
التسويق
إن عرض عملك التجاري على الإنترنت هو خطوة كبيرة نحو النجاح. ولكي تتواجد على الإنترنت فإنك تحتاج إلى موقع إلكتروني رائع واحترافي أو صفحة استقبال على الأقل بحيث تتيح لك الفرصة لعرض ما تقدمه من خدمات أو منتجات.
ولحسن الحظ فقد أصبح بإمكان غير المتخصصين في البرمجة صنع موقع إنترنت بدون الحاجة إلى أي مهارات تقنية. يمكنك استخدام برامج صنع مواقع الإنترنت أونلاين والتي يمكنها مساعدتك على صنع موقعك الاحترافي الخاص أو صفحة الاستقبال الخاصة بك من خلال قوالب تفاعلية قابلة للتخصيص ومصممة بطريقة جميلة.
يقدم رندرفورست خيارًا بسيطًا ومدهشًا يأخذ موقعك الإلكتروني إلى مستوى جديد. يمكنك أن تجد في هذا الشرح التعليمي جميع التعليمات الخاصة باستخدام صانع مواقع الإنترنت ووظائفه.
إذًا, كيف أبدأ؟ اذهب إلى “تصميم موقع إنترنت” من قائمة البحث واضغط على زر “إنشاء موقع إنترنت”.

يوجد لديك هنا خياران: إنشاء موقع إنترنت من الصفر أو تحميل قالب.

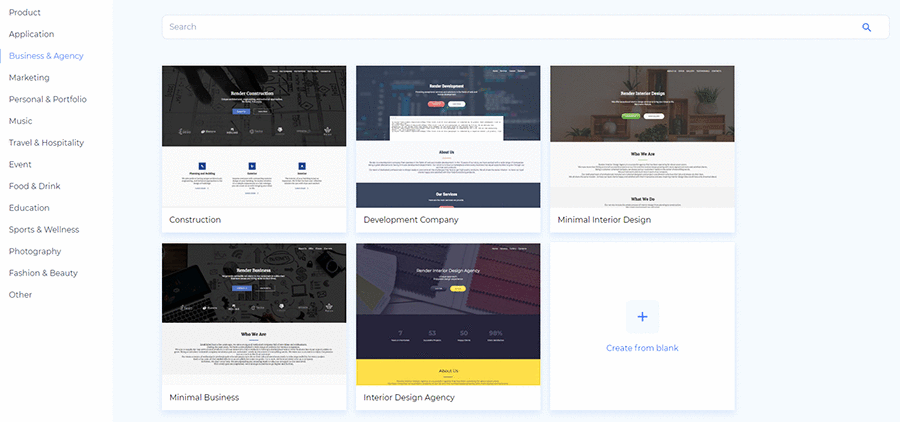
لإنشاء موقع إنترنت من خلال قوالبنا الجاهزة فيمكنك الضغط على “تحميل قالب”. يوجد 14 مجموعة من القوالب بما في ذلك على سبيل المثال لا الحصر مجموعة الشركات والوكالات ومجموعة التسويق ومجموعة الملفات الشخصية ومجموعة الموسيقى ومجموعة السفر والاستضافة بالإضافة إلى مجموعة التصوير الفوتوغرافي ومجموعة الموضة والجمال وكل ذلك يتضمن العديد من القوالب الجاهزة القابلة للتخصيص.

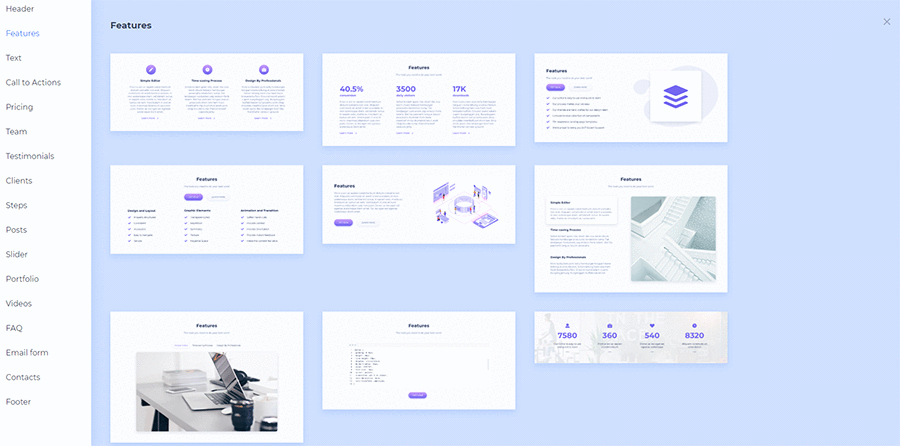
إذا كنت تريد إنشاء موقعك من الصفر فقم بالضغط على “إضافة عنصر”. قم بالاختيار من بين أكثر من 70 عنصر (أجزاء جاهزة) واحصل على نصوص وصور افتراضية. تشمل العناصر العناوين الرئيسية والدعوات لإجراء معين والنصوص البسيطة وشهادات العملاء والمنشورات والشرائح والفيديوهات ونماذج رسائل البريد الإلكتروني والأسئلة الشائعة وجهات الاتصال وتذييلات الصفحات والمزيد.

