YouTube
Tourner votre entreprise en ligne est un grand pas en avant vers le succès. Pour vous représenter en ligne, vous avez besoin d’un site Web impressionnant et professionnel, ou au moins d’une landing page où vous aurez l’occasion de montrer ce que vous avez: votre service ou vos produits.
Heureusement pour ceux qui ne possèdent pas de compétences de codage, il est maintenant possible de créer un site Web sans aucune compétence en matière de codage. Vous pouvez utiliser les créateurs de sites Web en ligne qui peuvent vous aider à créer facilement votre propre site Web professionnel ou votre landing page avec des modèles magnifiquement conçus, personnalisables et réactifs.
Renderforest offre une solution incroyablement simple et pousse la création de sites Web à un niveau supérieur. Dans ce tutoriel, vous trouverez toutes les instructions d’utilisation du créateur de site Web et de ses fonctionnalités.
Alors, comment commencer? Accédez à “Conception de Site Web” dans le menu de navigation et cliquez sur le bouton “créer un site web”.

Ici, vous avez 2 options: créer votre site Web à partir de zéro ou charger un modèle.

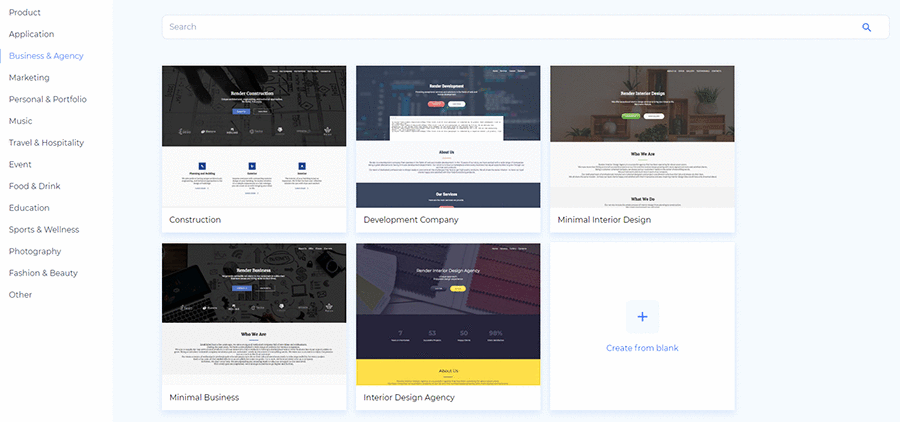
Pour créer votre site Web à l’aide de nos modèles prêts à l’emploi, cliquez sur “Charger un modèle”. Il existe 14 catégories de modèles, notamment les affaires et les agences, le marketing, les personnels et les portefeuilles, la musique, les voyages et l’hôtellerie, la photographie, la mode et la beauté, avec des modèles personnalisables prêts à l’emploi.

