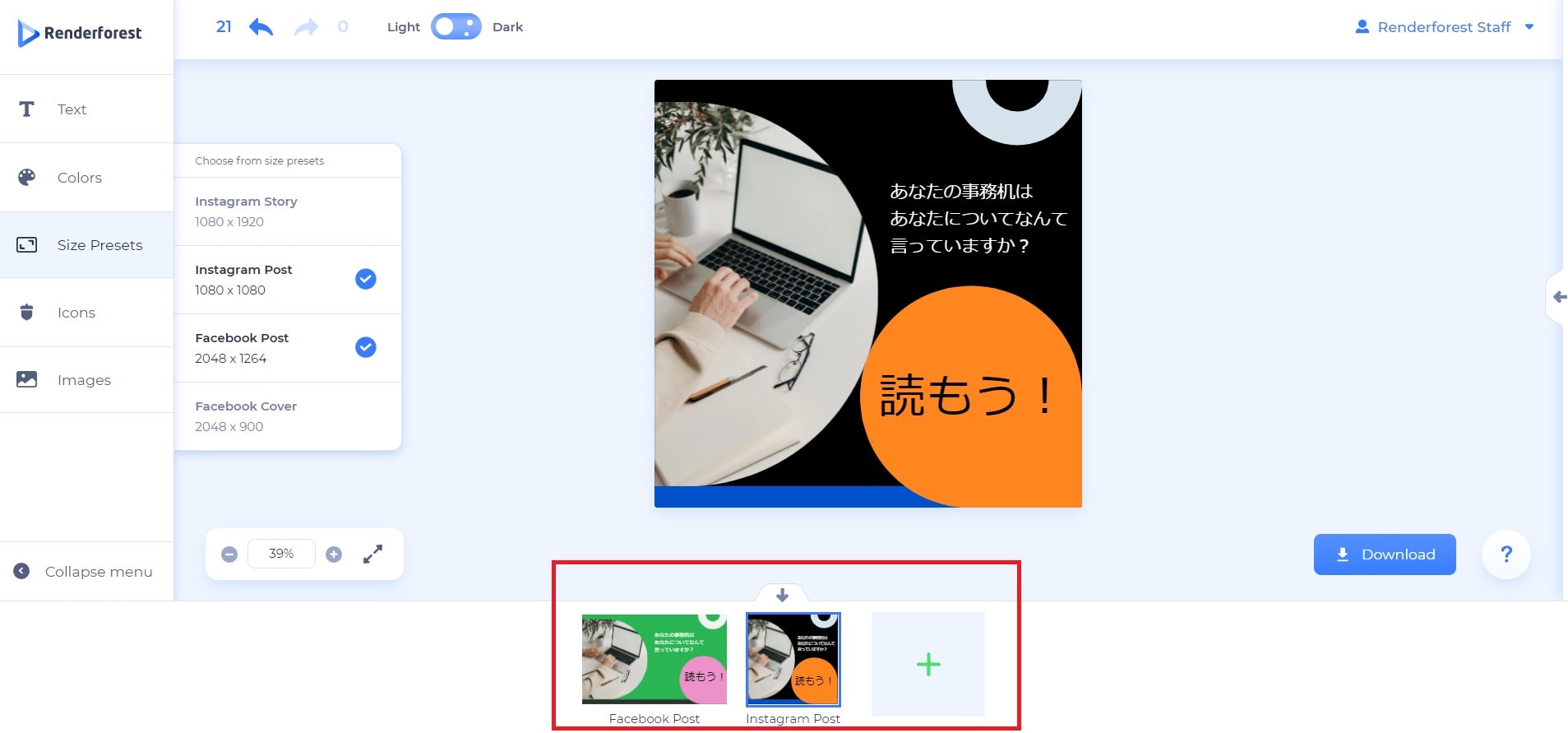
色は決まりましたか?それでは次のセクションに進みましょう。「サイズプリセット」です。ここでも、使用可能なサイズプリセットを切り替えて、適切なサイズのプリセットを選択できます。
複数のサイズプリセットを追加して、それぞれを個別に作業できることを覚えておきましょう。選んだ全てのプリセットが下部のスライドバーに表示され、前後に動かしながら交互に編集できます。

