
マーケティング
ビジネスをオンライン化することは、成功への大きな一歩です。オンライン化するためには、素晴らしくきれいで、かつ専門的なウェブサイトが必要です。少なくとも、あなたのサービスや商品がどんなものであるかをトップページで伝えることが必要です。
プログラマーでない人にとって有難いことに、今ではコーディングの技術が無くてもホームページを立ち上げることができるのです。オンラインホームページビルダーは美しくデザインされ、カスタマイズしやすいレスポンシブなテンプレートを備えているので、それを使えば本格的なウェブサイトやランディングページを作る事ができます。
当社は とてもシンプルで 画期的なソリューションを持ち、 ホームページ作成を新しいレベルで実現します。この説明を聞くことで、あなたはこのホームページ 作成 ツールとその機能の全ての使い方についてわかるでしょう。
始め方。「ホームページを制作」にナビゲーションメニューから行って「作り始める」ボタンをクリックしてください。

こちらには2つの選択肢があります。一からホームページを作成するか、またはテンプレートを活用することです。

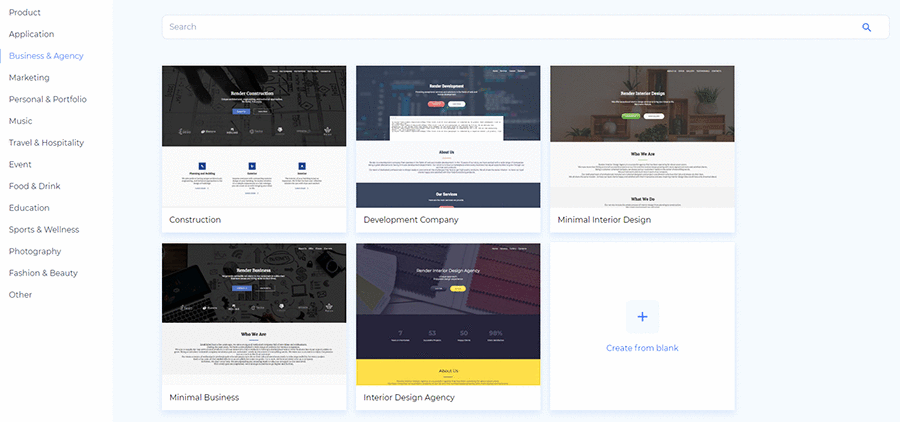
既存のテンプレートを用いてあなたのホームページを作るなら、「テンプレートを読み込む」をクリックしてください。テンプレートには14のカテゴリーがあり、どれもカスタマイズ可能ですぐにでも使えます。カテゴリーの例をあげると、当該企業と代理店、マーケティング、個人とポートフォリオ、音楽、旅行とホスピタリティ、写真、ファッションと美容、等です。

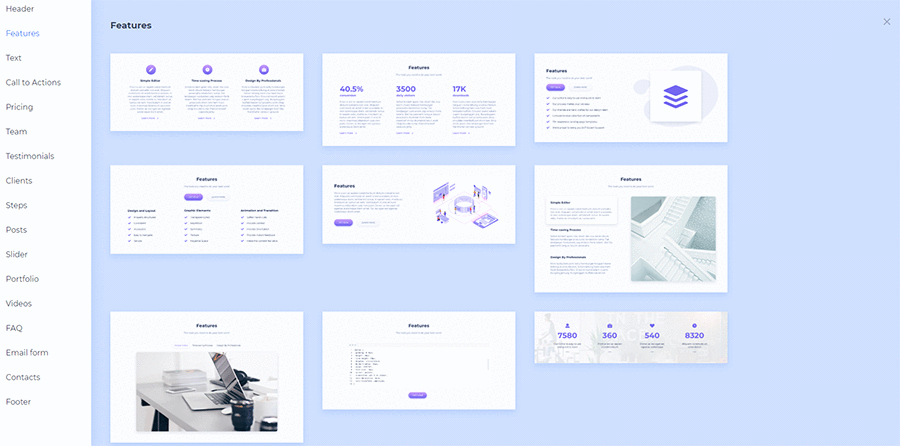
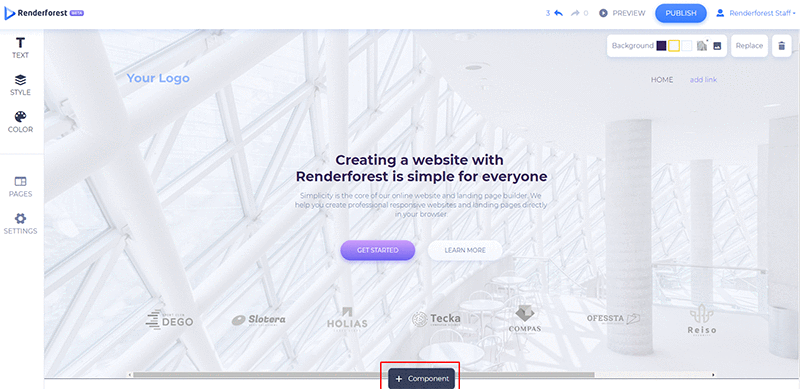
ホームページを一から作成したい場合は、「コンポーネントを追加」をクリックしてください。 デフォルトのテキストと画像が付属している70以上のコンポーネント(既存のセクション)から選択してください。 コンポーネントには、ヘッダー、行動喚起、シンプルなテキスト、お客様の声、投稿、スライダー、動画、メール送信フォーム、よくある質問、お問い合わせ、フッターなどがあります。

