
Marketing
Mit deinem Business online zu gehen ist ein großer Schritt in Richtung Erfolg. Um online zu gehen, benötigen Sie eine großartige und professionelle Webseite oder zumindest eine Landingpage, auf der Sie die Möglichkeit haben, zu zeigen, was Sie haben: Ihre Dienstleistung oder Ihre Produkte.
Zum Glück ist es jetzt für alle Nicht-Codierer möglich, eine Webseite ohne Programmierkenntnisse zu erstellen. Sie können Online-Webseiten-Erstell programme verwenden, mit denen Sie auf einfache Weise Ihre eigene professionelle Webseite oder Landingpage mit schön gestalteten, anpassbaren und ansprechenden Vorlagen erstellen können.
Renderforest bietet eine erstaunlich einfache Lösung und setzt neue Maßstäbe bei der Erstellung von Webseiten. In diesem Tutorial finden Sie alle Anweisungen zur Verwendung des Website-Builders und seiner Funktionen.
Wie also loslegen? Gehen Sie im Navigationsmenü auf „Webseite entwerfen“ und klicken Sie auf die Schaltfläche „Webseite erstellen“.

Hier haben Sie 2 Möglichkeiten: Erstellen Sie Ihre Website von Grund auf neu oder laden Sie eine Vorlage.

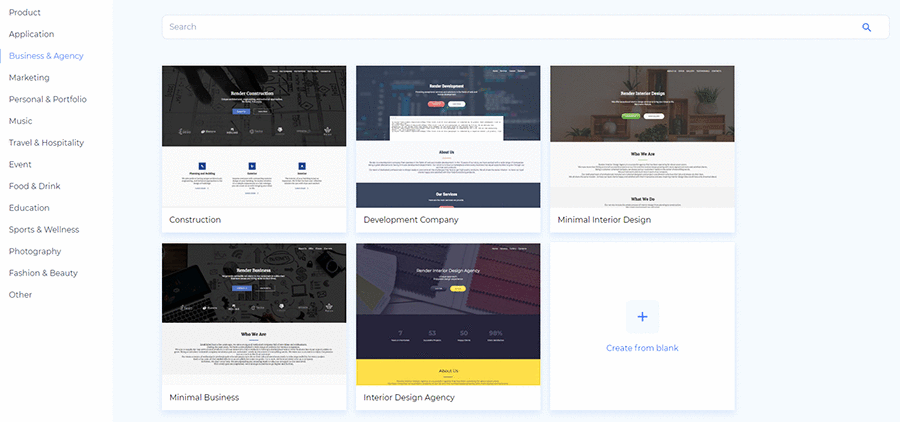
Klicken Sie auf „Laden einer Vorlage“, um Ihre Webseite mit Hilfe unserer vorgefertigten Vorlagen zu erstellen. Es gibt 14 Vorlagenkategorien, einschließlich, aber nicht beschränkt auf Business und Agentur, Marketing, Persönlich und Portfolio, Musik, Reisen und Gastgewerbe, Fotografie, Mode und Beauty, mit anpassbaren Vorlagen, die verwendet werden können.

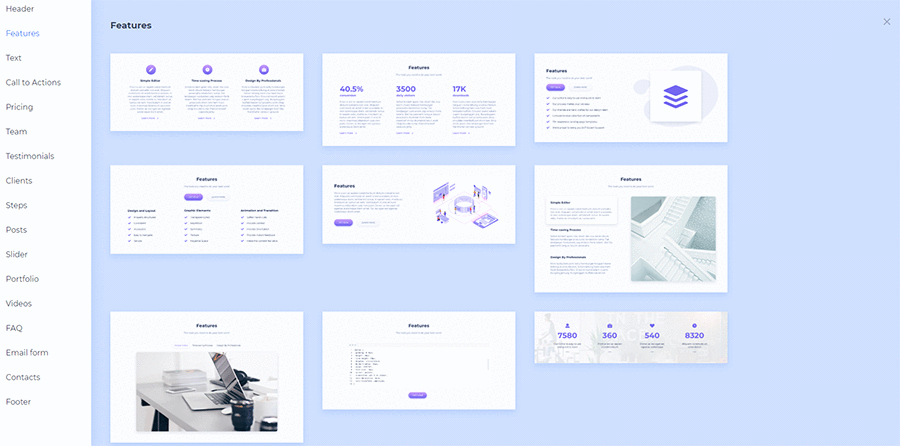
Wenn Sie Ihre Webseite von Grund auf neu erstellen möchten, klicken Sie auf „Komponente hinzufügen“. Wählen Sie aus über 70 Komponenten (vorgefertigte Abschnitte), die mit Standardtexten und -bildern geliefert werden. Die Komponenten umfassen Kopfzeilen, Handlungsaufforderungen, einfachen Text, Erfahrungsberichte, Beiträge, Sliders, Videos, E-Mail-Formulare, Häufig Gestellte Fragen, Kontakte, Fußzeilen und mehr.