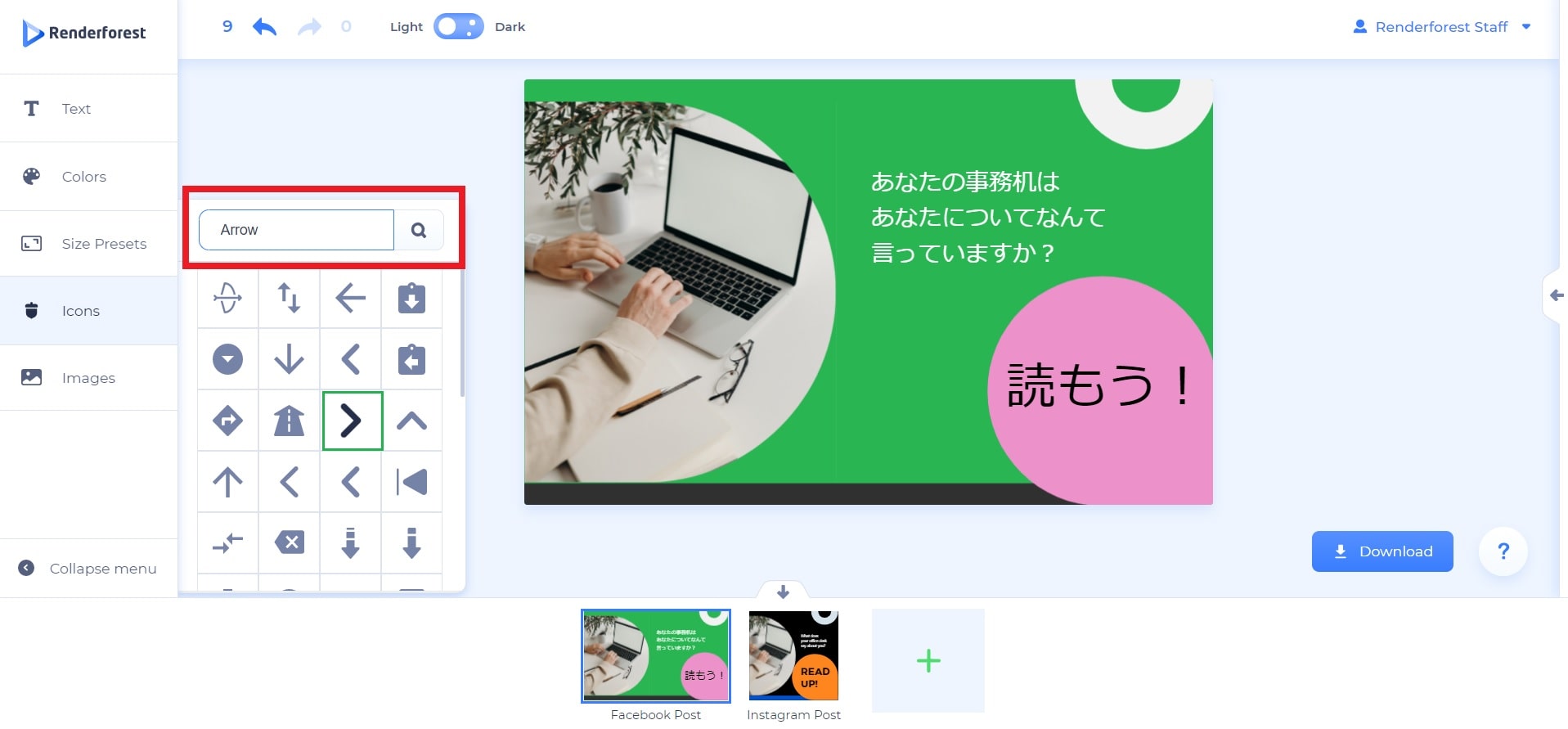
サイズのプリセットを理解したら、「Icons」セクションに進むことができます。この部分は非常に簡単です。アイコンを見つけてクリックし、必要に応じてデザインに追加します。検索ツールで適切なアイコンを素早く見つけることができます。

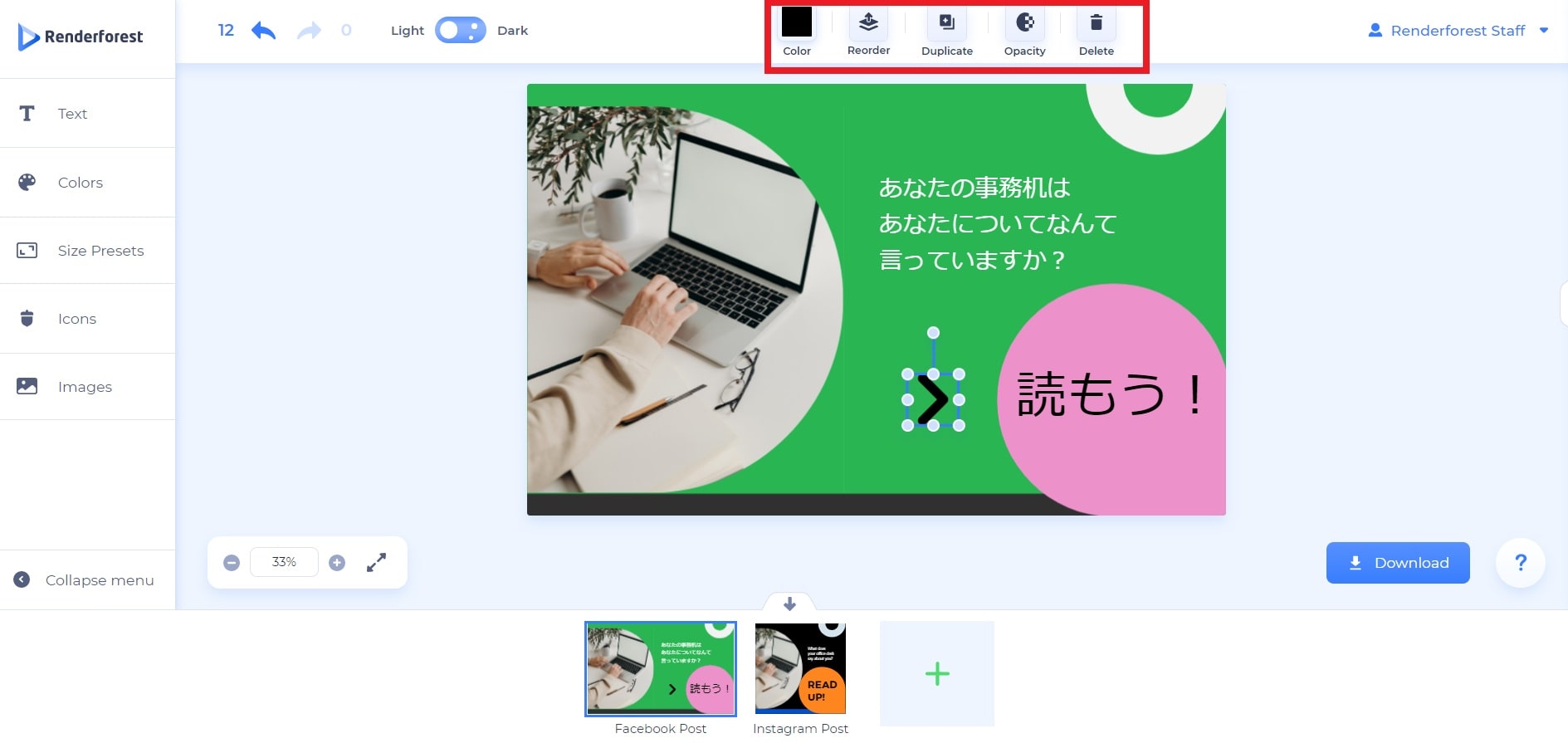
アイコンを追加したら、上部の水平バーからアイコンの位置とサイズを変更したり、色と不透明度を変更したりできます。 後者については後ほど詳しく説明します。 アイコンをクリックし、ドラッグアンドドロップして位置を変更しましょう。

