
Pazarlama
İşletmenizi internet ortamına taşımak, çok büyük bir adım atmak demektir. Sunmak istediğiniz ürün ve hizmetleri anlatma fırsatına sahip olabilmek için harika ve profesyonel bir web sitesine ihtiyacınız var.
Kodlama konusunda herhangi bir tecrübesi olmayanların da bir web sitesi hazırlaması artık mümkün. Kendi profesyonel web sitenizi ya da başlangıç sayfanızı kolayca oluşturmak için online web sitesi araçlarını kullanabilir ve güzel bir şekilde tasarlanmış, kişiselleştirilebilir olan ve farklı boyutlardaki ekranlara otomatik olarak uyum sağlayabilen şablonları kullanabilirsiniz.
Renderforest, şaşırtıcı derecede kolay bir çözüm sunuyor ve web sitesi oluşturma sürecinde çığır açıyor. Bu sanal derste, web sitesi aracının kullanılması ve özelliklerinden yararlanılması için gereken tüm bilgileri bulabilirsiniz.
Peki, nereden başlamak gerek? Gezinti menüsünden “Web Sitesi Tasarla” bölümüne gidin ve “Web Sitesi Oluştur” butonuna tıklayın.

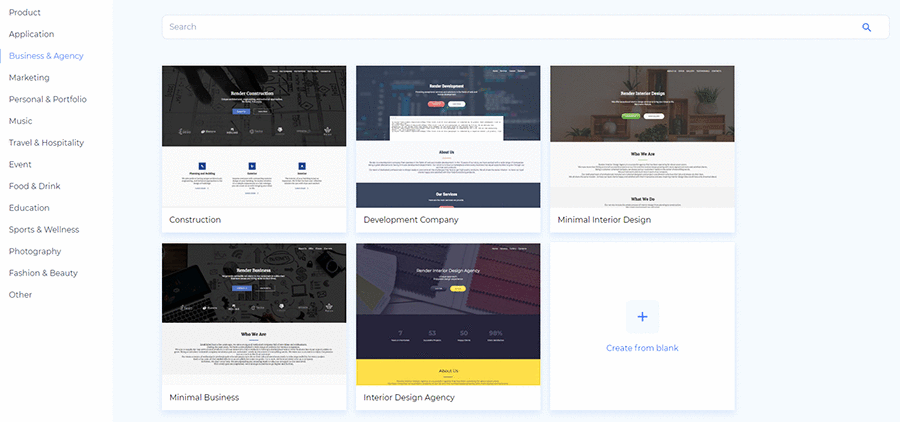
Burada 2 seçeneğiniz var: web sitenizi sıfırdan oluşturun veya bir şablon yükleyin.

Web sitenizi hazır şablonlarımızdan yararlanarak oluşturmak için “Bir Şablon Yükle” seçeneğine tıklayın. Burada, kullanıma hazır ve kişiselleştirilebilir olan İşletme ve Acenteler, Pazarlama, Kişisel ve Portföy, Müzik, Seyahat ve Ağırlama, Fotoğrafçılık, Moda ve Güzellik gibi 14 farklı şablon kategorisi mevcut.

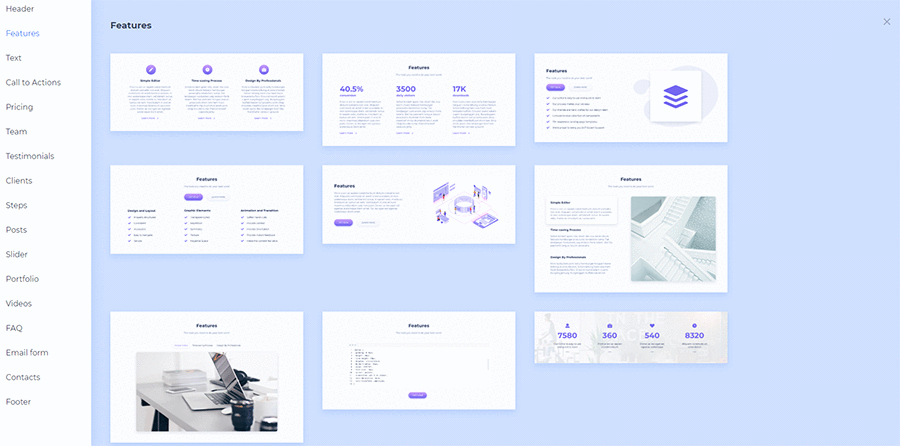
Web sitenizi sıfırdan oluşturmak isterseniz, “Bileşen Ekle” yazısına tıklayın. Buradan, metin ve resimleri içeren 70’ten fazla bileşenden (hazır bölümden) dilediğinizi seçin. Söz konusu bileşenler arasında başlıklar, harekete geçilmesi için yapılan çağrılar, basit metinler, yorumlar, sosyal medya paylaşımları, slaytlar, videolar, e-posta şablonları, sıkça sorulan sorular, alt bilgiler ve daha fazlası yer alıyor.