お好みのコンポーネントを選択して、「追加」をクリックしてください。 各セクションの下には、「+」ボタンがあります。 それをクリックして他のコンポーネントを追加します。

テキスト、画像、アイコン、ボタン、背景色を変更して各コンポーネントをカスタマイズできます。
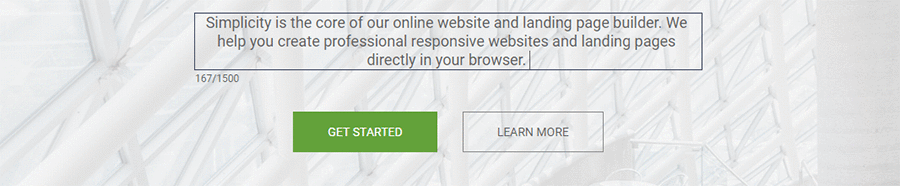
テキスト部分をクリックしてテキストを入力または貼り付けます。 各テキストセクションの文字数は限られています。 全体的な外観とデザインを維持するために、文字数の制限内で、テキストを書いてください。

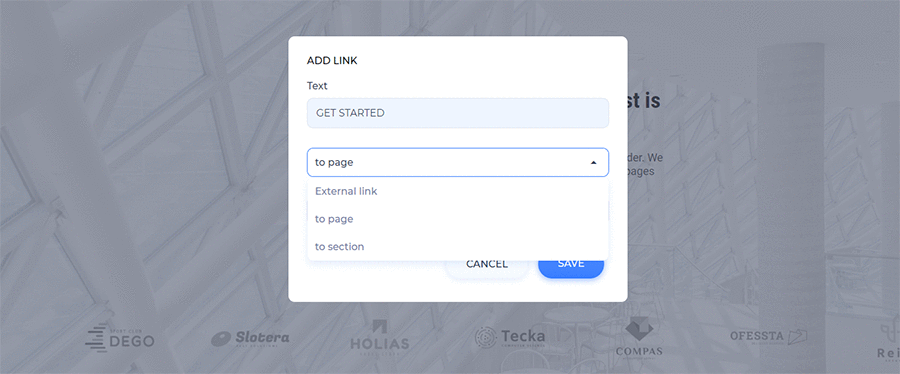
ボタンをカスタマイズするには、ボタンの上にカーソルを置くと表示される編集ボタンをクリックします。 こちらにテキストを書いて、ドロップダウンメニューからリンクの種類を選択して、ランディングページまたはセクションを追加してください。

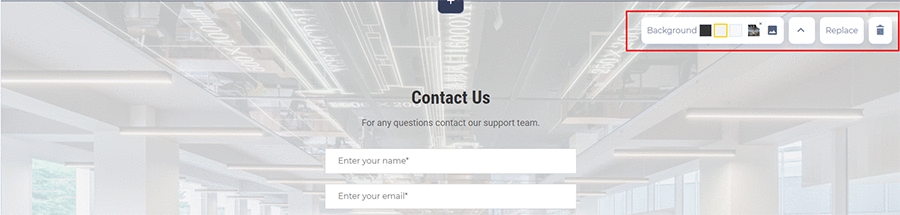
各セクションの右上隅には、セクション設定があります。 こちらでは、背景色の変更、背景画像の置き換え、セクションの上下の移動、置き換え、向きの反転、または削除を行うことができます。