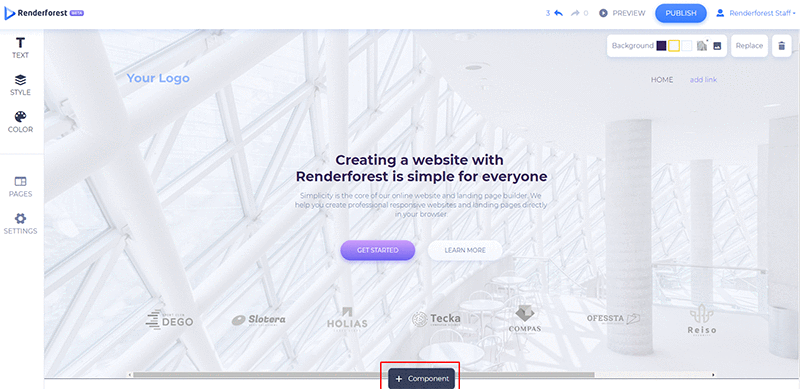
Wählen Sie die gewünschte Komponente aus und klicken Sie auf „Hinzufügen“. Unter jedem Abschnitt finden Sie eine „+“ -Schaltfläche. Klicken Sie darauf, um eine weitere Komponente hinzuzufügen.

Passen Sie jede Komponente an, indem Sie die Texte, Bilder, Symbole, Schaltflächen und Hintergrundfarben ändern.
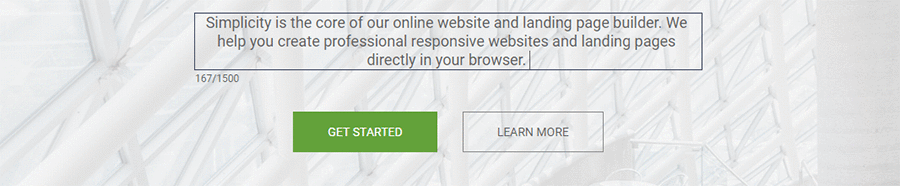
Klicken Sie auf einen Textabschnitt, um Ihren Text einzugeben oder einzufügen. Beachten Sie, dass jeder Textabschnitt eine begrenzte Anzahl von Zeichen hat. Bitte schreiben Sie Ihre Texte innerhalb der Zeichengrenzen, um das gesamte Erscheinungsbild und Design beizubehalten.

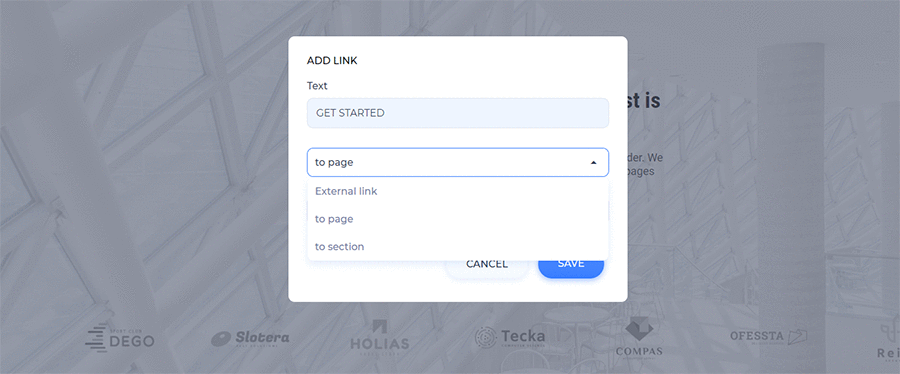
Klicken Sie zum Anpassen der Schaltflächen auf die Bearbeitungsschaltfläche, die angezeigt wird, wenn Sie mit der Maus über die Schaltfläche fahren. Schreiben Sie hier Ihren Text, wählen Sie den Linktyp aus dem Dropdown-Menü und fügen Sie die Landingpage oder den Abschnitt hinzu.