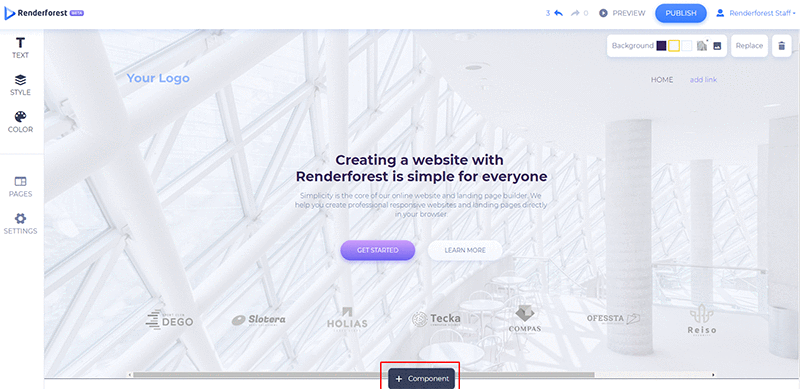
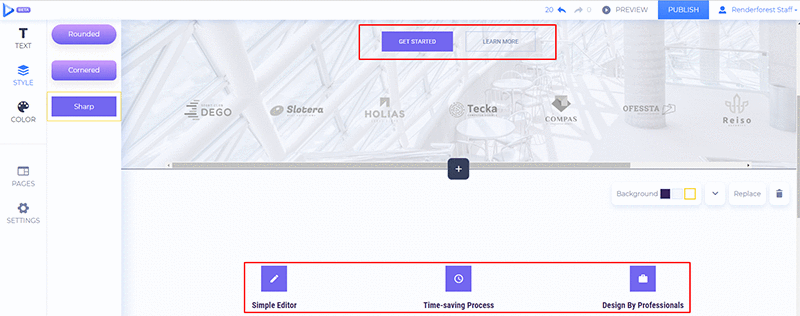
Beğendiğiniz bileşeni seçin ve “Ekle” butonuna tıklayın. Her bölümün altında bir “+” butonu bulacaksınız Başka bir bileşen eklemek için bu butona tıklayın.

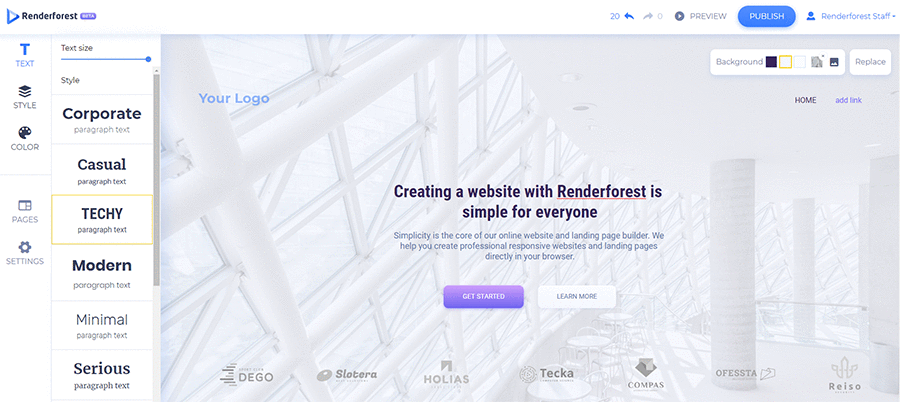
Metin, resim, ikon, buton ve arka plan özelliklerini değiştirerek, her bir bileşeni kişiselleştirin.
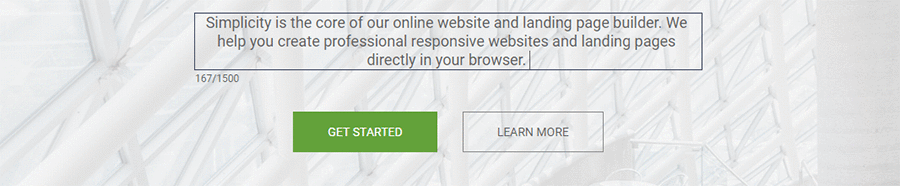
Metninizi girmek ya da yapıştırmak için bir metin bölümünün üzerine tıklayın. Her metin bölümünün sınırlı sayıda karaktere izin verdiğini dikkate alın. Lütfen, genel görünüm ve tasarımın korunması için metinlerde karakter sınırını aşmayın.