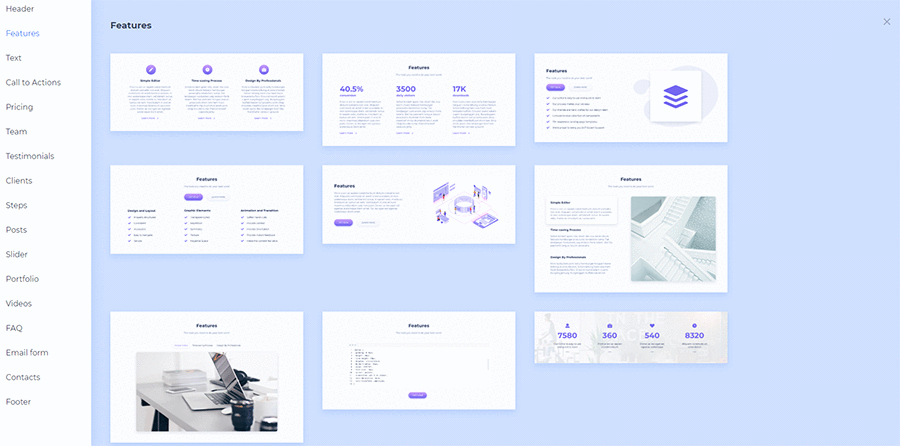
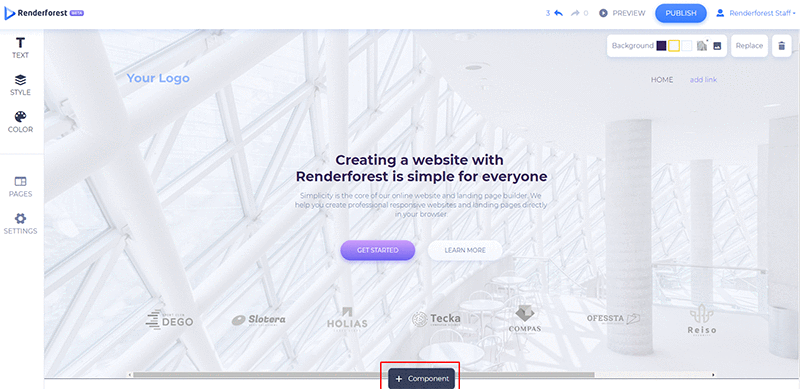
Si vous voulez créer votre site Web à partir de zéro, cliquez sur “Ajouter un Composant”. Choisissez parmi plus de 70 composants (sections prédéfinies), livrés avec des textes et des images par défaut. Les composants comprennent des en-têtes, des incitations à l’action, du texte simple, des témoignages, des publications, des curseurs, des vidéos, des formulaires de courrier électronique, des FAQ, des contacts, des pieds de page, etc.

Sélectionnez le composant que vous aimez et cliquez sur “Ajouter”. Sous chaque section, vous pouvez trouver un bouton “+”. Cliquez sur celui-ci pour ajouter un autre composant.

Personnalisez chaque composant en modifiant les textes, les images, les icônes, les boutons et la couleur d’arrière-plan.
Cliquez sur les sections de texte pour taper ou coller vos textes. Il est à noter que chaque section de texte a un nombre limité de caractères. S’il vous plaît, écrivez vos textes dans les limites de caractères pour conserver l’aspect général et le design.

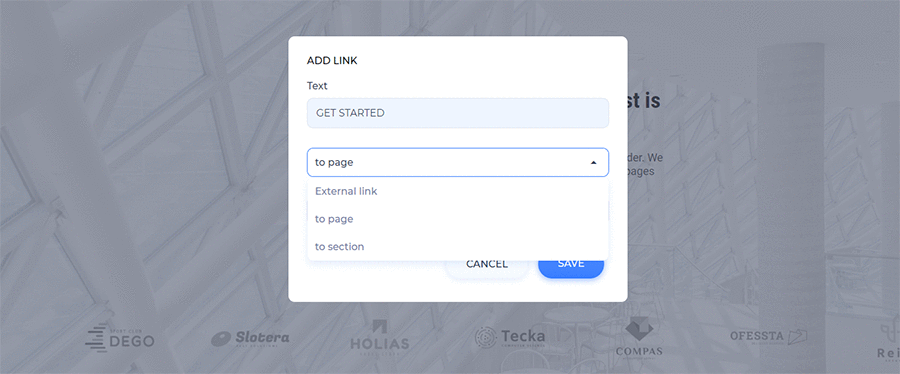
Pour personnaliser les boutons, cliquez sur le bouton “Modifier” qui apparaît lorsque vous passez la souris sur le bouton. Là-bas, écrivez votre texte, choisissez le type de lien dans le menu déroulant et ajoutez de la landing page ou la section.

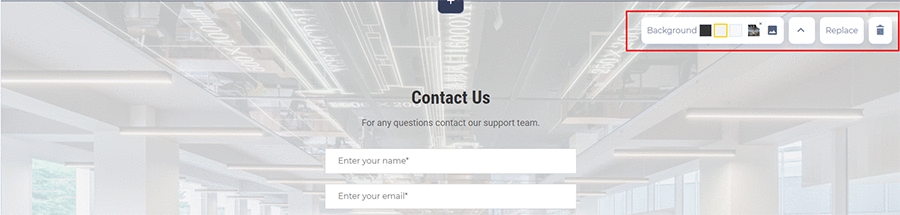
Dans le coin supérieur droit de chaque section, vous pouvez trouver les paramètres de section. Là-bas, vous pouvez changer la couleur d’arrière-plan, remplacer l’image d’arrière-plan, déplacer la section vers le haut ou le bas, la remplacer, inverser l’orientation ou supprimer.