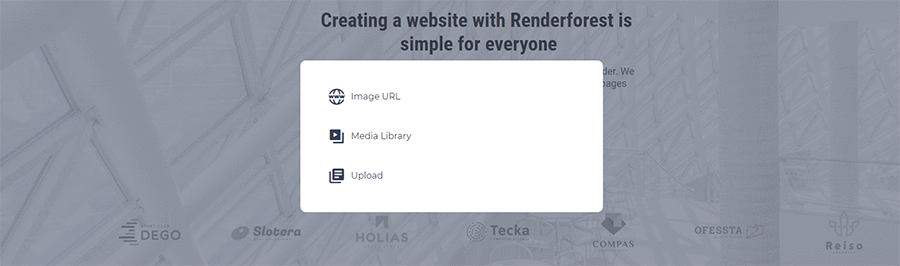
画像を追加したり、セクションの背景画像を変更するには、任意の画像をクリックしてポップアップを開き、いくつかのオプションを選択できます。 画像URLを使用して、メディアライブラリからアップロードした画像を選択する、画像素材を使用する、またはデバイスからアップロードする、という3つの方法で画像を追加できます。

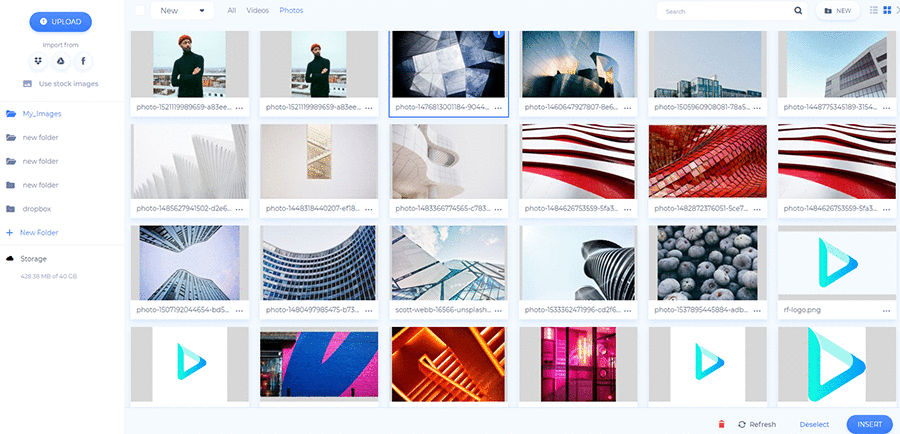
メディアライブラリは、全てのメディアファイルを保管する場所です。

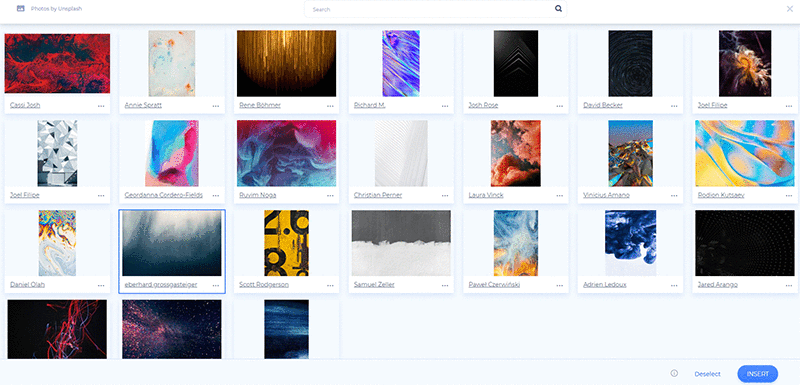
あなたのウェブサイトに関連する画像を見つけるために「画像素材を使う」をクリックしてください。 特定のキーワードや用語を検索し、画像を選択して「挿入」をクリックしてください。
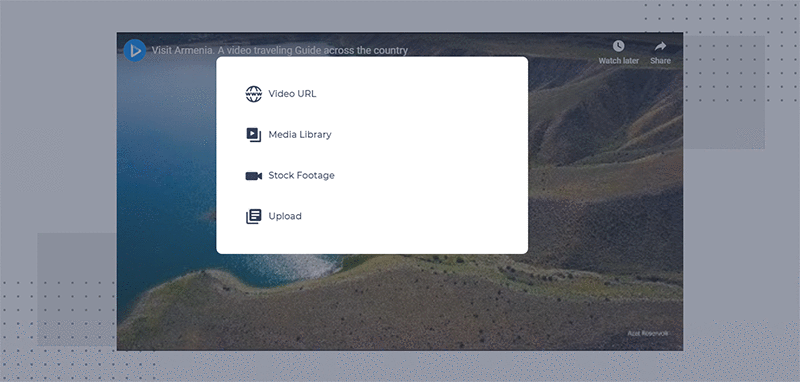
同様に、動画のセクションを編集することができます。 こちらでは4つのオプションがあります。動画URLで追加する、あなたのメディアライブラリからアップロードされた動画を選択する、動画素材を使う、あなたのデバイスからアップロードする。