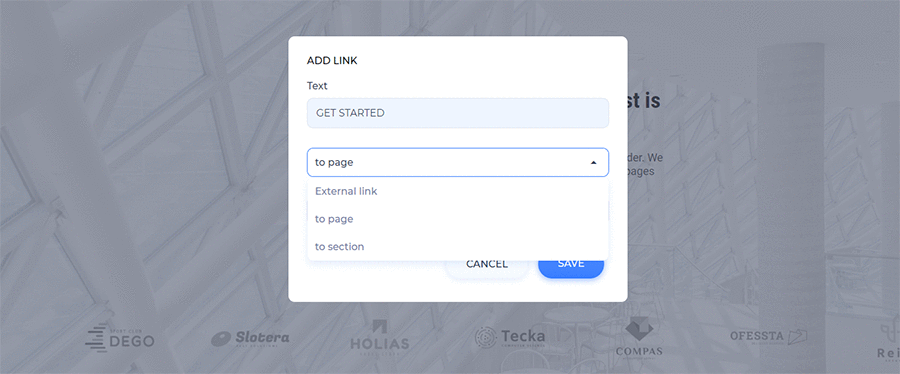
Butonları kişiselleştirmek için butonun üzerine geldiğinizde beliren ‘düzenle’ butonuna tıklayın. Burada metninizi yazın, açılır menüden bağlantı türünü seçin ve başlangıç sayfasını ya da bölümü ekleyin.

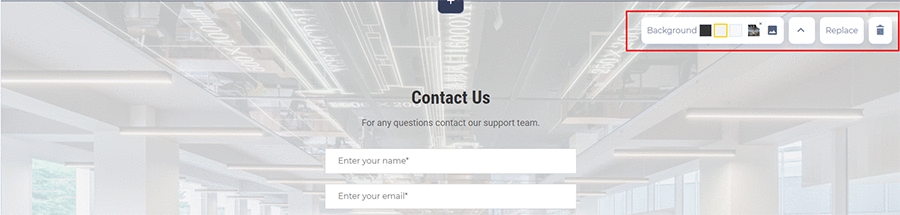
Her bölümün sağ üst köşesinde, bölüm ayarlarını görebilirsiniz. Burada, arka plan rengini ve resmini değiştirebilir, bölümü yukarı ya da aşağı doğru hareket ettirebilir, yenisini ekleyebilir, döndürebilir ya da silebilirsiniz.

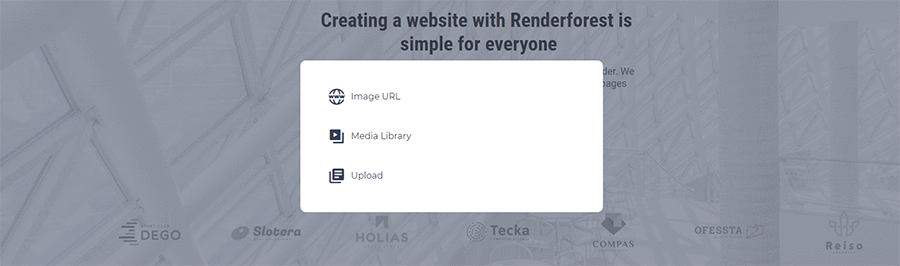
Bir resim eklemek ya da bir bölümün arka plan resmini değiştirmek için, herhangi bir resmin üzerine tıklayın ve farklı seçeneklerin yer aldığı bir pencerenin açılmasını sağlayın. Bir resmi eklemek için 3 farklı yolu kullanabilir; resmin URL adresini girebilir, Medya Kitaplığınıza daha önce yüklenmiş bir resmi seçebilir, stok resimleri kullanabilir veya cihazından yükleyebilirsiniz.