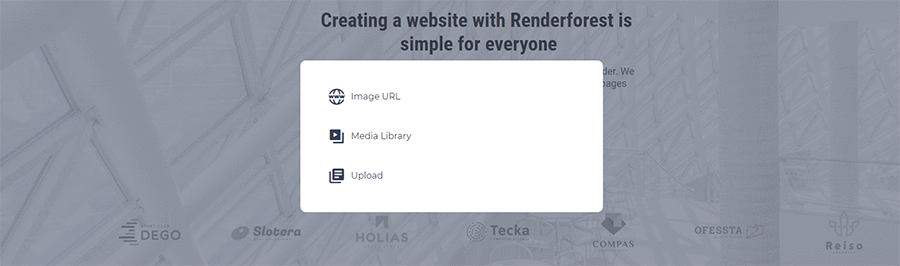
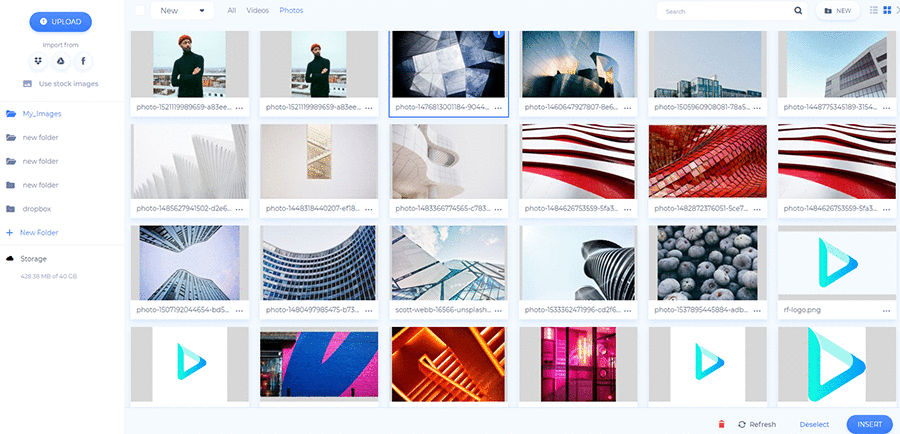
Pour ajouter une image ou changer l’image de fond d’une section, cliquez sur n’importe quelle image pour ouvrir la fenêtre contextuelle avec plusieurs options. Vous pouvez ajouter une image de 3 manières différentes: via l’URL de l’image, choisissez une image téléchargée dans votre médiathèque, utilisez des images de stock ou importez les images à partir de votre appareil.

La médiathèque est votre espace de stockage où vous conservez tous vos fichiers multimédias.

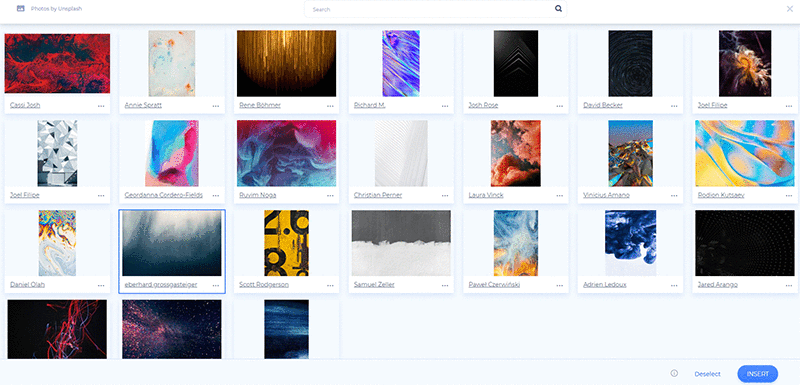
Cliquez sur “Utiliser des images” pour trouver des images pertinentes pour votre site Web. Recherchez des mots-clés ou des termes spécifiques, sélectionnez une image et cliquez sur “Insérer”.