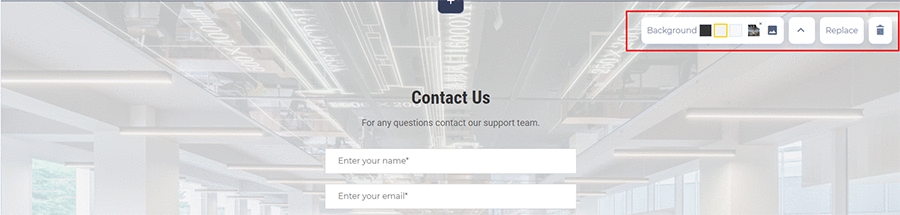
In der oberen rechten Ecke jedes Abschnitts finden Sie die Abschnittseinstellungen. Hier können Sie die Hintergrundfarbe ändern, das Hintergrundbild ersetzen, den Abschnitt nach oben oder unten verschieben, ersetzen, die Ausrichtung ändern oder löschen.

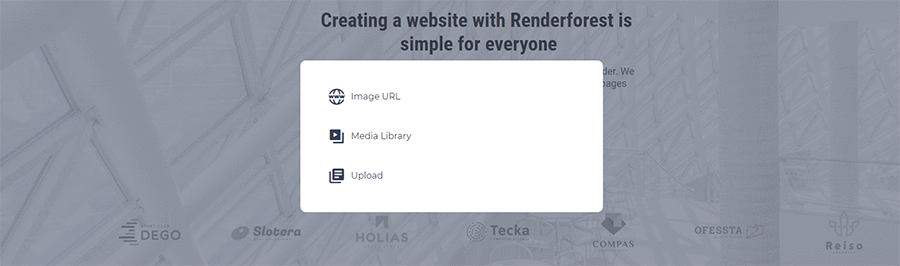
Um ein Bild hinzuzufügen oder das Hintergrundbild eines Abschnitts zu ändern, klicken Sie auf ein Bild, um das Popup mit verschiedenen Optionen zu öffnen. Sie können ein Bild auf drei verschiedene Arten hinzufügen: Über eine Bild-URL, wählen Sie ein hochgeladenes Bild aus Ihrer Medienbibliothek, verwenden Sie Archivbilder oder laden Sie es von Ihrem Gerät hoch.

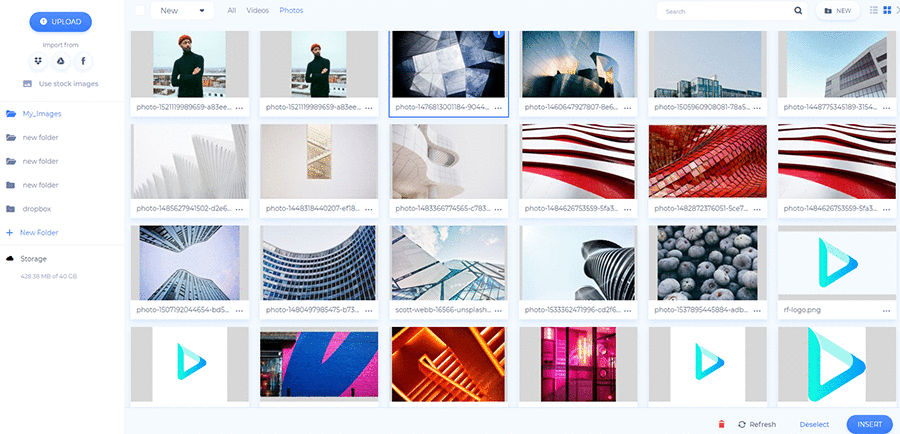
Die Medienbibliothek ist Ihr Speicherort, in dem Sie alle Mediendateien aufbewahren.