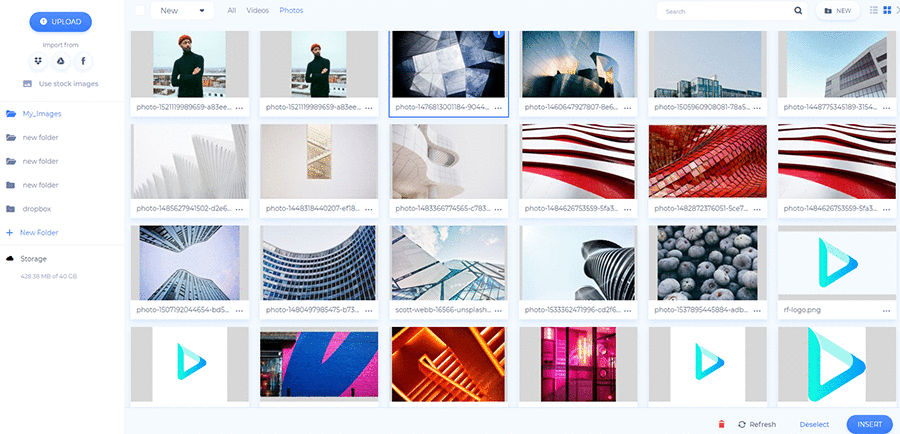
Medya Kitaplığı, tüm medya dosyalarınızı tuttuğunuz depolama alanınızdır.

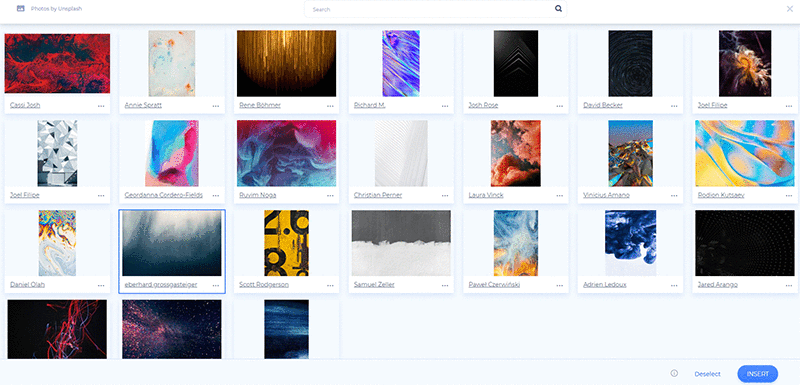
Web siteniz için uygun resimleri bulmak için “Stok resimleri kullan” yazısına tıklayın. Spesifik anahtar kelimeler kullanarak arama yapın, bir resmi seçin ve “Ekle” yazısına tıklayın.

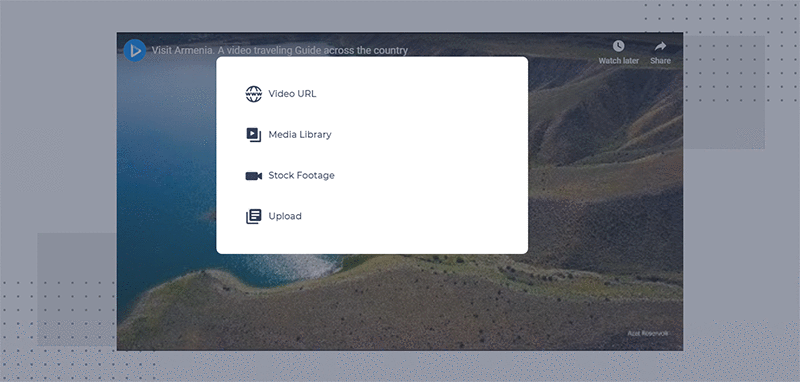
Benzer şekilde, videolu bölümleri de düzenleyebilirsiniz. Bunu 4 farklı şekilde yapabilirsiniz: Videonun URL adresini ekleyebilir, Medya Kitaplığınıza yüklenmiş olan videolardan birini seçebilir, stok videolardan birini kullanabilir ya da cihazınızdan yükleyebilirsiniz.