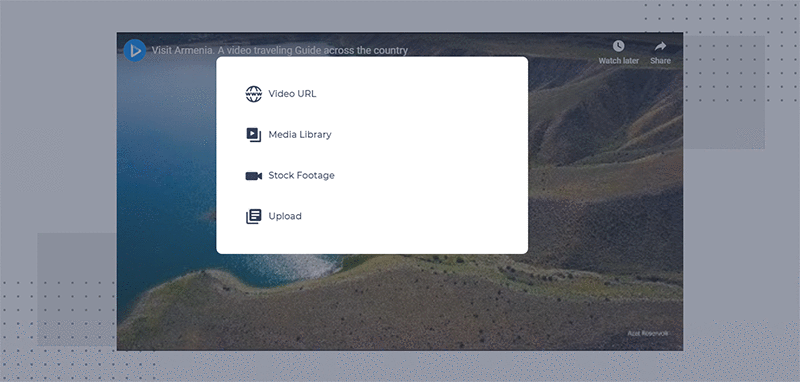
De même, vous pouvez éditer les sections avec des vidéos. Ici vous avez 4 options: ajouter via une URL vidéo, sélectionner une vidéo téléchargée de votre médiathèque, utiliser une vidéo stock ou la télécharger de votre appareil.

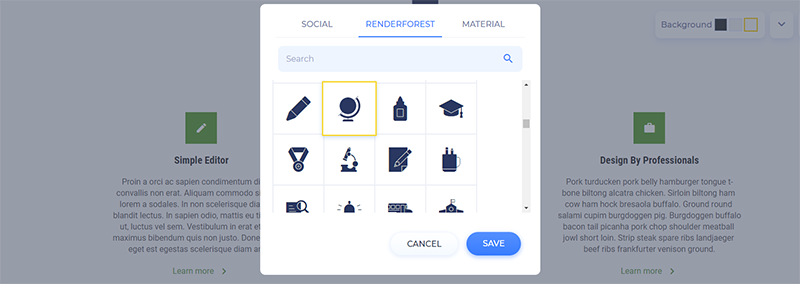
Si votre composant comporte des icônes que vous devez modifier, cliquez sur le bouton “Modifier” qui apparaît lorsque vous passez la souris sur l’icône. Ici vous pouvez rechercher des icônes, en sélectionner la plus pertinente et la sauvegarder.

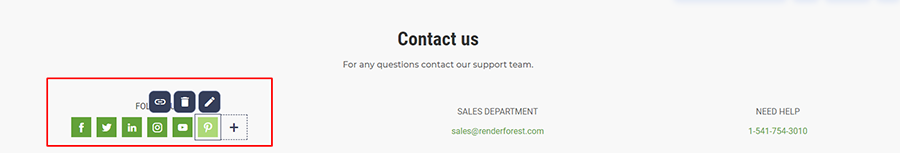
Les icônes de réseaux sociaux sont également entièrement personnalisables. Sélectionnez un composant qui les contient, supprimez les icônes inutiles, ajoutez celles dont vous avez besoin et modifiez-les pour ajouter vos profils sociaux.

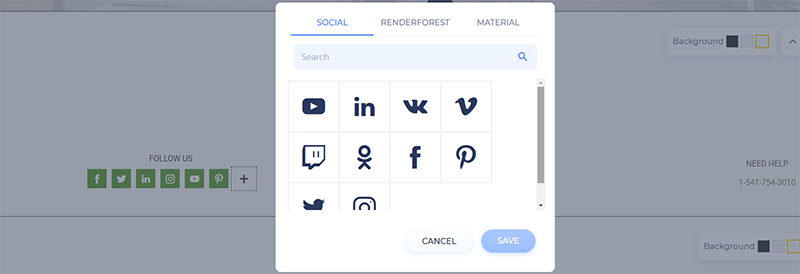
Pour trouver icône de réseaux sociaux, il suffit de la modifier et de trouver celles dont vous avez besoin dans la section “Social”.

