
YouTube

Você já deve ter visto a novidade: Recentemente, lançamos nosso criador de materiais gráficos que estava em construção há algum tempo. Inspirados pelo feedback positivo que temos recebido, queremos ajudá-los no processo de criar recursos visuais criativos e extraordinários.
O Criador de Materiais Gráficos da Renderforest foi desenvolvido para tornar o design gráfico acessível para todos. Com uma vasta coleção de templates ao seu alcance, você pode criar recursos visuais profissionais em alguns minutos.
Você está animado para ver como funciona nossa ferramenta? Então vamos ao nosso tutorial!
Ao acessar nossa plataforma, clique na opção “Projetar Gráficos” na barra de menu principal e aperte o botão “Comece a Criar” quando estiver pronto para iniciar sua jornada de criação.

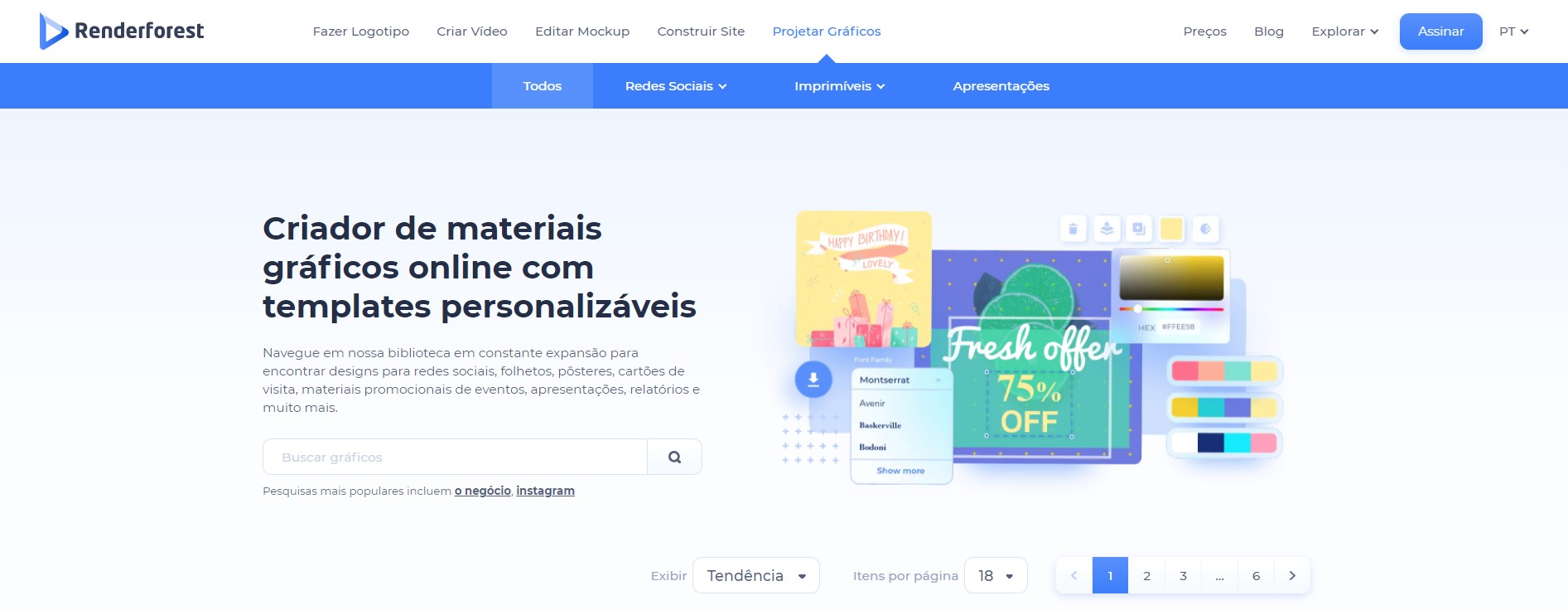
Aqui, você encontrará todos os templates gráficos disponíveis. Se você tem algo específico em mente, use o campo de pesquisa para encontrar o template que se encaixará com a sua ideia. Caso não encontre através da pesquisa, navegue pelas categorias e subcategorias para acessar os templates que também podem ser adaptados ao seu projeto.