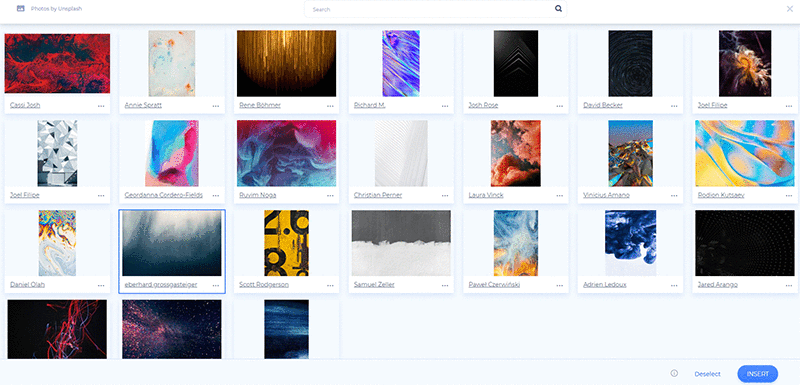
Klicken Sie auf „Bildmaterial verwenden“, um relevante Bilder für Ihre Website zu finden. Suchen Sie nach bestimmten Stichwörtern oder Begriffen, wählen Sie ein Bild aus und klicken Sie auf „Einfügen“.

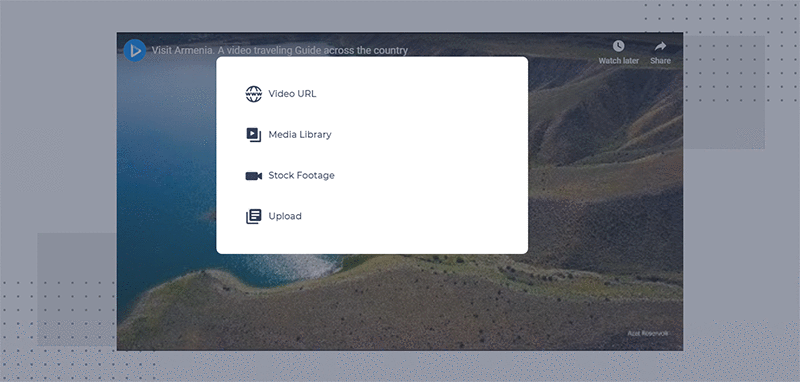
Ebenso können Sie die Abschnitte mit Videos bearbeiten. Hier haben Sie 4 Möglichkeiten: Hinzufügen über Video-URL, Auswählen eines hochgeladenen Videos aus Ihrer Medienbibliothek, Verwenden eines Stock-Videos oder Hochladen von Ihrem Gerät.

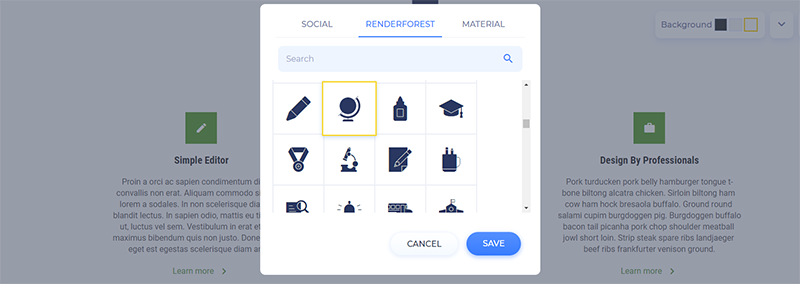
Wenn Ihre Komponente Symbole enthält, die Sie ändern müssen, klicken Sie auf die Schaltfläche „Bearbeiten“, die angezeigt wird, wenn Sie mit der Maus über das Symbol fahren. Hier können Sie nach Symbolen suchen, ein relevantes auswählen und speichern.

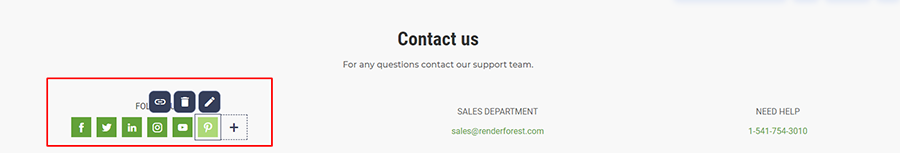
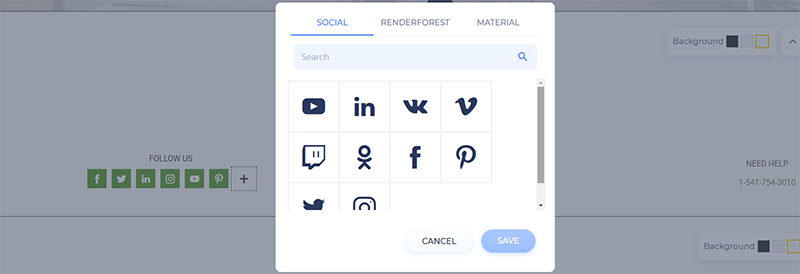
„Social Follow“-Symbole sind auch vollständig anpassbar. Wählen Sie eine Komponente aus, die diese enthält, entfernen Sie die unnötigen Symbole, fügen Sie die erforderlichen hinzu und bearbeiten Sie sie, um Ihre sozialen Profile hinzuzufügen.