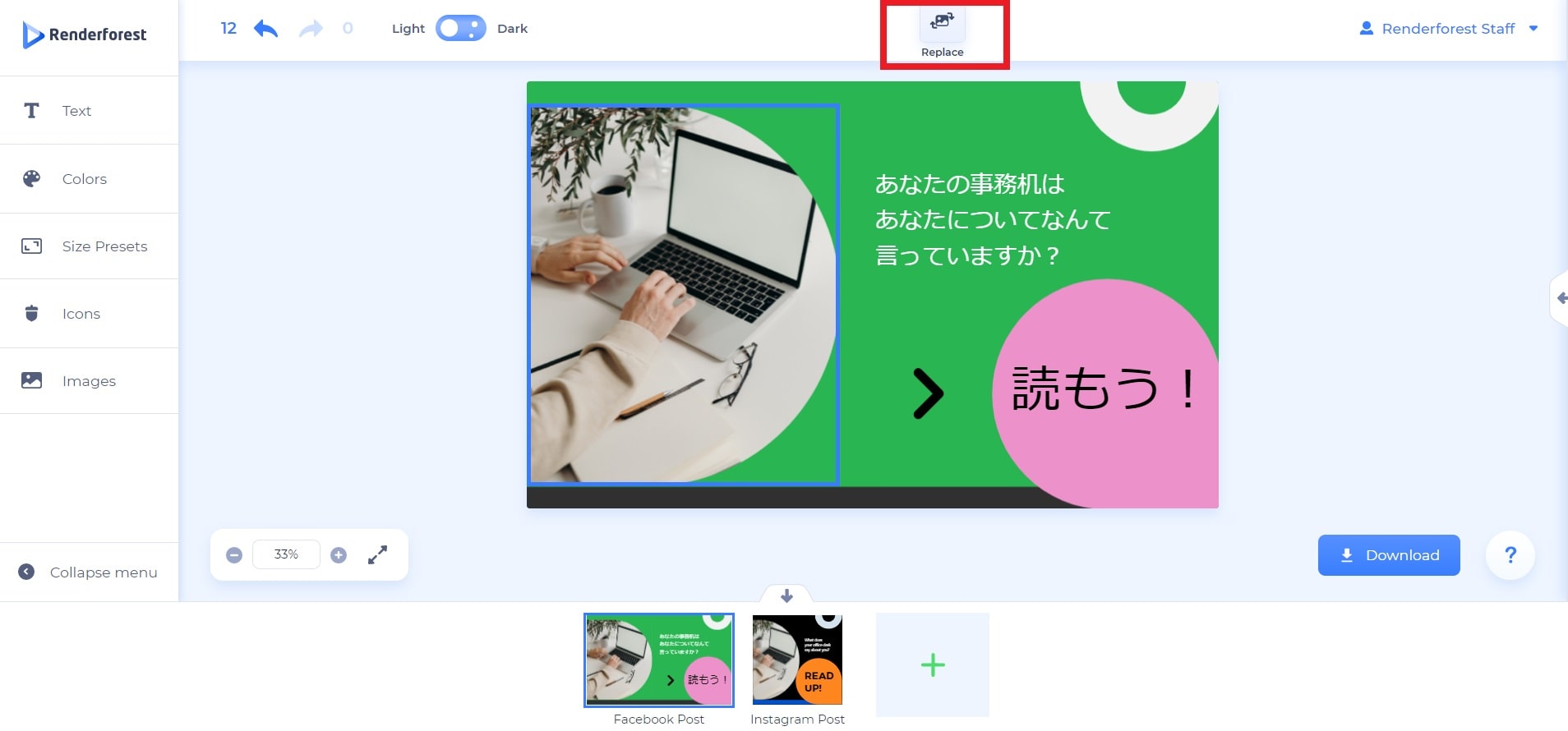
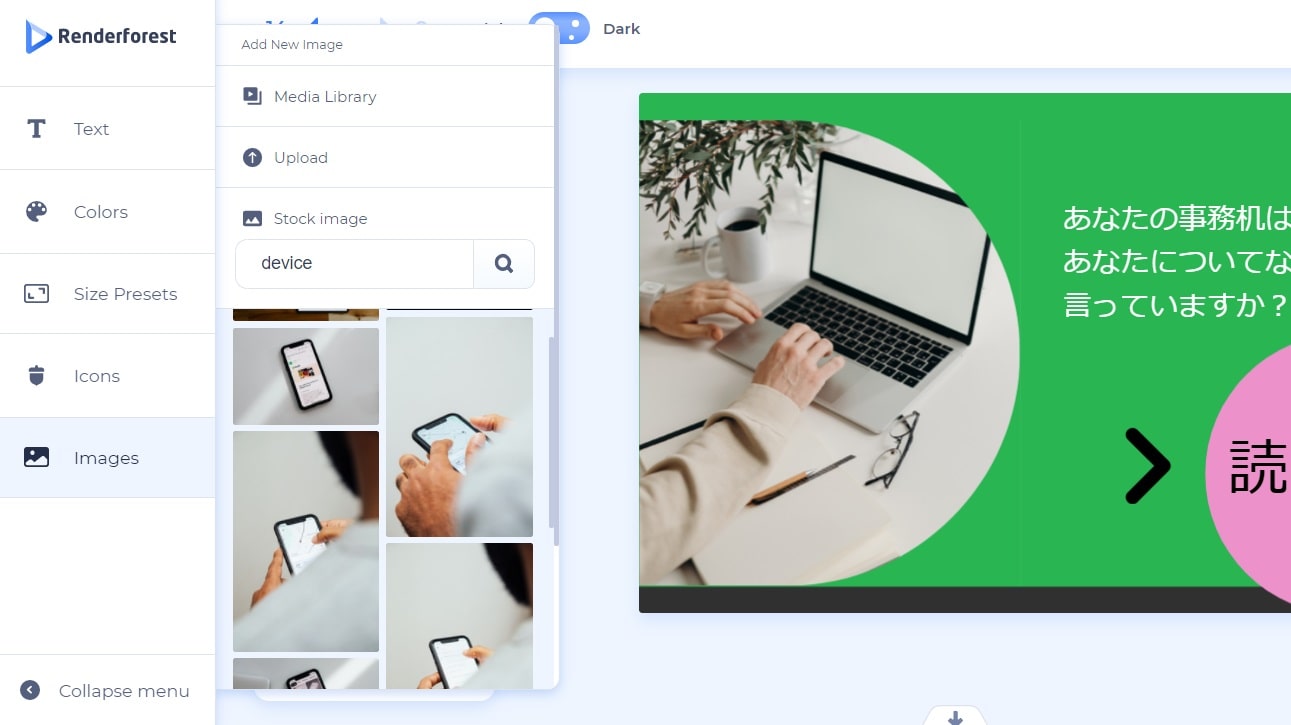
ツールボックスの最後のセクションは「Images」です。新しい画像をアップロードしたり、既存の画像を置き換えたりすることができます。ビジュアルを置き換えるには、画像ホルダーをクリックしてから、上部のツールバーに表示される「Replace」ボタンをクリックします。