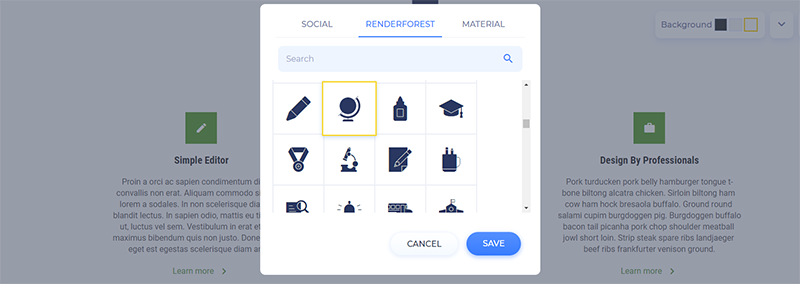
コンポーネントに変更が必要なアイコンがある場合は、アイコンの上にマウスを移動すると表示される編集ボタンをクリックしてください。 こちらでアイコンを検索し、関連するものを選択して保存することができます。

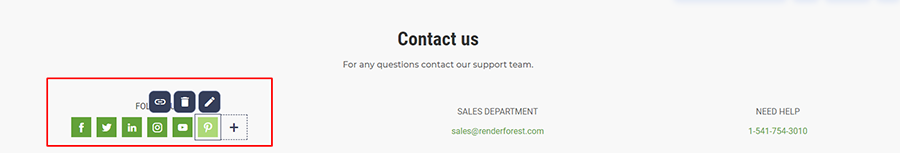
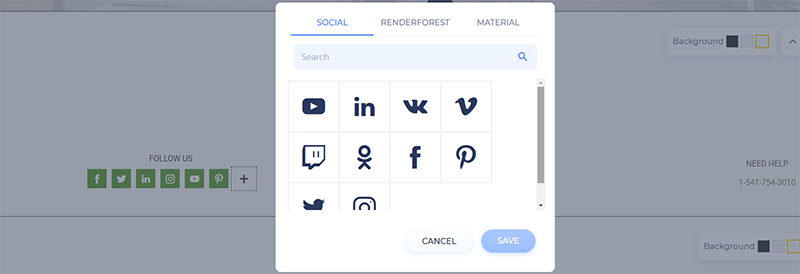
SNSフォローアイコンも完全にカスタマイズ可能です。 それらを含むコンポーネントを選択し、不要なアイコンを削除し、必要なものを追加して編集して、SNSプロフィールを追加できます。

SNSアイコンを見つけるには、それを編集して「SNS」セクションから必要なアイコンを見つけるだけです。

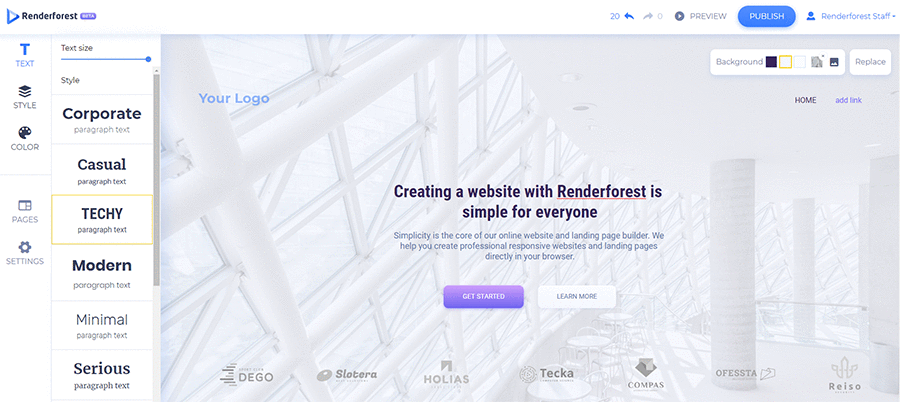
Webサイトコンポーネントにはデフォルトの文字サイズとスタイルがあり、クリックだけで変更できます。 左側のサイドバーのメニューから「テキスト」セクションに移動して、あなたの好みの文字サイズとスタイルを選択してください。