Um ein „Social“-Symbol zu finden, bearbeiten Sie es einfach und finden Sie das gewünschte Symbol im Bereich „Soziales“.

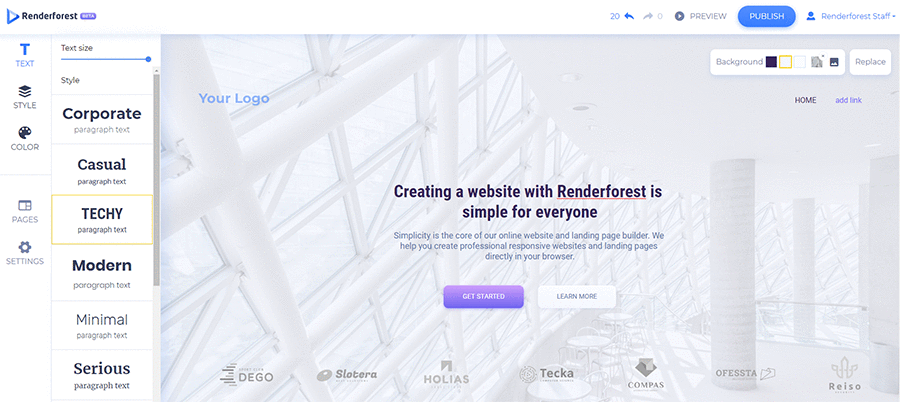
Die Webseiten-Komponenten haben ihre Standardtextgröße und -stil, die mit einem Klick geändert werden können. Gehen Sie im linken Seitenleistenmenü zum Abschnitt „Text“, um die gewünschte Textgröße und den gewünschten Textstil auszuwählen.

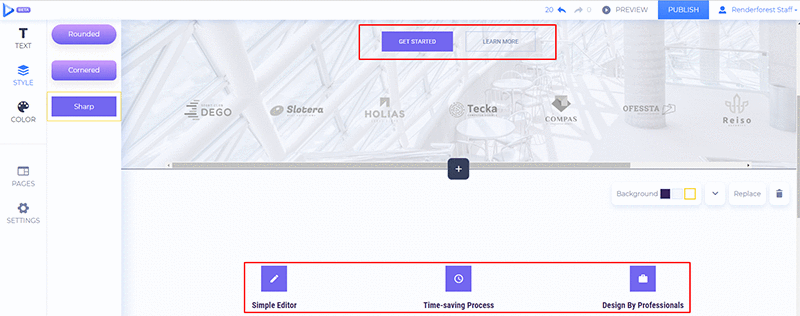
Im Bereich „Stil“ können Sie den Stil Ihrer Schaltflächen, Symbole und anderer Formen auf der Website auswählen. Es stehen 3 Optionen zur Auswahl: abgerundet, eckig und scharf.

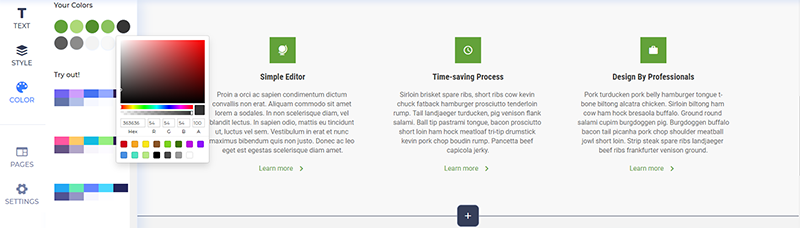
Um die Farben Ihrer Webseite zu ändern, gehen Sie zum Abschnitt „Farbe“. Fügen Sie Ihre benutzerdefinierten Farben hinzu oder wählen Sie eine der von unseren professionellen Designern vorgeschlagenen Farbpaletten.