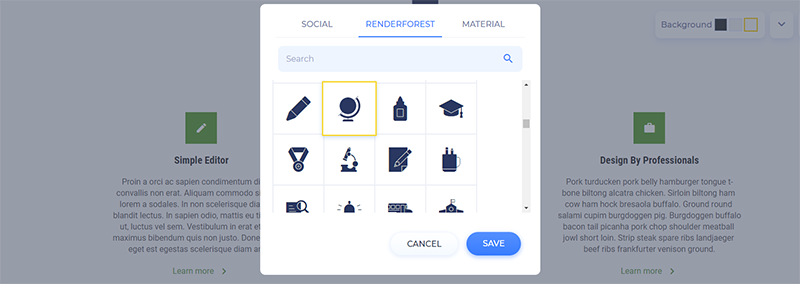
Bileşende değiştirmeniz gereken ikonlar varsa, ikon üzerine geldiğinizde çıkan ‘düzenle’ butonuna tıklayın. Burada ikonları araştırabilir, uygun olanı seçebilir ve kaydedebilirsiniz.

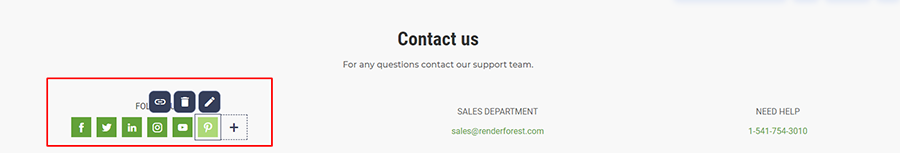
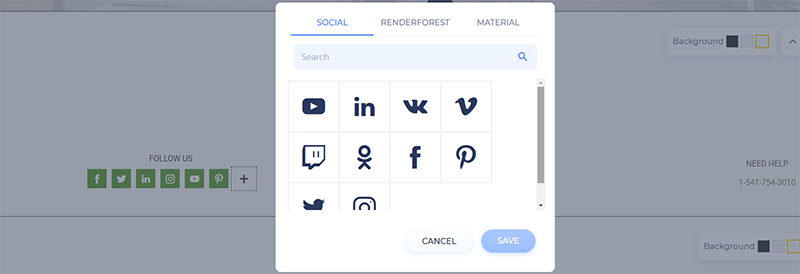
Sosyal medya hesaplarının takip edilmesi için konulan ikonları istediğiniz gibi uyarlayabilirsiniz. Bu butonları içeren bir bileşeni seçin ve ihtiyacınız olan ikonları dahil ederek ve gerek duymadıklarınızı çıkararak sosyal medya profillerinizi ekleyin.

Bir sosyal medya ikonu bulmak için, düzenleme kısmındaki “Sosyal Medya” bölümünden ihtiyaç duyduğunuz ikonu seçin.

Web sitesi bileşenlerinin önceden belirlenmiş metin boyutları ve stilleri söz konusudur. Ancak bunlar tek bir tıklamayla değiştirilebilir. Kenardaki menü çubuğundan “Metin” bölümüne gidin ve tercih ettiğiniz metin boyutu ve stilini buradan seçin.

“Stil” bölümünde; butonlar, ikonlar ve web sitesinde yer alan diğer şekillerin stillerini seçebilirsiniz. Yuvarlak, köşeli veya keskin stillerden birini tercih edin.

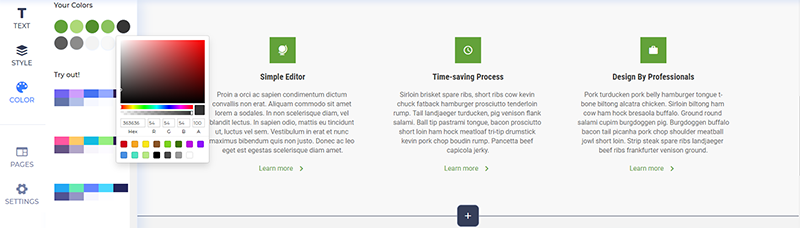
Web sitenizin renklerini değiştirmek için “Renk” bölümüne gidin. Kendi renklerinizi ekleyin ya da profesyonel tasarımcılarımızın önerdiği renk paletlerinden birini ekleyin.