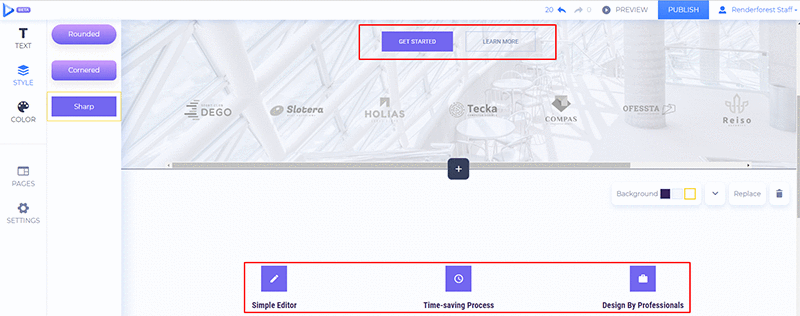
「スタイル」のセクションでは、Webサイト全体のボタン、アイコン、その他の図形のスタイルを選択できます。 丸める、尖らせる、シャープにするの3つのオプションがあります。

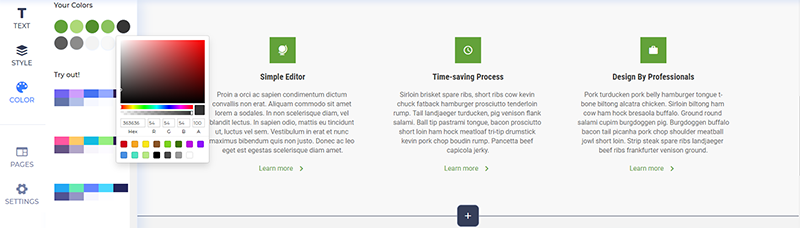
Webサイトの色を変更するには、「色」セクションに進みます。 カスタムカラーを追加するか、当社のプロのデザイナーが提案するカラーパレットのいずれかを選択してください。

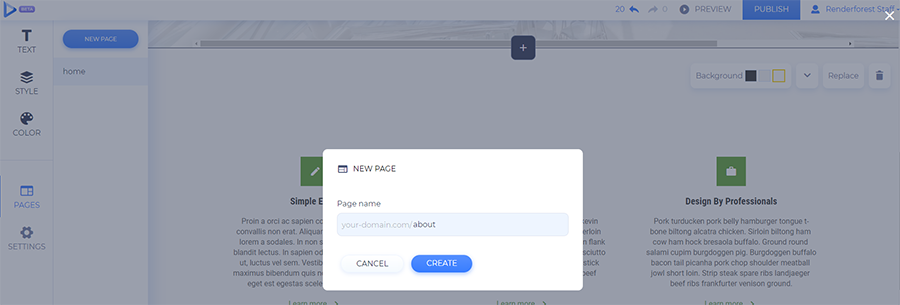
あなたが想定しているウェブサイトが単一ぺージのウェブサイトではない場合は、さらにページを追加する必要があります。 新たな追加ページを作成するには、同様に左側のサイドバーのメニューから「ページ」セクションに移動し、「新しいページ」をクリックします。 次に、そのページURLの一部としても使用されるあなたのページ名を書き、「作成」をクリックしてください。

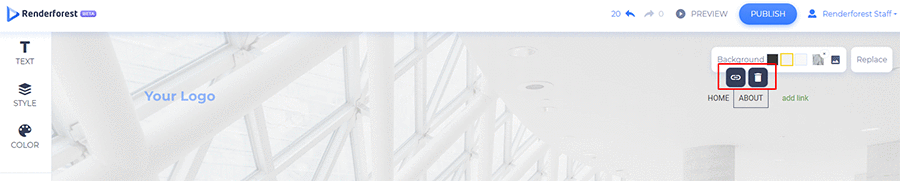
あなたのページは自動的にナビゲーションメニューに追加されます。 その後、手動で名前を編集したり、メニュー項目をクリックして名前を削除したりできます。