新しい画像を追加するには、以下のオプションがあります。

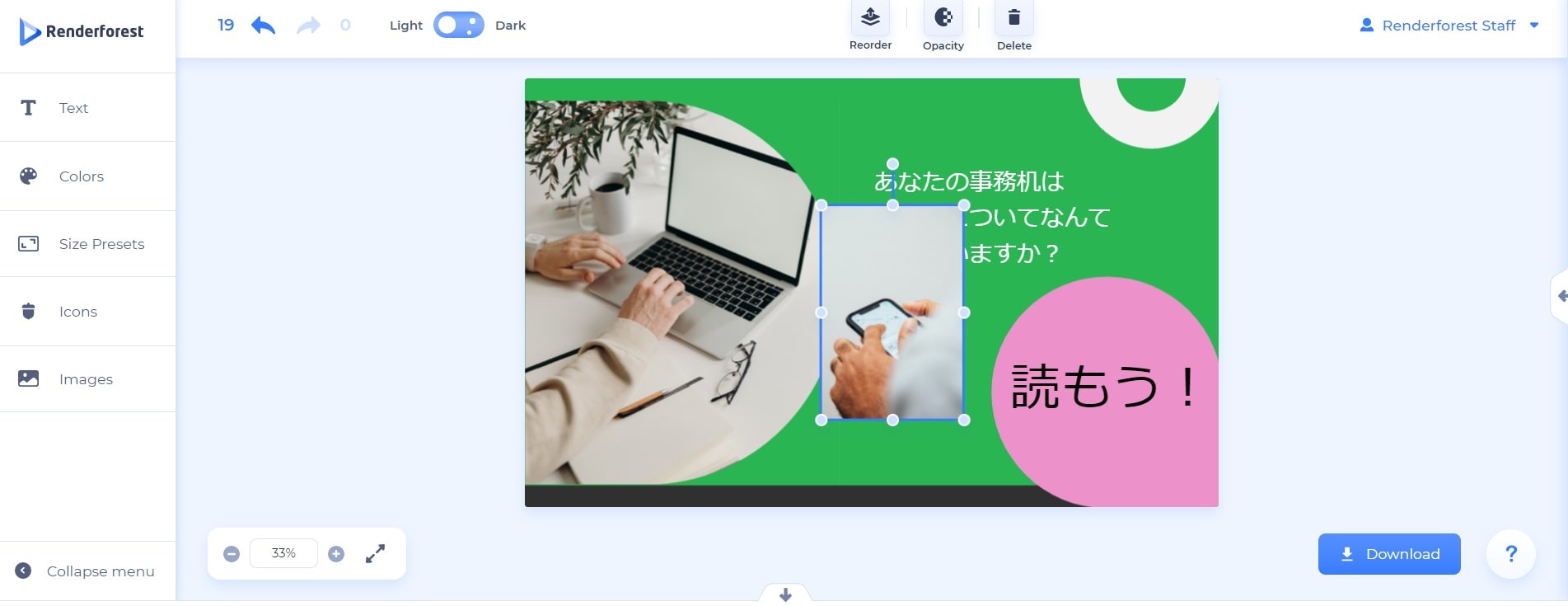
写真をクリックして、デザインに追加します。アイコンの場合と同様に、画像を拡大や縮小、伸縮や回転、再配置できます。