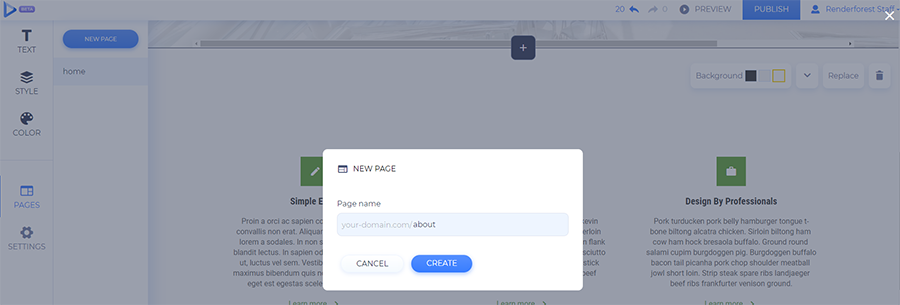
Wenn Ihre Webseite keine einseitige Webseite ist, müssen Sie weitere Seiten hinzufügen. Um eine neue Seite zu erstellen, gehen Sie im linken Seitenleistenmenü zum Abschnitt „Seiten“ und klicken Sie auf „Neue Seite“. Geben Sie dann Ihren Seitennamen ein, der auch als Seiten-URL verwendet wird, und klicken Sie auf „Erstellen“.

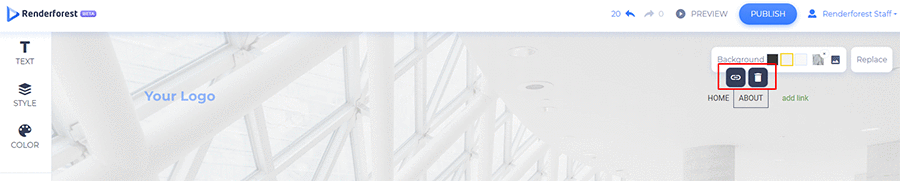
Ihre Seite wird automatisch zum Navigationsmenü hinzugefügt. Sie können den Namen dann manuell bearbeiten oder durch Klicken auf den Menüpunkt entfernen.

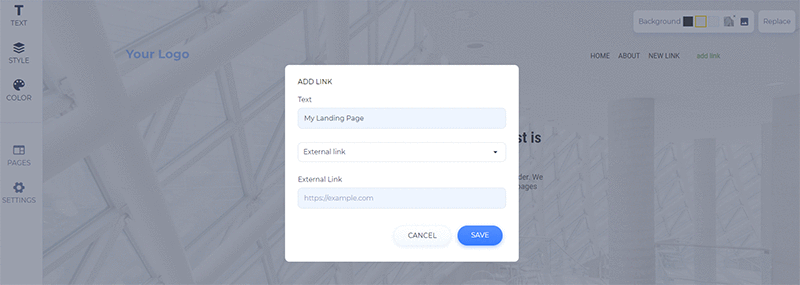
Neben der Verknüpfung Ihrer internen Seiten können Sie auch auf externe Webseiten oder Zielseiten verweisen. Klicken Sie auf „Link hinzufügen“ und bearbeiten Sie ihn, indem Sie den Seitentitel eingeben, die Option „Externer Link“ aus dem Dropdown-Menü auswählen und den Link hinzufügen.

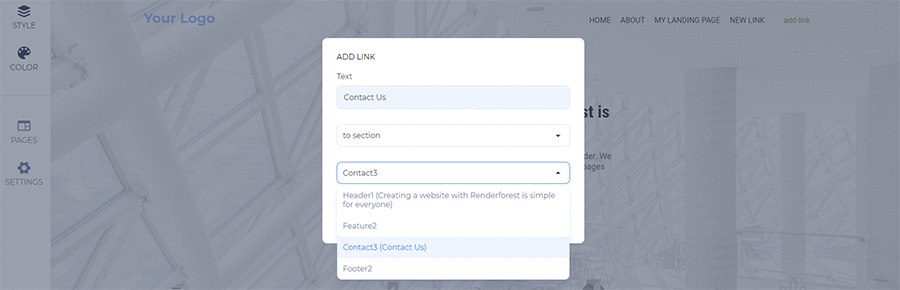
Sie haben auch die Möglichkeit, Ihr Menüelement mit einem bestimmten Abschnitt auf der Seite zu verknüpfen. Wenn Sie beispielsweise Ihren Menüpunkt „Kontakt“ mit dem Abschnitt „Kontakt“ auf Ihrer Homepage verknüpfen möchten, klicken Sie auf „Link hinzufügen“, geben Sie den Namen ein und wählen Sie die Option „zum Abschnitt“ aus dem Dropdown-Menü und dem Abschnitt auf einer bestimmten Seite. Bitte beachten Sie, dass diese Option für einseitige Webseiten empfohlen wird.