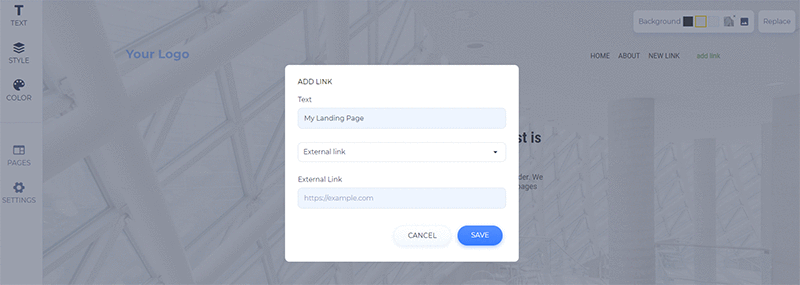
内部ページをリンクするだけでなく、外部サイトやランディングページにリンクすることもできます。 「リンクを追加」をクリックし、ページタイトルを書いてドロップダウンメニューから「外部リンク」オプションを選択してリンクを追加することで編集します。

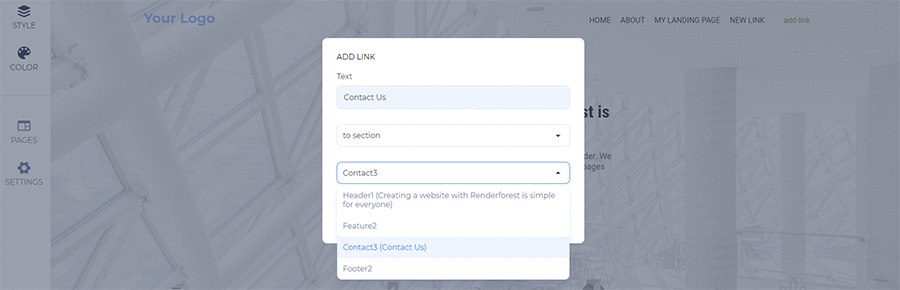
メニュー項目をページ上の特定のセクションにリンクすることもできます。 例えば、あなたのホームページの「 お問い合わせ」メニュー項目を”お問い合わせ”セクションにリンク付けしたい場合は、「リンクを追加」をクリックし、名前を書き、プルダウンメニューから特定のページの「セクションへ」オプションを選択してください。このオプションは1ページのWebサイトにお勧めです。

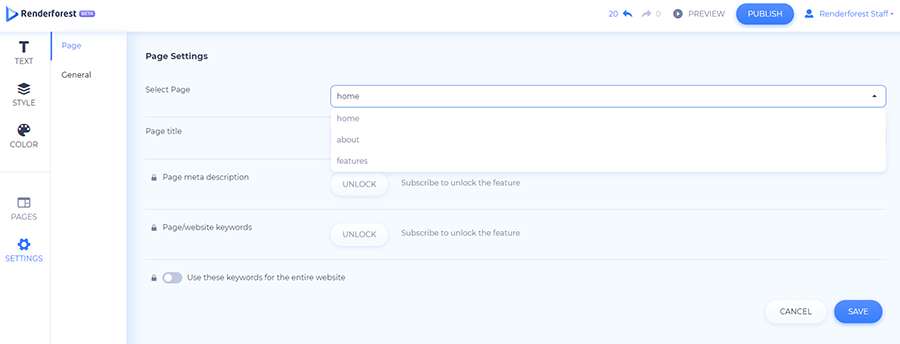
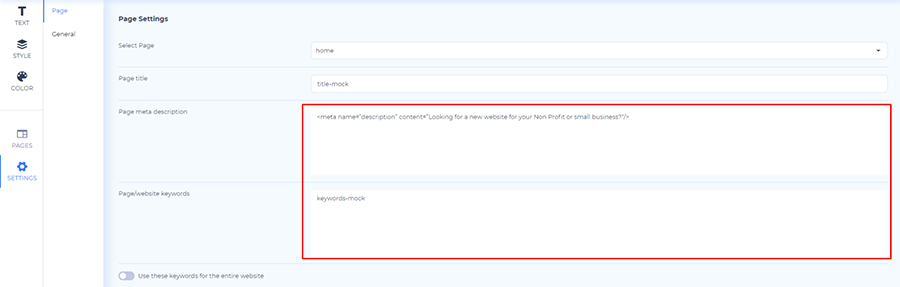
「設定」セクションでは、一般的なホームページ設定と個々のページの設定を編集できます。
ドロップダウンメニューから、編集したいページを選択します。 ページのタイトル、メタ説明、およびキーワードを追加します。