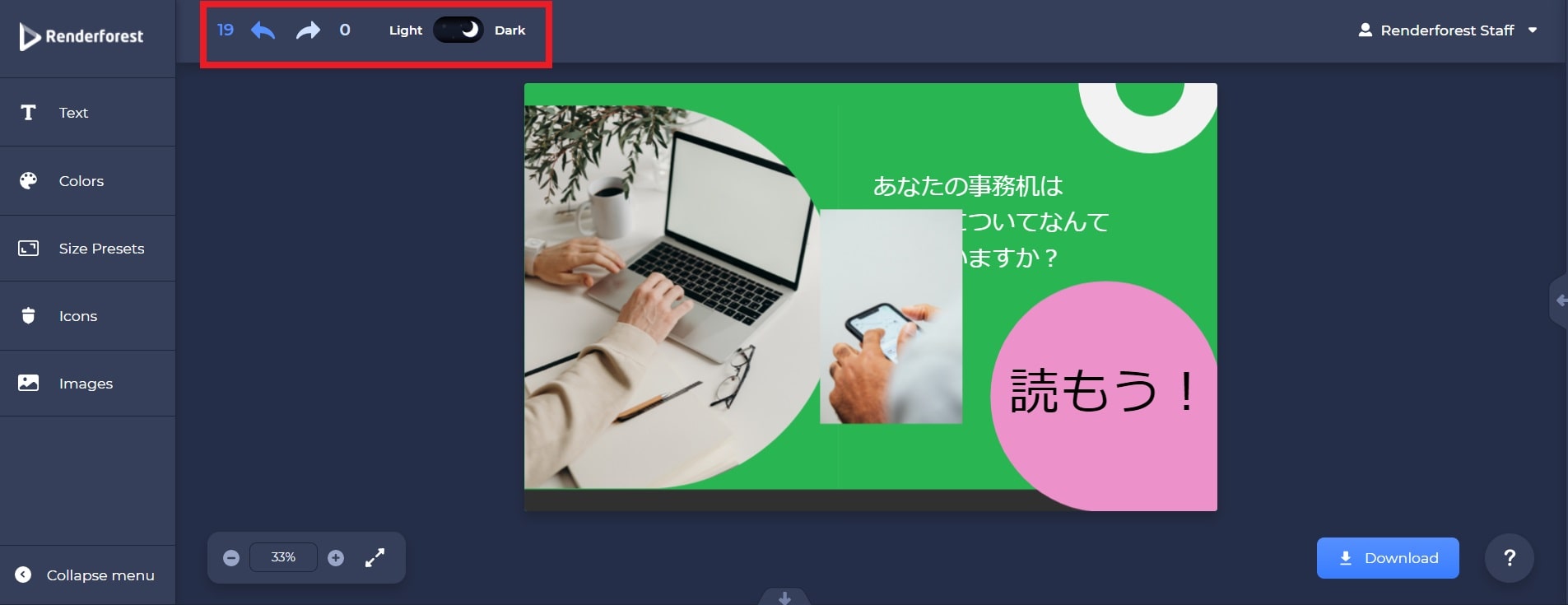
ツールボックスの操作が終わったので、トップツールバーを覗いてみましょう。最初に並んでいるのは、最新のアクションを元に戻したりやり直したりできる2つの小さな矢印です。矢印のすぐ隣には、ライトモードとダークモードを切り替えるスイッチがあります。
モードを切り替えてもデザインに影響はないので、心配せずに切り替えてください。