Existem três categorias principais: Redes Sociais, Imprimíveis e Apresentações. Em cada uma delas você verá vários pacotes temáticos para usar em seu projeto de design. Cada pacote vem com vários templates personalizáveis. Selecione um pacote e confira os templates editáveis.
Para este tutorial, escolhemos o “Pacote de Designs para Promoção de Empresas” – mas, não se preocupe, o processo de edição é o mesmo para todos os pacotes. Então escolha o que chamar sua atenção e vamos explorar juntos.
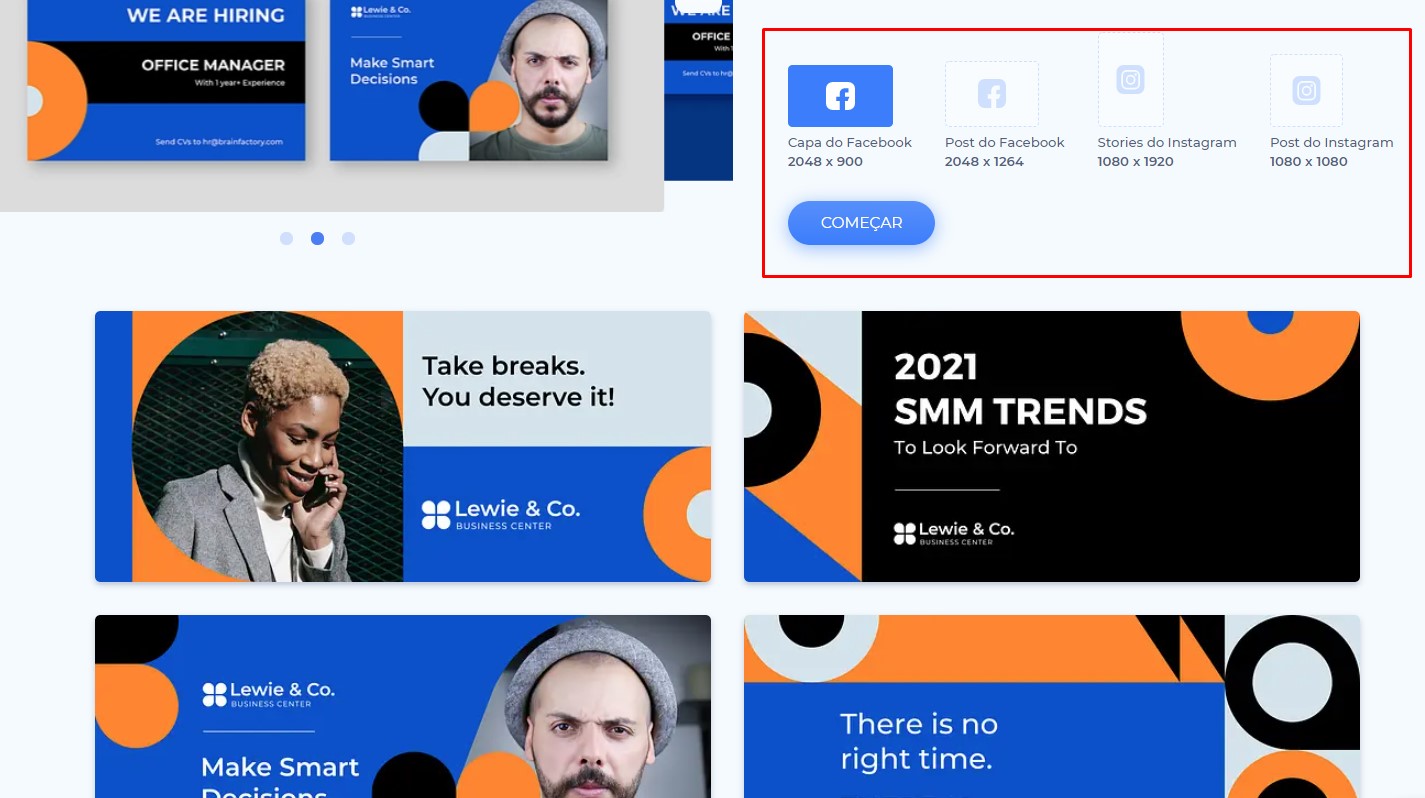
Logo abaixo da descrição do pacote, você notará os tamanhos que estão disponíveis para os templates. Selecione o tamanho que precisar e role para baixo para ver os templates.