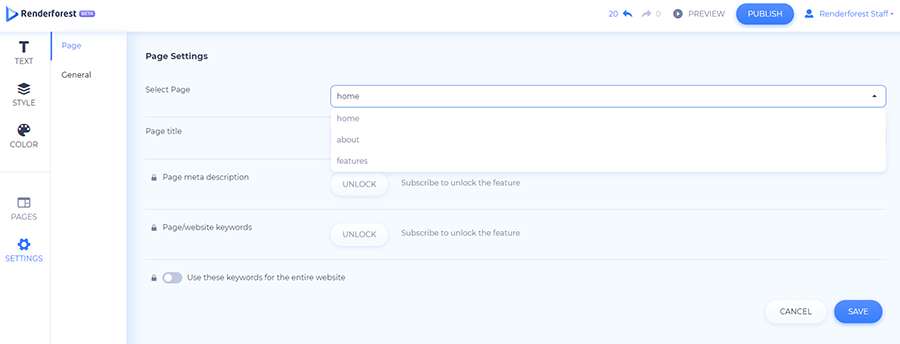
Im Bereich „Einstellungen“ können Sie die allgemeinen Webseiten-Einstellungen und die Einstellungen einzelner Seiten bearbeiten.
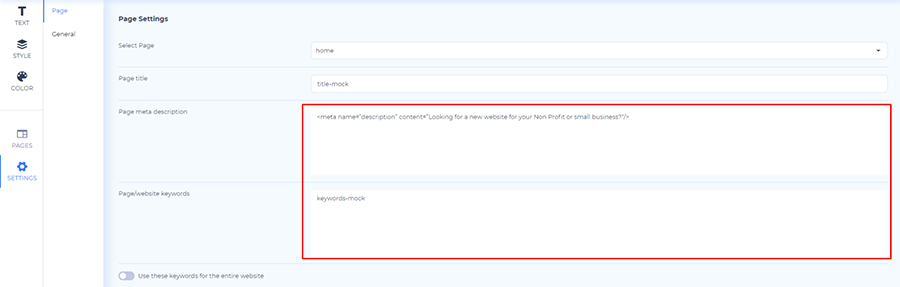
Wählen Sie im Dropdown-Menü die Seite aus, die Sie bearbeiten möchten. Fügen Sie den Seitentitel, die Meta-Beschreibung und die Schlüsselwörter hinzu.

Bitte beachten Sie, dass diese Funktionen freigeschaltet werden, sobald Sie ein kostenpflichtiges Abonnement erhalten.

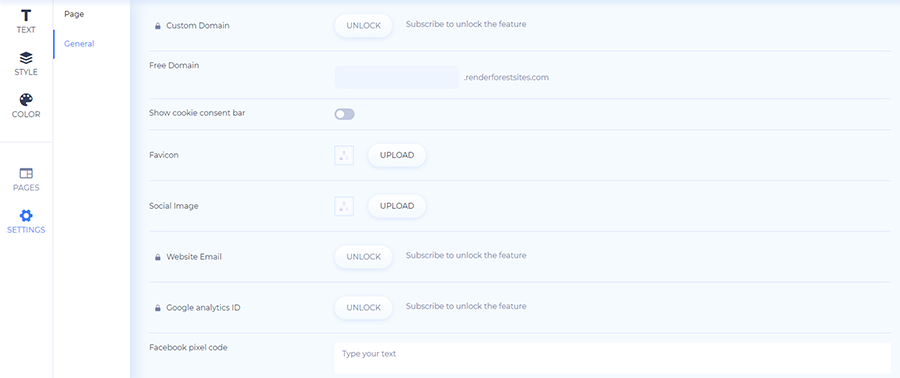
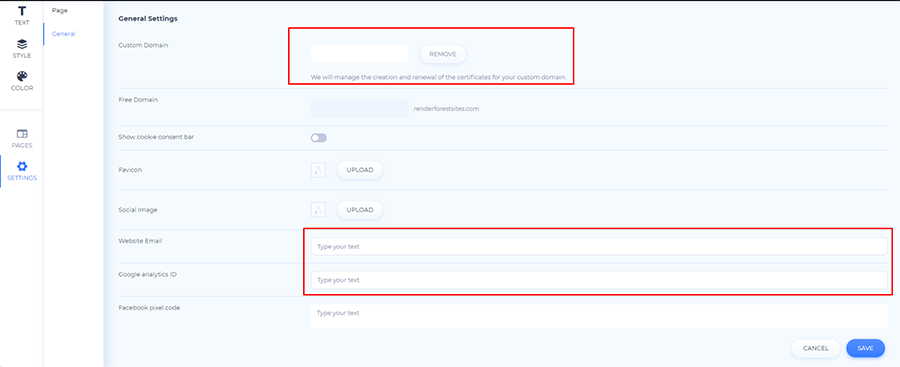
Klicken Sie auf „Allgemein“, um die Webseiten-Einstellungen zu bearbeiten. Hier können Sie eine kostenlose oder benutzerdefinierte Domain hinzufügen, Ihr Favicon und ein Bild für soziale Netzwerke hochladen, Ihre Unternehmens-E-Mails synchronisieren, ein Google Analytics-Konto herstellen und Facebook-Pixel hinzufügen.