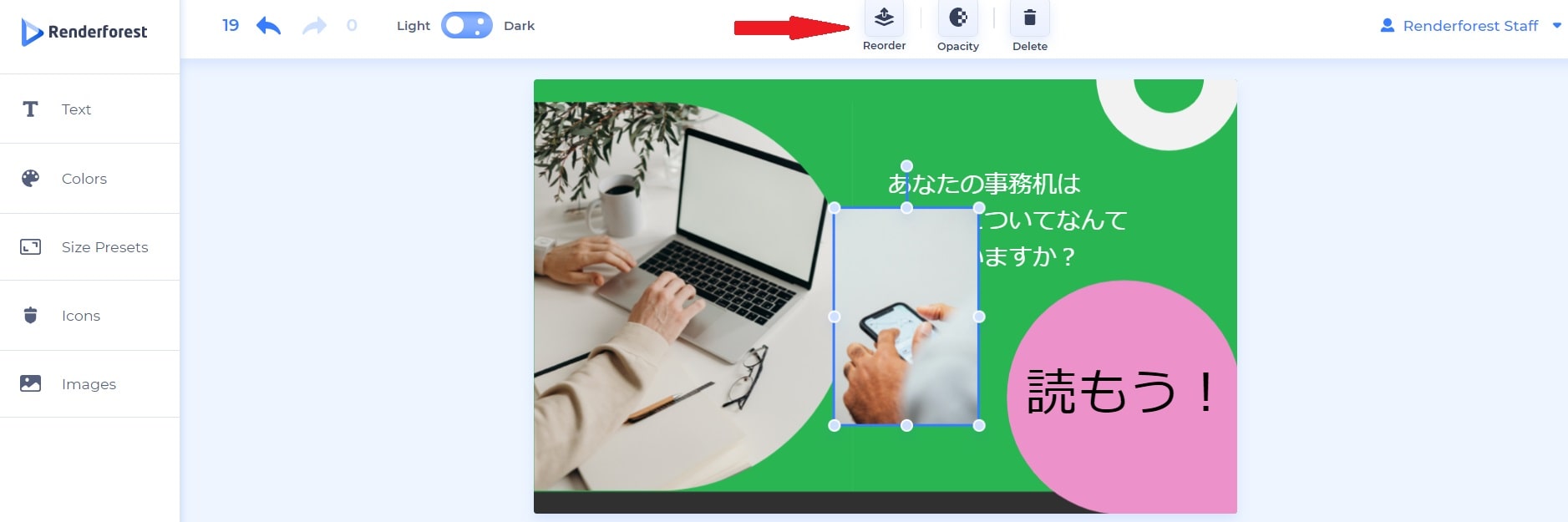
画像内の要素を選択して、そのレイヤーで遊んでみましょう。レイヤー管理ツールは上部のツールバーで利用できます。何があるか見てみましょう!
最初のツールでレイヤーの順序を管理できます。選択したレイヤーを前後に移動して、全てのレイヤーの最前面や最背面に送信できます。

次に、「Duplicate」ボタンです。このボタンをクリックすると、特定のレイヤーのコピーを必要な数だけ作成できます。

「Opacity」ツールでレイヤーの透明度を制御しましょう。スライダーを左右に動かして、選択した要素をそれぞれ透明、もしくは不透明にします。

レイヤーを間違えましたか? 心配はいりません。行の最後のボタンで不要な画像やテキストフィールド、アイコンを削除してください。

この時点で、グラフィックは完全にカスタマイズされているはずです。 プロジェクトをズームイン、ズームアウトするには、画面の左下隅にズームセクションがあります。 「+」または「-」記号で必要に応じてズームイン(拡大)、ズームアウト(縮小)するか、パーセンテージを調整します。