これらの機能は有料会員のみ利用可能です。予めご了承ください。

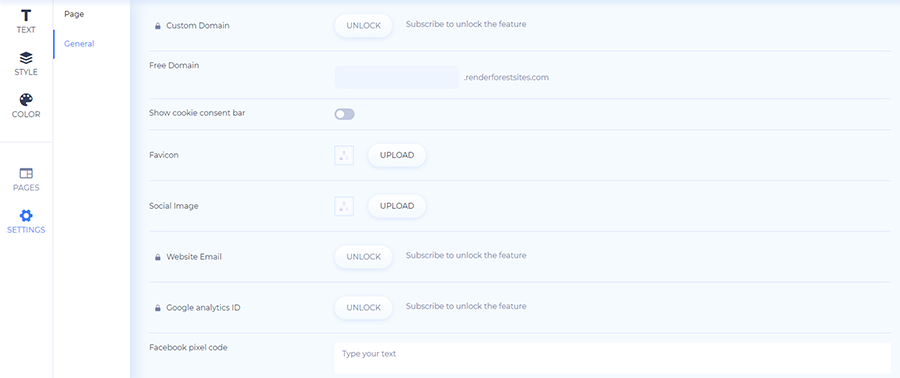
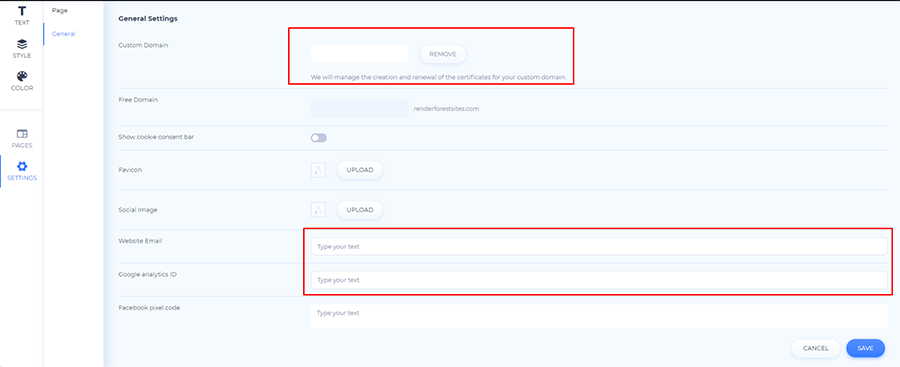
あなたのウェブサイト設定の編集を始めるために「一般」をクリックしてください。 こちらでは、無料またはカスタムドメインの追加、SNS用ファビコン(お気に入りアイコン)と注目の画像のアップロード、会社のメールアドレスの同期、グーグルアナリティクスアカウントの接続、およびFacebookピクセルの追加を行うことができます。

一部の設定は有料会員のみ利用可能です。予めご了承ください。

あなたの設定を保存するのに、「保存」ボタンをクリックするのを忘れないでください。
編集中、どのように見えるかウェブサイトを閲覧して、必要な改善をして下さい。エディターの右端のプレビューボタンを押して下さい。

デスクトップ、タブレット、モバイルなど別の端末でウェブサイトを閲覧してください。または、新しい「タブのプレビュー」をクリックして下さい。

自分のホームページが完成したら、プレビューして問題なく作動するかどうか確認しましょう。それができたら、「公開」ボタンをクリックしてください。

おめでとうございます。このウェブサイトは利用可能です!
ウェブサイトを変える時はいつも、保存して公開するのを忘れないでください。
あなたの全てのウェブサイトプロジェクトは右上にあるドロップダウンを選択すればアクセスできる「マイウェブサイト」に自動的に保存されます。
とてもシンプルでかつ、非常に使いやすいものになってます!Renderforest ホームページビルダーには、作成プロセスを楽しくするためのすべてのツールがあります。 ホームページの準備が整ったら、公開しましょう。無料でホームページを公開するか、定額制プラン(月会費、または年会費)を選択することができます。
ウェブサイトのデザインをはじめる前に、各ページのワイヤーフレームを必ず準備してください。 あなたがお探しの素材が簡単に見つかります。是非私たちの分かりやすい ホームページビルダーを使ってあなたのアイディアを実現してください!
さあ、始めましょうか。