Depois de encontrar um design que seja adequado para o seu projeto, basta clicar nele e você será direcionado para o nosso editor online.

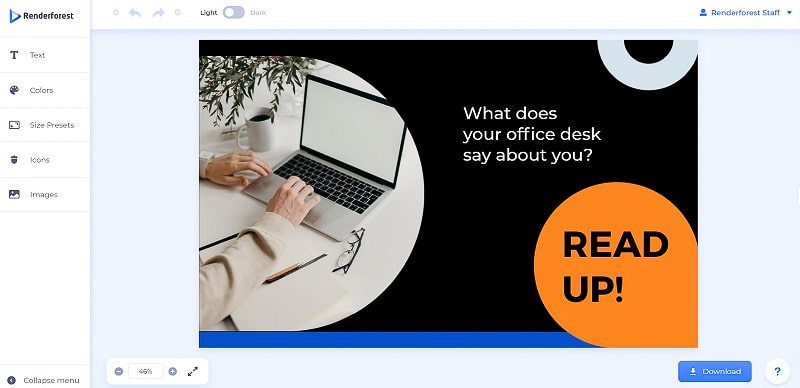
Para nossos usuários que preferem o modo escuro, temos essa opção disponível. Agora que temos tudo certo, vamos começar a editar!

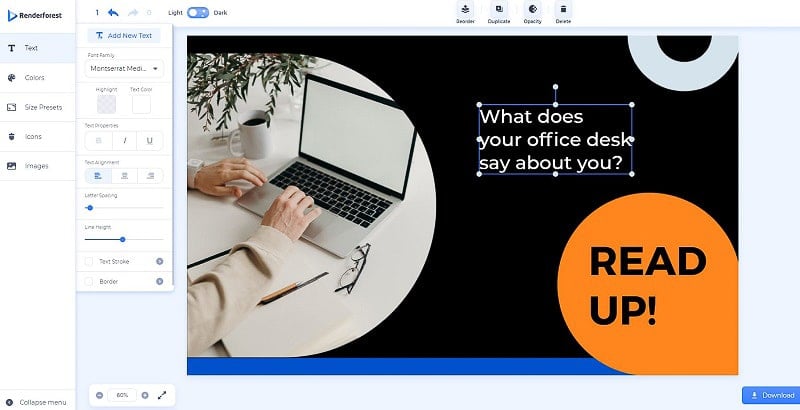
No seu lado esquerdo, há uma barra de ferramentas que permite que você faça alterações no template. Você pode alterar o texto, as cores, o tamanho, os ícones e as imagens de qualquer design.
Clique nas caixas de texto para editá-las com seu conteúdo. Depois de fazer isso, uma nova janela será aberta à sua esquerda, onde você pode alterar a fonte, as cores do texto, ajustar as propriedades do texto, o alinhamento, o espaçamento entre letras e outros detalhes.

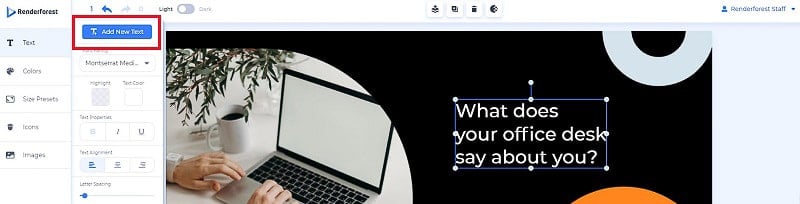
Se você deseja adicionar um novo texto, pode fazê-lo com o botão na parte superior do editor de texto. Você terá a opção de adicionar um título, subtítulo ou um parágrafo.

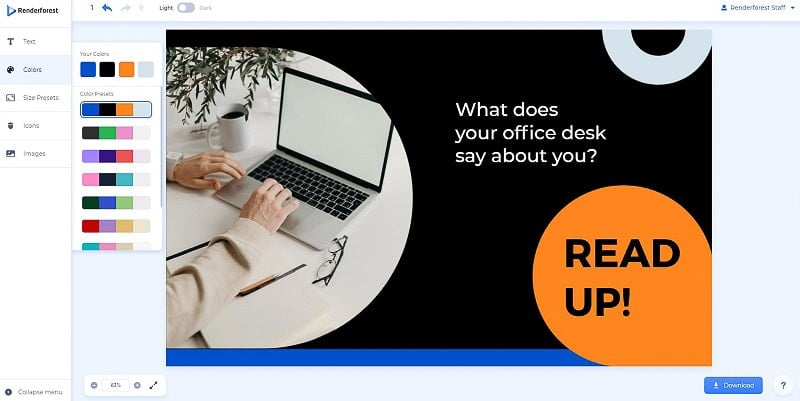
Quando terminar a parte do texto, vá para a seção “Colors” (Cores) localizada logo abaixo de “Text” (Texto). Aqui, você pode escolher uma das predefinições de cores sugeridas ou criar a sua própria paleta de cores clicando e substituindo cada cor individualmente.