ズーム設定のすぐ横にある全画面ボタンを押すことで、プロジェクトの全画面プレビューを取得することもできます。

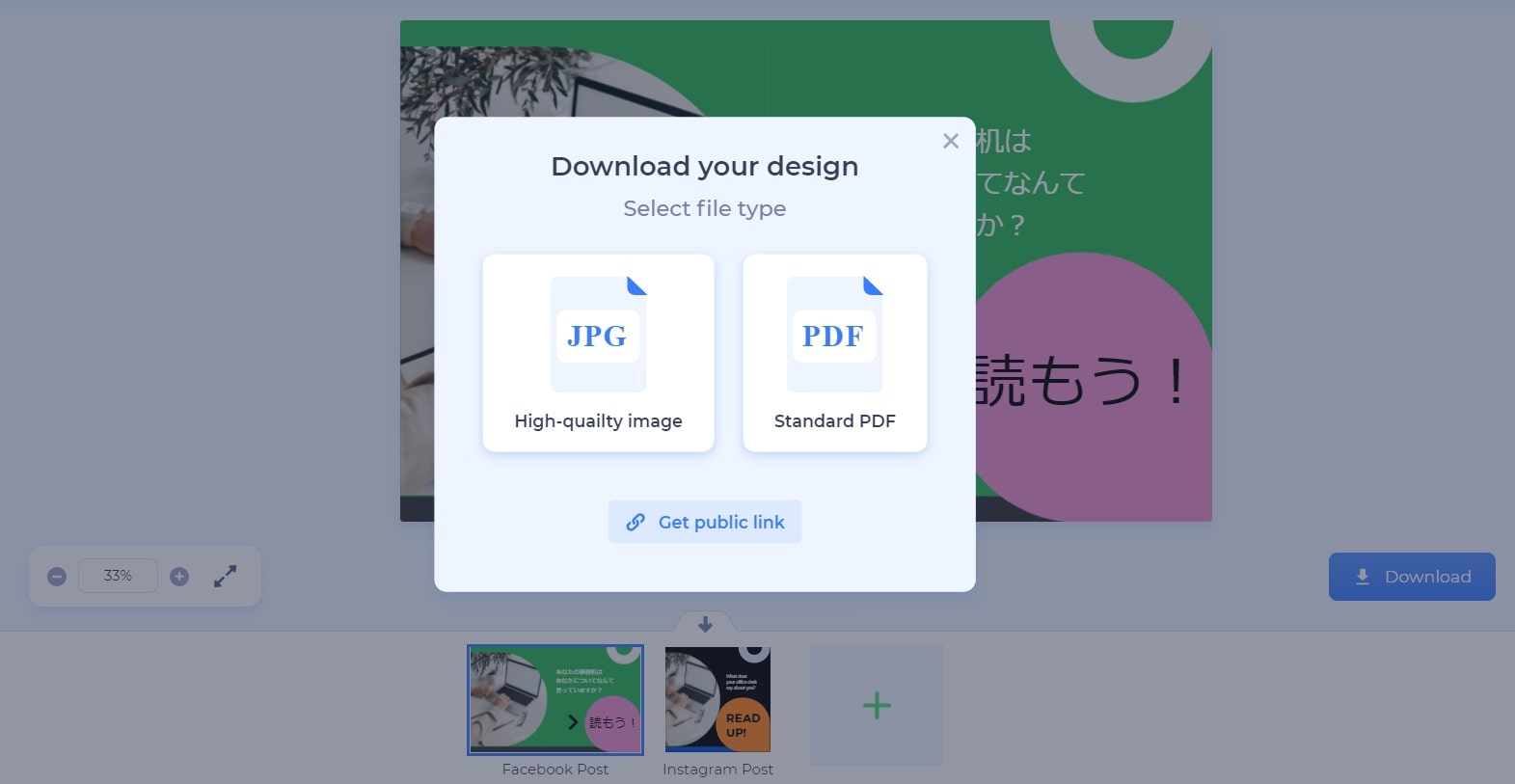
全てのアングルからグラフィックを見たら、友人や同僚にも見てもらい、ダウンロードする準備が整います。 右端の「Download」ボタンをクリックして、ダウンロードするファイル形式を選択します。現在、サポートされているファイルタイプはJPGとPDFです。

また、あなたのプロジェクトへの公開リンクを取得して、チームや他のコントリビューターと共有することができます。
デザインの作成中にさらにヘルプが必要な場合は、右隅にある疑問符アイコンをクリックすると、編集ツールのクイックヒント(このチュートリアルの後で必要ないことを願っています)、サポートチーム、 とキーボードショートカットにアクセスできます。

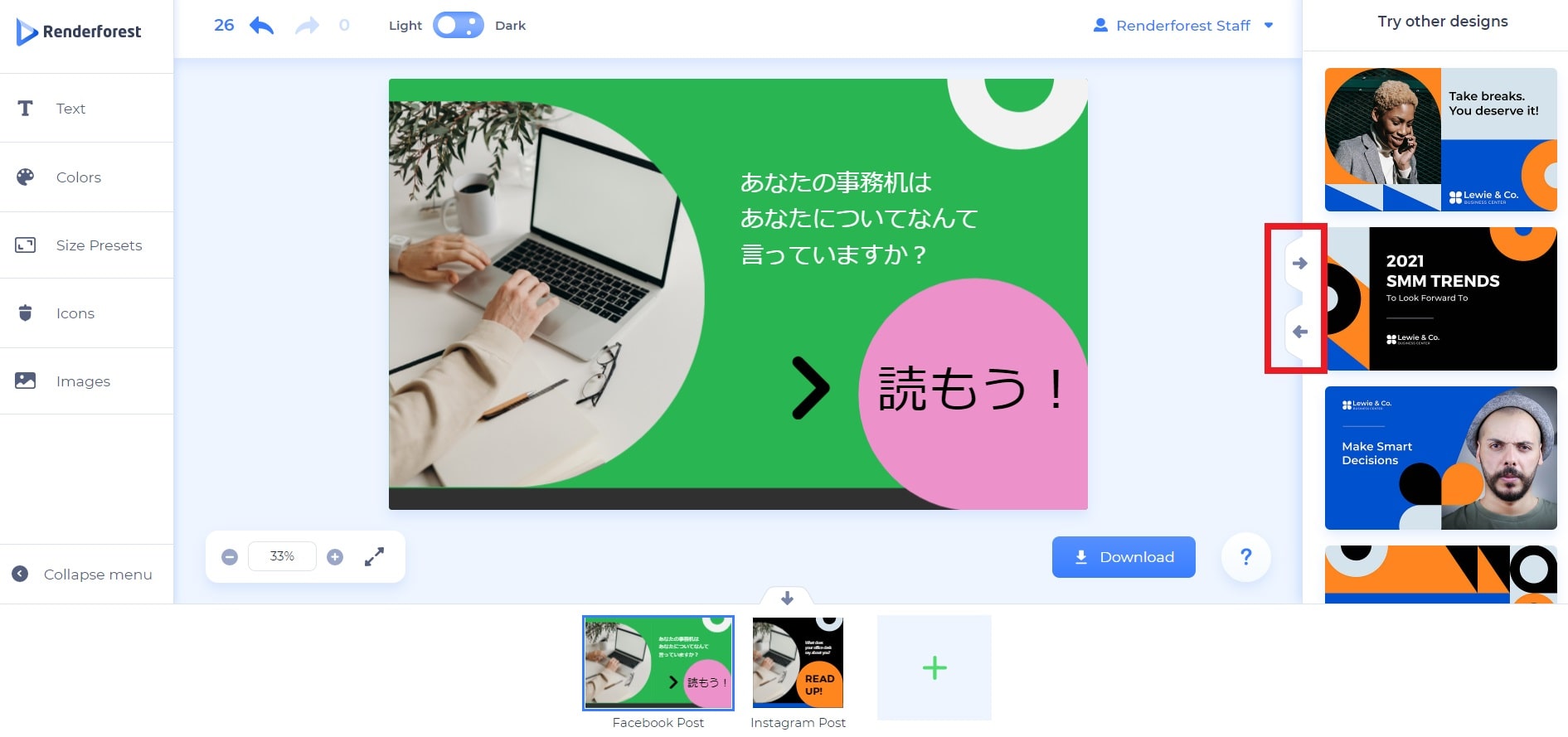
最後になりましたが、右側の小さな矢印をクリックして、選択したパックから他のデザインレイアウトを見つけてください。 好きなシーンをクリックすると、すぐに編集を開始できます。