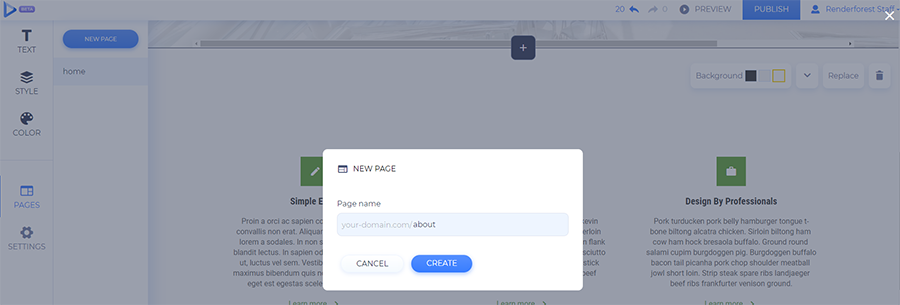
Eğer web siteniz, tek sayfalık bir site değilse, başka sayfalar da eklemeniz gerekecektir. Yeni bir sayfa oluşturmak için, yine kenardaki aynı menüde yer alan “Sayfalar” bölümüne gidin ve “Yeni Sayfa” yazısının üzerine tıklayın. Ardından da – sayfanın URL adresi olarak kullanılacak olan – sayfa adını yazın ve “Oluştur” butonuna tıklayın.

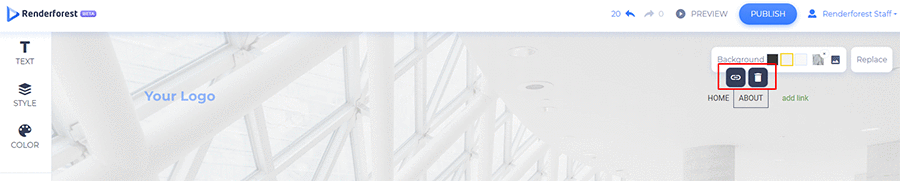
Sayfanız, gezinti menüsüne otomatik olarak eklenecektir. Ardından, menü öğesine tıklayarak sayfa adı üzerinde düzenleme yapabilir ya da sayfa adını silebilirsiniz.

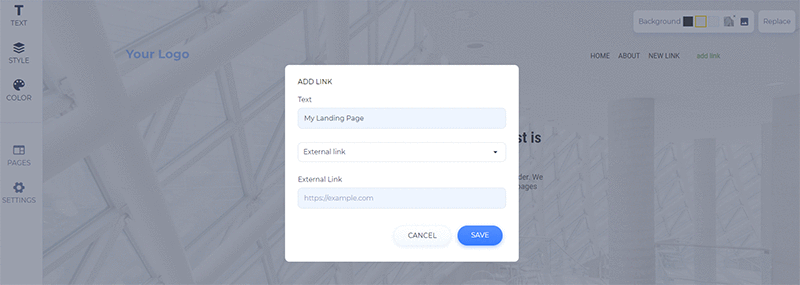
Site içindeki sayfalara link vermenin yanında başka sitelere ya da başlangıç sayfalarına da link verebilirsiniz. Bunun için “link ekle” yazısına tıklayın; sayfa adını yazın, açılır menüden “Dış bağlantı” seçeneğine tıklayın ve linki ekleyin.

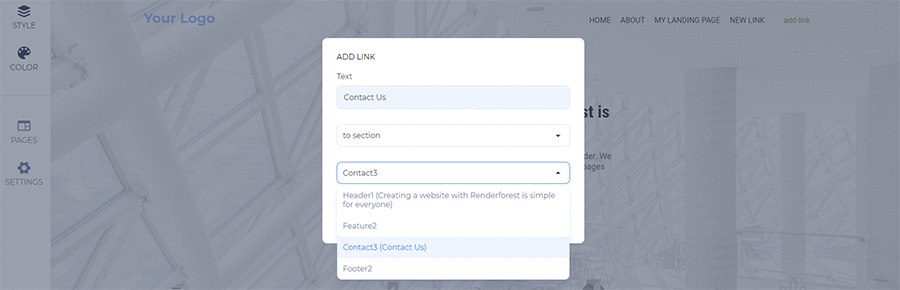
Menü öğenizi, sayfanın belirli bir bölümüne bağlama seçeneğine de sahipsiniz. Örneğin, “Bize Ulaşın” öğesinden, ana sayfadaki “Bize Ulaşın” bölümüne link vermek isterseniz “link ekle” yazısına tıklayın ve ardından linke bir ad verin, açılır menüden “hedef bölüm” seçeneğine tıklayın ve belirli bir sayfadaki bölümü seçin. Bu özelliğin, tek sayfalık web siteleri için önerildiğine lütfen dikkat edin.