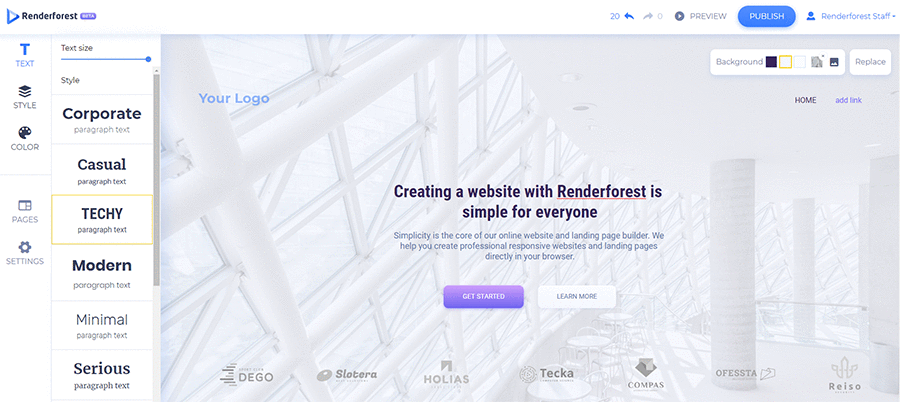
La taille du texte et le style par défaut des composants du site Web peuvent être modifiés en un clic. Accédez à la section «Texte» du menu de la barre latérale gauche pour sélectionner la taille et le style du texte de votre choix.

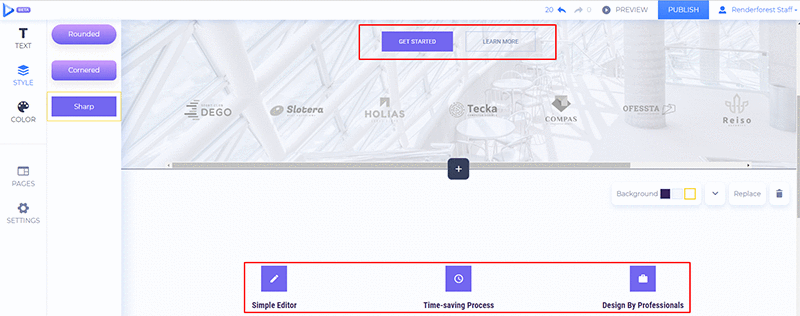
Dans la section « Style », vous pouvez sélectionner le style de vos boutons, icônes et autres formes sur l’ensemble du site. Vous avez le choix entre 3 options: arrondi, coudé et pointu.

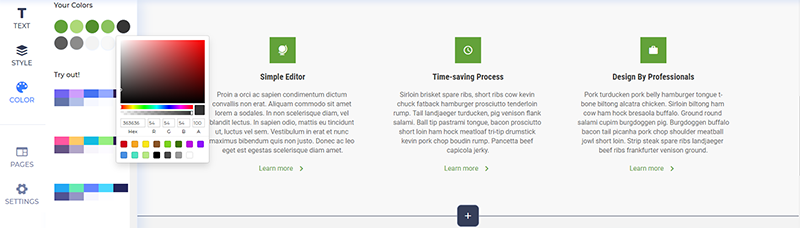
Pour changer les couleurs de votre site Web, allez à la section “Couleur”. Ajoutez vos couleurs personnalisées ou choisissez l’une des palettes de couleurs proposées par nos designers professionnels.