Bitte beachten Sie, dass einige Einstellungen nach Erhalt eines kostenpflichtigen Abonnements freigeschaltet werden.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie Ihre Einstellungen aktualisiert haben.
Sehen Sie sich während des Bearbeitungsprozesses eine Vorschau Ihrer Website an, um zu sehen, wie sie aussieht, und nehmen Sie alle erforderlichen Änderungen vor, um sie zu verbessern. Klicken Sie oben rechts im Editor auf die Schaltfläche „Vorschau“.

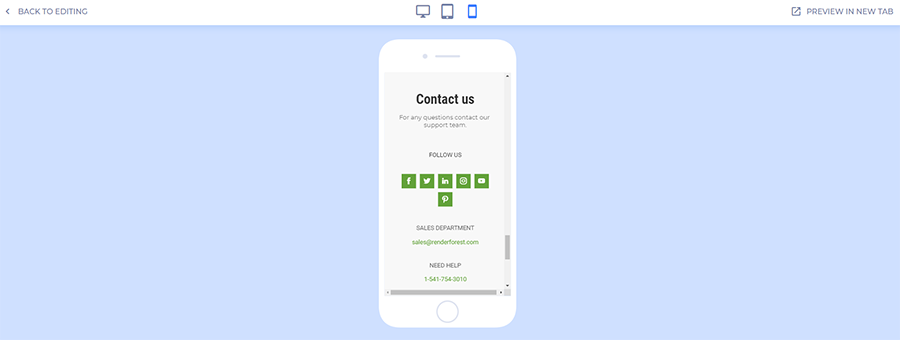
Sehen Sie sich Ihre Webseite auf verschiedenen Geräten an: Desktop, Tablet und Mobile. Oder klicken Sie auf „Vorschau in neuem Tab“.

Sobald Ihre Webseite betriebsbereit ist, können Sie in der Vorschau prüfen, ob alles wie erwartet funktioniert. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“.

Herzliche Glückwünsche! Ihre Webseite ist live!
Vergessen Sie nicht, Änderungen an Ihrer Webseite zu speichern und zu veröffentlichen.
Alle Ihre Webseite-Projekte werden automatisch auf der Seite „Meine Webseites“ gespeichert, auf die Sie über das Dropdown-Menü oben rechts zugreifen können.
Sehr einfach und intuitiv, nicht wahr? Renderforests Webseiten-Builder verfügt über alle Tools, mit denen Sie mühelos und unterhaltsam Ihre Webseite erstellen können. Sobald Ihre Webseite fertig ist, können Sie sie veröffentlichen. Sie können Ihre Webseite kostenlos veröffentlichen oder unseren bezahlten Plan abonnieren (monatlich oder jährlich).
Stellen Sie vor dem Entwerfen Ihrer Webseite sicher, dass für alle Ihre Webseiten Wireframes erstellt wurden. Sie helfen Ihnen, die gewünschten Komponenten leicht zu finden. Verwenden Sie dann unseren benutzerfreundlichen Webseiten-Builder, um Ihre Ideen zum Leben zu erwecken.
Sind Sie bereit loszulegen?
Artikel von: Renderforest-Mitarbeiter
Tauchen Sie ein in unseren Forestblog mit exklusiven Interviews, praktischen Tutorials und interessanten Artikeln, die jede Woche erscheinen!
Lesen Sie alle Beiträge von Renderforest-Mitarbeiter