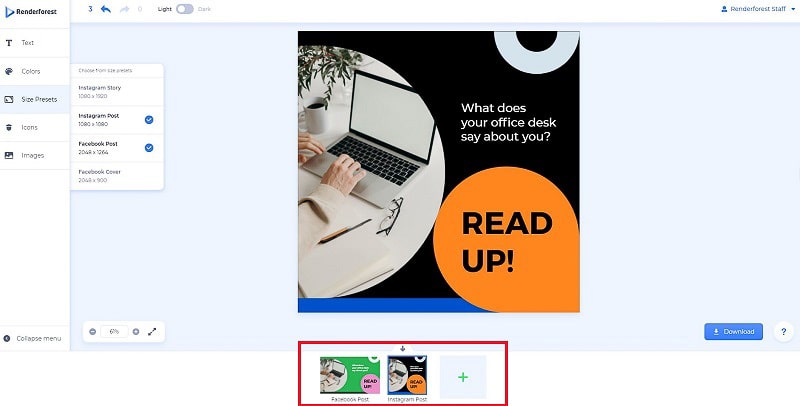
Uma vez que estiver satisfeito com a escolha das cores, vamos para a próxima seção – “Size Presets” (Predefinições de Tamanho). Aqui, mais uma vez, você pode alternar entre as predefinições de tamanho disponíveis e escolher aquela com as dimensões corretas para a imagem que deseja criar.
Observe que você pode adicionar mais de uma predefinição de tamanho e trabalhar em cada uma separadamente. Você verá todas as predefinições escolhidas na barra deslizante inferior e pode ir e voltar para editá-las quando quiser.

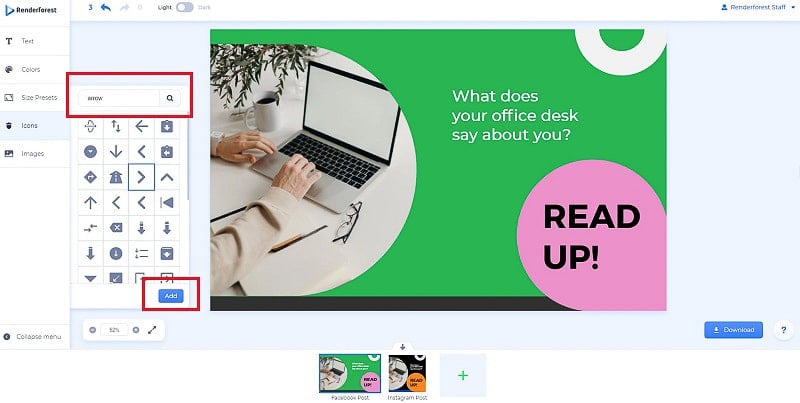
Depois de decidir as predefinições de tamanho, você pode prosseguir para a seção “Icons” (Ícones). Esta parte é bastante direta: você encontra ícones e clica neles para adicionar ao seu design, se necessário. A ferramenta de pesquisa o ajudará a encontrar o(s) ícone(s) desejado(s) muito mais rápido.

Assim que o ícone for adicionado, você pode reposicioná-lo e redimensioná-lo, bem como alterar sua cor e opacidade na barra horizontal superior. Discutiremos esses detalhes um pouco mais a frente. Clique no ícone, arraste e solte para alterar sua posição.