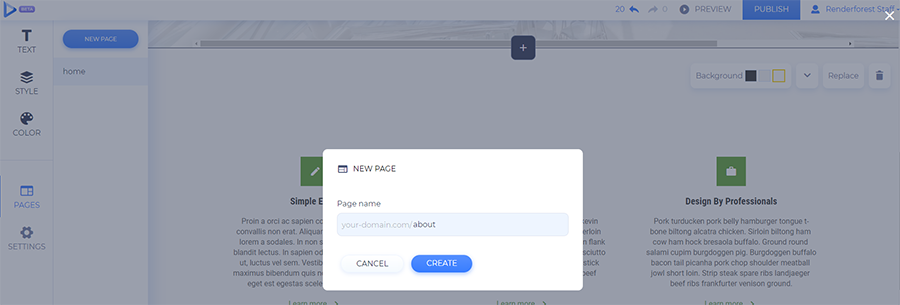
Si votre site Web n’est pas un site Web d’une page, vous devrez ajouter d’autres pages. Pour créer une nouvelle page, allez à la section “Pages” du même menu dans la barre latérale gauche et cliquez sur “Nouvelle page”. Ensuite, écrivez le nom de votre page, qui sert également d’URL de page, puis cliquez sur “Créer”.

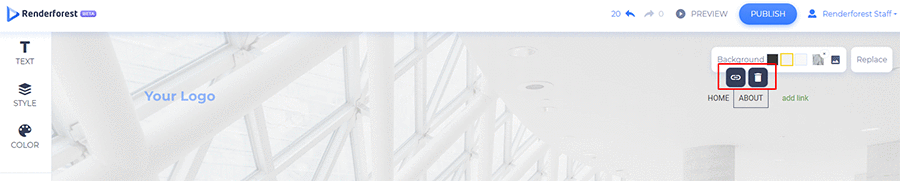
Votre page sera automatiquement ajoutée au menu de navigation. Vous pouvez ensuite modifier manuellement le nom ou le supprimer en cliquant sur l’élément de menu.

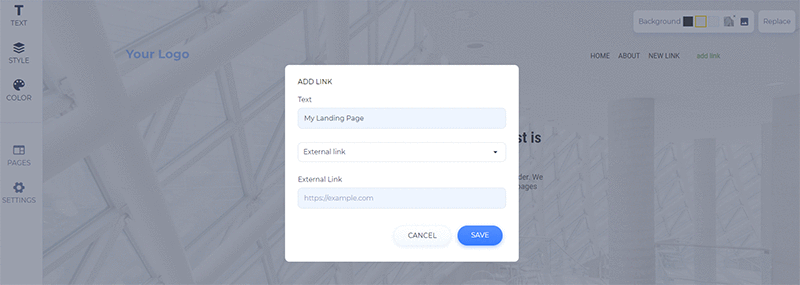
Outre la liaison de vos pages internes, vous pouvez également créer des liens vers des sites externes ou des pages de destination. Cliquez sur “ajouter un lien” et modifiez-le en écrivant le titre de la page, en choisissant l’option “Lien externe” dans le menu déroulant et en ajoutant le lien.

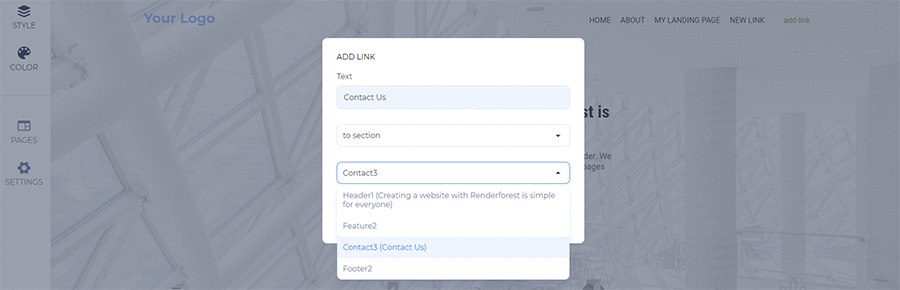
Vous avez également la possibilité de relier votre élément de menu à une section spécifique de la page. Par exemple, si vous souhaitez lier votre élément de menu “Contactez-Nous” à la section “Contactez-nous” de votre page d’accueil, cliquez sur “Ajouter un lien”, puis écrivez le nom, sélectionnez l’option “à la section” dans le menu déroulant, ensuite cliquez sur le lien. section sur une page particulière. Veuillez faire attention que cette option est recommandée pour les sites Web d’une page.