新しいテンプレートは、現在編集しているテンプレートに置き換わることに注意してください。したがって、次のデザインに進む前に、必ず前のデザインをダウンロードするようにしましょう。
最初のドラフトは完璧ではないと言われていますが、もしそうであれば、何度でも戻って編集することができます。
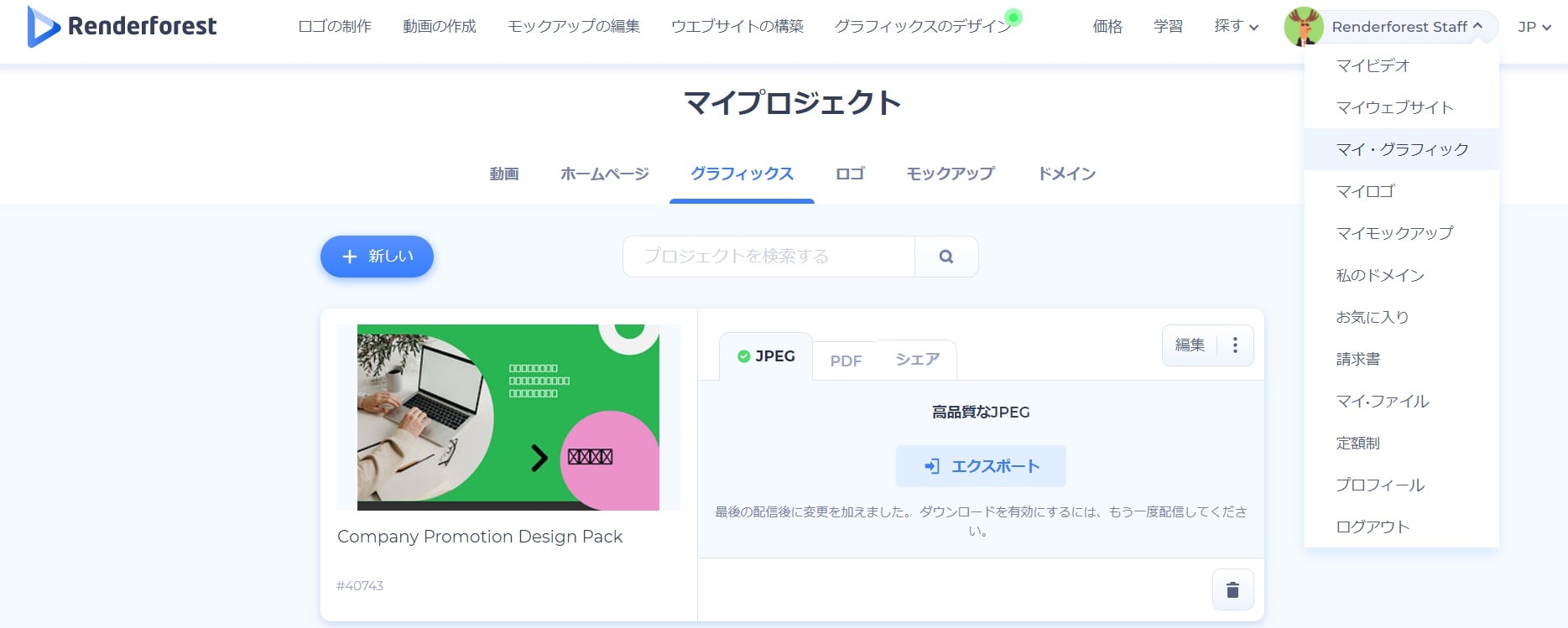
「マイ・グラフィックス」ページからデザインアクセスし、「編集」をクリックして編集を続行しましょう。
「マイ・グラフィックス」ページでは、お好きなフォーマットで画像をエクスポートしたりダウンロードすることもできます。

さて、これで魅力的なグラフィックを作るのに必要なコツやツールは揃いました。全てのブランディングのニーズに応えるためにデザインパックライブラリーは広がり続けます。ご意見ございましたら、お気軽にお問い合わせください!
グラフィックのデザインプロジェクトに取り掛かることにワクワクしていますか? それなら、最新のグラフィックコレクションに飛び込むのに下のボタンをクリックしてください。