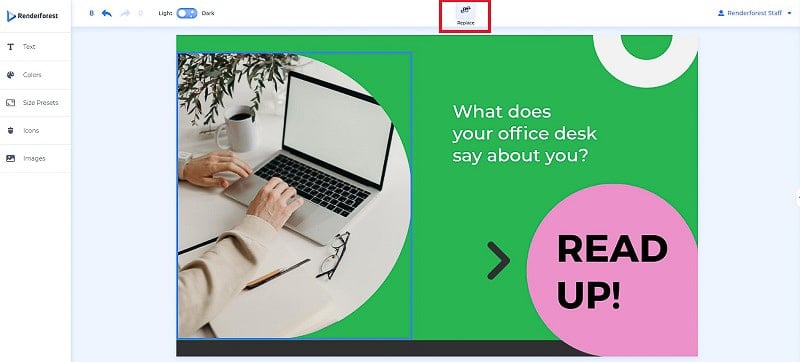
A última seção em nossa caixa de ferramentas é a “Images” (Imagens) que, obviamente, permite que você carregue novas imagens ou substitua as existentes. Para substituir uma imagem, clique no suporte de imagem e depois no botão “Replace” (Substituir) que aparecerá na barra de ferramentas superior.

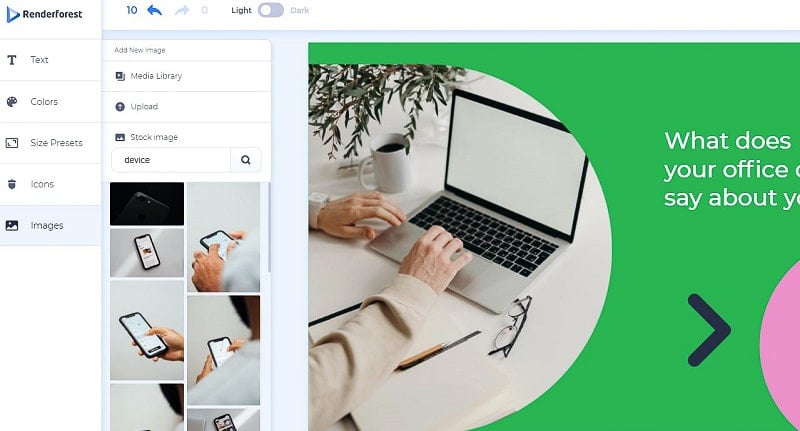
Para adicionar uma nova imagem, você terá as seguintes opções:

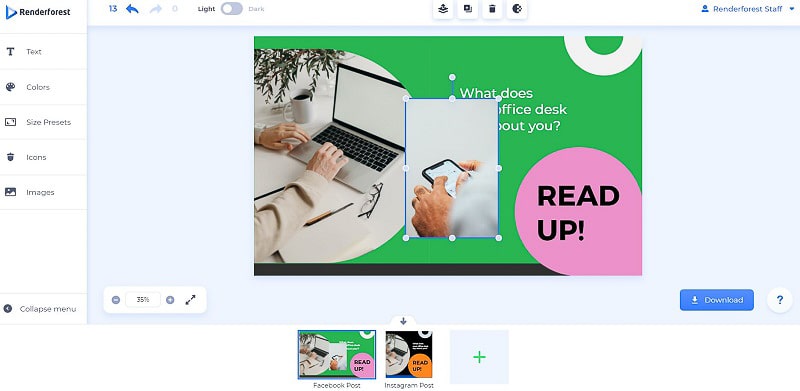
Clique em qualquer foto para adicioná-la ao seu design. Assim como com os ícones, você pode ampliar, reduzir, esticar, girar e reposicionar sua imagem.

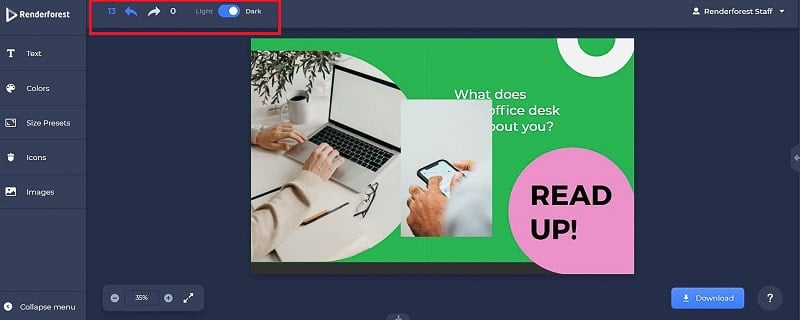
Agora que terminamos com a caixa de ferramentas lateral, podemos começar a explorar a barra de ferramentas superior. Em primeiro lugar, estão duas pequenas setas que permitem desfazer e refazer suas ações mais recentes. Ao lado das setas está o botão que permite alternar entre os modos claro e escuro.
Alternar o modo não afetará seu design, então pode mudar sem se preocupar.