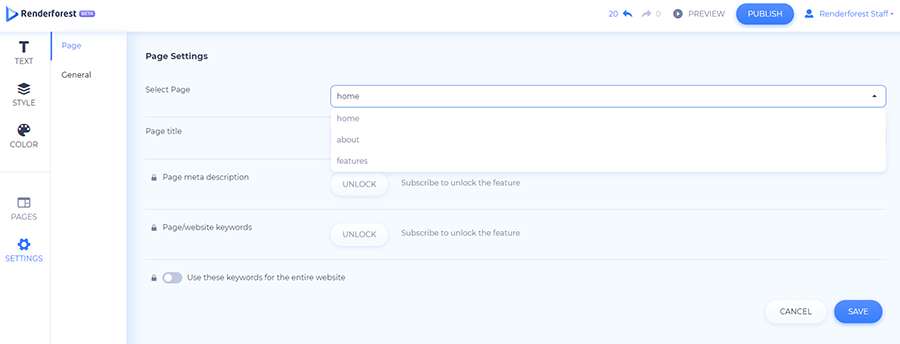
Dans la section “Paramètres”, vous pouvez modifier les paramètres généraux du site Web et les paramètres de pages individuelles.
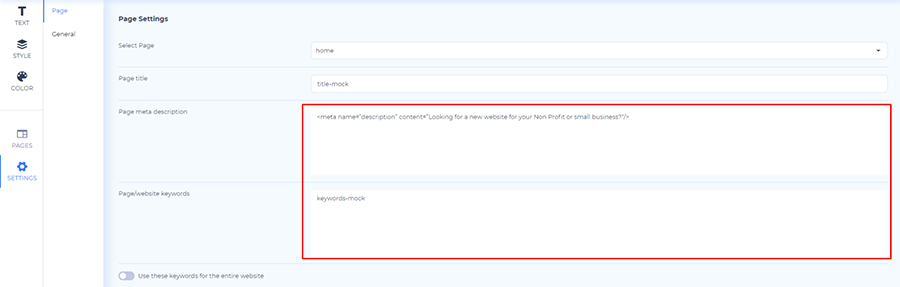
Dans le menu déroulant, sélectionnez la page que vous souhaitez modifier. Ajoutez le titre de la page, la méta-description et les mots-clés.

Veuillez faire attention que ces fonctionnalités seront déverrouillées une fois que vous aurez souscrit un abonnement payé.

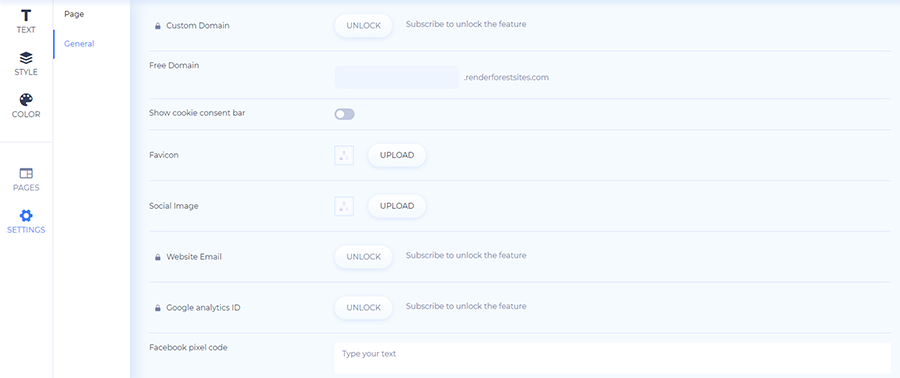
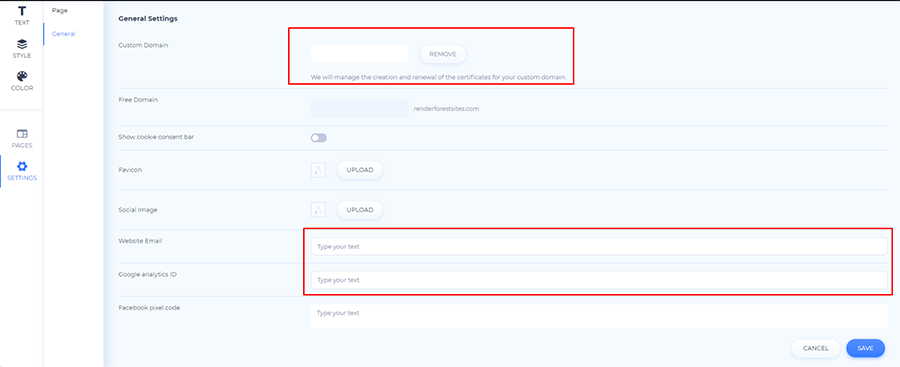
Cliquez sur “Général” pour commencer à modifier les paramètres de votre site Web. Ici, vous pouvez ajouter un domaine personnalisé ou gratuit, télécharger votre favicon et l’image sélectionnée pour les réseaux sociaux, synchroniser le courrier électronique de votre entreprise, connecter un compte de Google Analytics et ajouter un pixel Facebook.