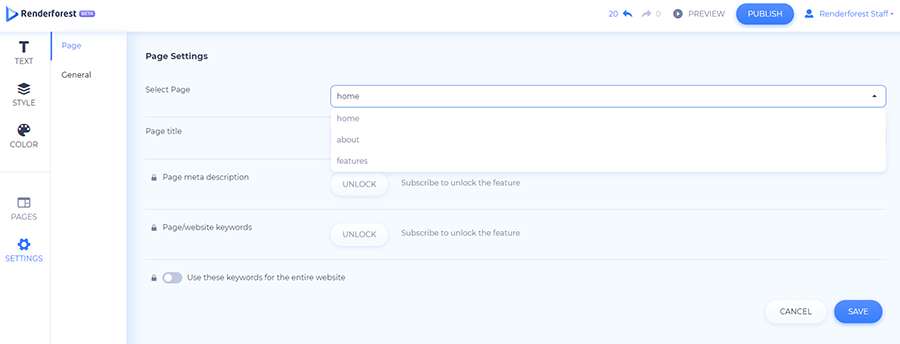
“Ayarlar” bölümünden, genel web sitesi ayarlarını ve her bir sayfanın ayarlarını düzenleyebilirsiniz.
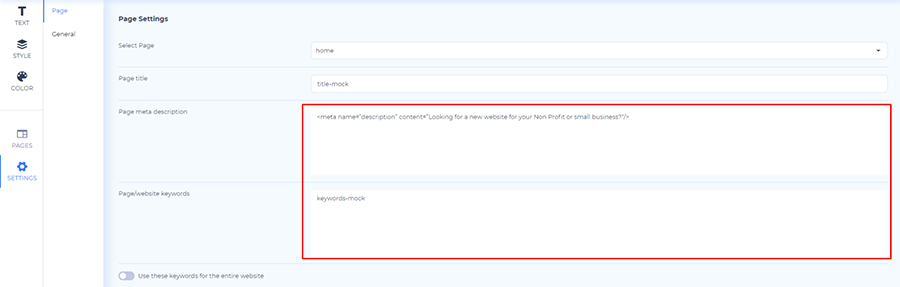
Düzenlemek istediğiniz sayfayı, açılır menü üzerinden seçin. Sayfa adını, meta bilgi açıklamalarını ve anahtar kelimeleri ekleyin.

Bu özelliklerin, ücretli bir üyelik planı satın aldıktan sonra aktif hale geleceğini lütfen dikkate alın.

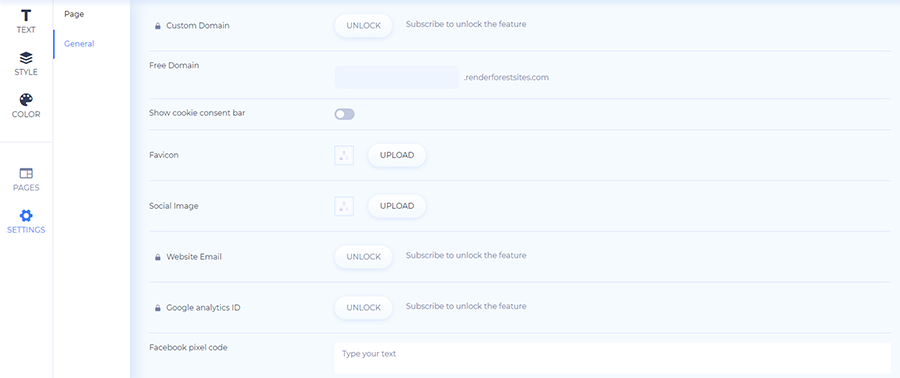
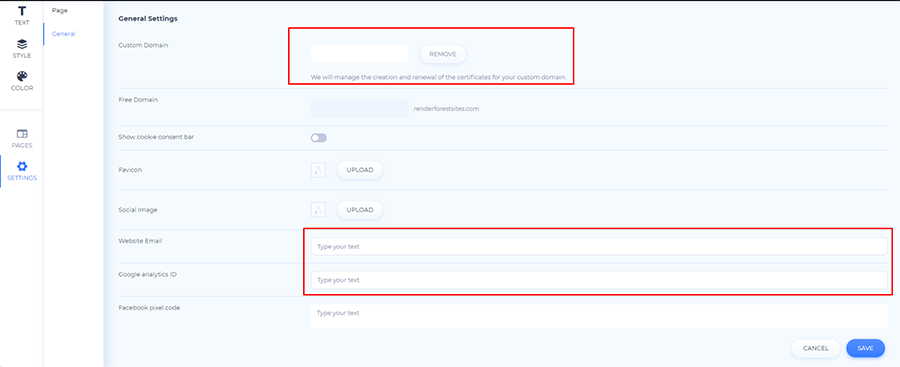
Web sitenizin ayarları üzerinde düzenleme yapmak için “Genel” yazısına tıklayın. Burada, ücretsiz bir alan adını ya da kendi alan adınızı ekleyebilir, sekme ikonlarınızı ve sosyal medya ikonlarınızı yükleyebilir, şirket e-postanızı senkronize edebilir, Google Analytics hesabınıza bağlanabilir ve Facebook Pixel kodunuzu ekleyebilirsiniz.