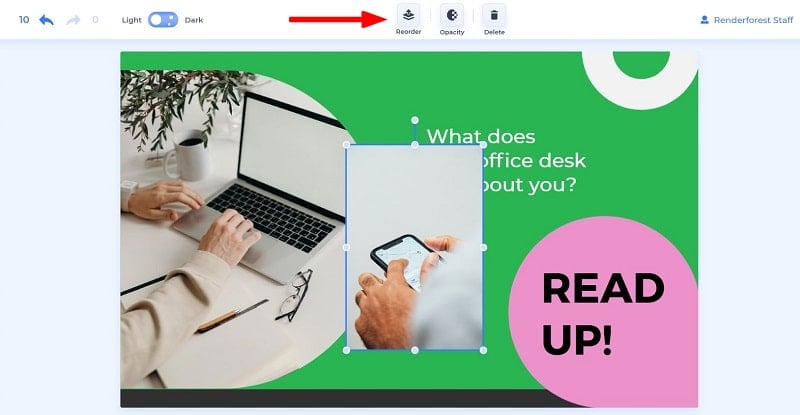
Você pode selecionar, adicionar ou remover qualquer elemento de sua imagem para brincar com sua camada. As ferramentas de gerenciamento de camadas estarão disponíveis na barra de ferramentas superior. Vamos conferir o que temos!
A primeira ferramenta “Reorder” (Reordernar) permite gerenciar a ordem das camadas. Você pode mover sua camada selecionada para frente e para trás, mudando a ordem conforme quiser.

Use a ferramenta de “Opacity” (Opacidade) para controlar a transparência de sua camada. Mova o controle deslizante para a esquerda ou direita para tornar o elemento selecionado mais transparente ou opaco, respectivamente.
Cometeu um erro com uma camada? Não se preocupe! Basta usar o último botão da linha para excluir imagens, campos de texto e ícones indesejados.
Se a camada selecionada não for uma imagem, mas um suporte de texto, além de todas as ferramentas mencionadas, você pode clicar no botão “Duplicate” (Duplicar). Clique nele para fazer quantas cópias de seu texto desejar.
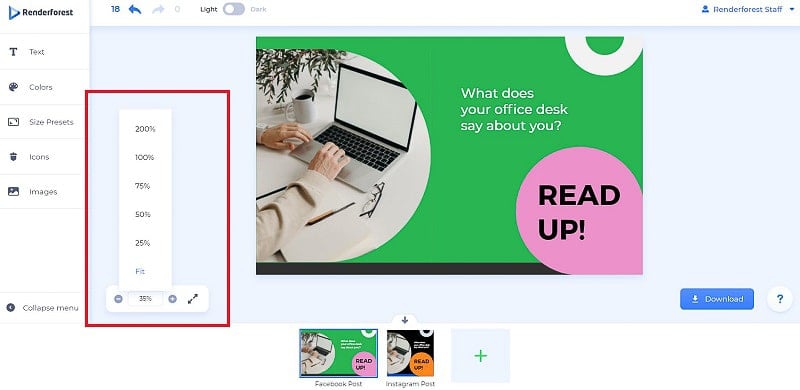
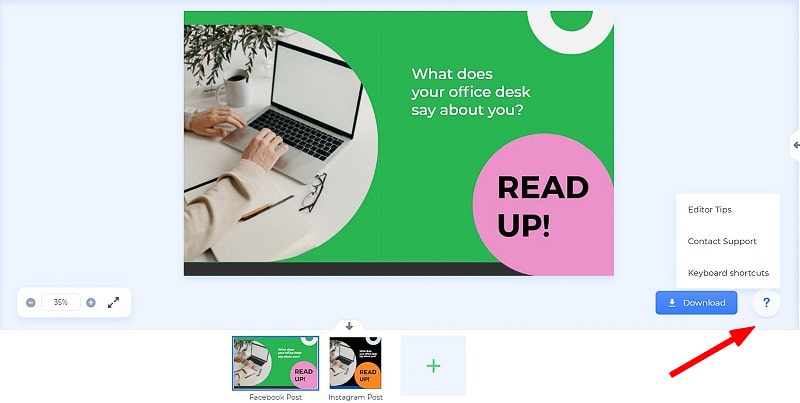
A essa altura, o seu material gráfico já deve estar perfeitamente personalizado. Para aumentar e diminuir o zoom em seu projeto, você terá uma seção de zoom no canto inferior esquerdo da tela. Use os sinais “+” e “-” para aumentar e diminuir o zoom ou ajustar a porcentagem conforme necessário.