Veuillez noter que certains paramètres seront déverrouillés une fois que vous aurez souscrit un abonnement payé.

N’oubliez pas de cliquer sur le bouton “Enregistrer” une fois que vous avez mis à jour vos paramètres.
Prévisualisez votre site Web pendant le processus d’édition pour voir son apparence et apportez toutes les modifications nécessaires pour l’améliorer. Cliquez sur le bouton “Aperçu” dans le coin supérieur droit de l’éditeur.

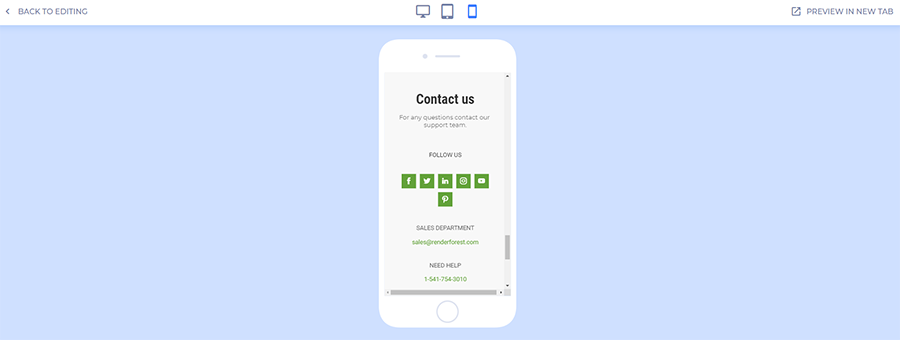
Affichez votre site Web sur différents appareils: ordinateurs de bureau, tablettes et mobiles. Ou cliquez sur « Aperçu dans un nouvel onglet ».

Une fois que votre site Web est prêt à être mis en ligne, prévisualisez-le pour voir si tout fonctionne comme prévu. Ensuite, cliquez sur le bouton « Publier ».

Félicitations! Votre site web est en direct!
Lorsque vous apportez des modifications à votre site Web, n’oubliez pas de les sauvegarder et de les publier.
Tous vos projets de site Web sont automatiquement enregistrés sur la page « Mes sites Web », accessible depuis le menu déroulant en haut à droite.
C’est très simple et intuitif, n’est-ce pas? Le créateur de site Web Renderforest dispose de tous les outils pour rendre votre processus de création facile et amusant. Une fois que votre site Web est prêt, allez-y et publiez-le. Vous pouvez publier gratuitement votre site Web ou souscrire à notre forfait payé (mensuel ou annuel).
Avant de commencer à concevoir votre site Web, préparez des structures filaires pour toutes vos pages Web. Ils vous aideront à trouver facilement les composants souhaités. Ensuite, utilisez notre créateur de site Web facile à utiliser pour donner vie à vos idées.
Êtes-vous prêt à commencer?
Par: Équipe Renderforest
Articles intéressants sur le monde du web, trucs et astuces efficaces et tutoriels utiles publiés chaque semaine !
Plus d'articles