Bazı özelliklerin, ücretli bir üyelik planı satın aldığınızda aktif hale geleceğini lütfen dikkate alın.

Ayarlarınızı güncelledikten sonra “Kaydet” butonuna tıklamayı unutmayın.
Düzenleme sürecinde web sitenizin nasıl göründüğüne bakmak için önizleme yapın ve sitenizi daha iyi hale getirmek için gereken değişiklikleri yapın. Editörün sağ üst köşesinde bulunan “Önizleme” butonuna tıklayın.

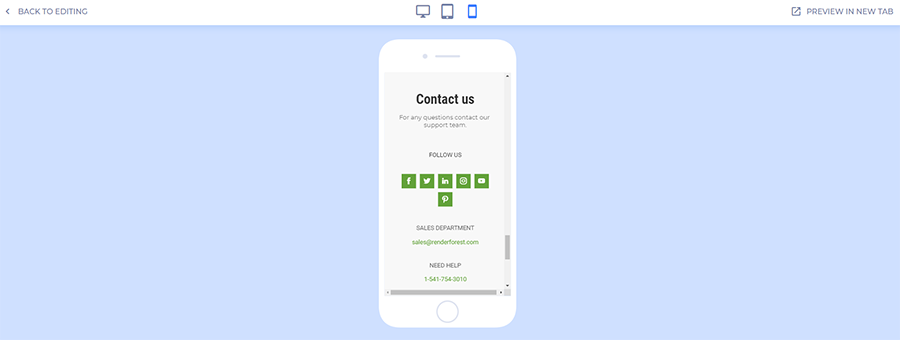
Web sitenizi farklı cihazlardan; masa üstü, tablet ve cep telefonlarından görüntüleyin. Ya da “Yeni bir sekmede önizle” yazısına tıklayın.

Web siteniz yayınlanmaya hazır olduğunda, her şeyin yolunda olup olmadığını görmek için önizleme yapın. Ardından “Yayınla” butonuna basın.

Tebrikler! Web siteniz yayında!
Web siteniz üzerinde değişiklik yaptığınızda, bunları kaydedip yayınlamayı unutmayın.
Tüm web sitesi projeleriniz, “Web Sitelerim” sayfasına otomatik olarak kaydedilir. Bu sayfaya, üstteki açılır menüden erişilebilir.
Çok kolay ve çok açık; öyle değil mi? Renderforest’ın web sitesi aracında, bu süreci zahmetsiz ve eğlenceli bir şekilde yürütmek için tüm araçlar mevcut. Web siteniz hazır olduğunda, yayınlayın. İnternet sitenizi hiçbir ücret ödemeden yayınlayabilirsiniz ya da ücretli üyelik planlarımızdan birine (aylık ya da yıllık) geçebilirsiniz.
Web sitenizi tasarlamaya başlamadan önce, tüm web sayfalarınız için taslaklar oluşturduğunuzdan emin olun. Bu sayede, arzu ettiğiniz bileşenleri kolayca bulabilirsiniz. Ardından, fikirlerinizi hayata geçirmek için kullanımı çok kolay olan web sitesi aracımızın tadını çıkarın.
Başlamaya hazır mısınız?
Yazan: Renderforest Ekibi
Her hafta yenileri eklenen özel röportajlar, faydalı tutorial'lar ve ilginç makalelerle dolu Forestblog'a göz atın!
Tüm gönderileri oku Renderforest Ekibi