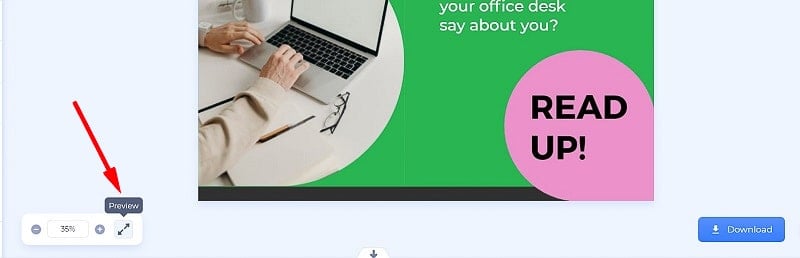
Você também pode obter uma visualização em tela cheia de seu projeto pressionando o botão “Preview” que está ao lado das configurações de zoom.

Depois de visualizar sua criação de todos os ângulos possíveis, você já poderá fazer o download da sua obra-prima! Clique no botão “Download” no canto direito e selecione o formato de arquivo para download. No momento, os tipos de arquivo suportados são JPG e PDF.

Você também pode obter um link público para seu projeto, que pode ser compartilhado com sua equipe ou outro contribuidor.
Se precisar de uma ajuda adicional para criar seus designs, clique no ícone de ponto de interrogação no canto inferior direito e você terá acesso a dicas rápidas do editor (que você provavelmente não precisará após este tutorial), nossa equipe de suporte, e alguns atalhos de teclado.

Por último, mas não menos importante, clique na pequena seta à direita para encontrar outros layouts de design do mesmo pacote. Clique na cena que quiser para editar.

Lembre-se de que o novo template que selecionar substituirá o que você está editando no momento. Portanto, certifique-se de fazer download do seu design anterior antes de passar para o próximo.
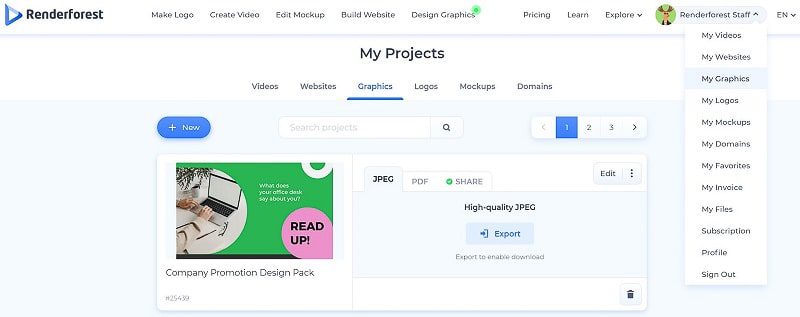
Dizem que nenhuma primeira tentativa é perfeita – se você achar que esse é o caso do seu projeto, pode retornar e editá-lo quantas vezes precisar. Acesse facilmente seu design na página “My Graphics” (Meus Gráficos) e clique em “Edit” (Editar) para continuar o processo de criação.
Na página “My Graphics”, você também pode exportar e baixar seus materiais visuais no formato desejado.

Bem, parece que agora você tem todas as dicas e ferramentas para criar materiais gráficos fascinantes. Nossa biblioteca de pacotes de design continuará em expansão para atender a todas as suas necessidades de branding. Se você tiver algum feedback, ficaremos felizes em ouvi-lo!
Ficou animado para começar a trabalhar em seu projeto de design gráfico? Então clique no botão abaixo para explorar nosso pacote mais recente:
Artigo por
Mergulhe em nosso blog cheio de artigos exclusivos, tutoriais e dicas interessantes do mundo da tecnologia e do marketing - com novidades todas as semanas!
Confira todos os artigos da Equipe Renderforest