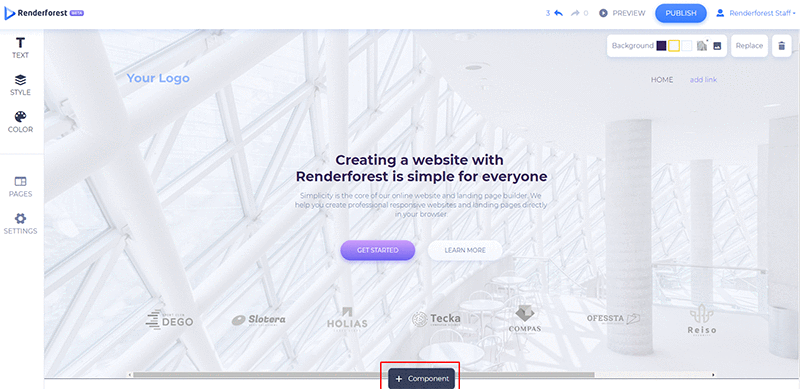
اختر العنصر الذي تريده واضغط على “إضافة”. وستجد تحت كل جزء زر “+”. ثم اضغط على إضافة عنصر آخر.

قم بتخصيص كل عنصر من خلال تغيير النصوص والصور والرموز والأزرار ولون الخلفية.
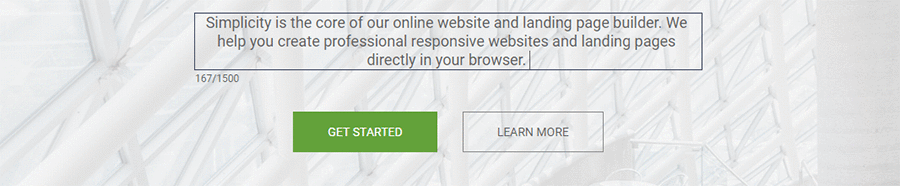
اضغط على جزء النص لكتابة أو لصق النص الخاص بك. لاحظ أن كل جزء به عدد محدود من الخصائص. برجاء كتابة نصوصك في إطار الحد المسموح به من الخصائص للحفاظ على المظهر والتصميم الكلي.

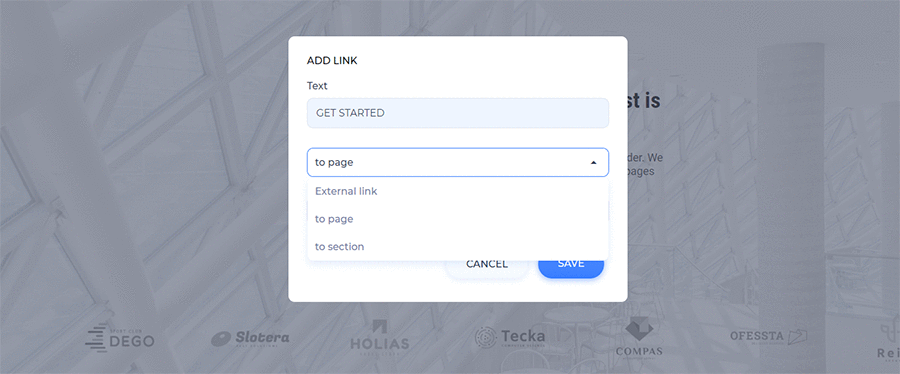
لتخصيص الأزرار فيمكنك الضغط على زر التعديل الذي يظهر عندما تقف على الزر. وهنا يمكنك كتابة نصك واختيار نوع الرابط من القائمة المنبثقة وإضافة صفحة استقبال أو جزء.

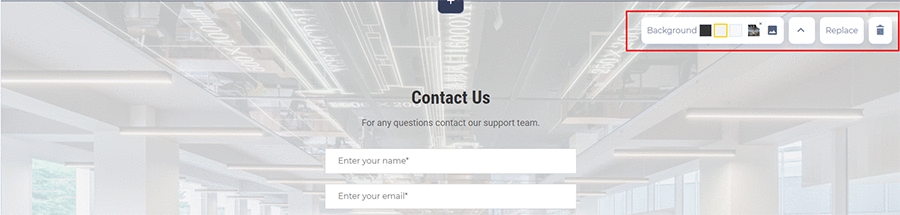
وفي الركن الأيمن العلوي من كل قسم يمكنك أن تجد إعدادات القسم. حيث يمكنك تغيير لون الخلفية واستبدال صورة الخلفية وتحريك القسم لأعلى أو لأسفل أو استبداله أو قلب الميل أو حذفه.

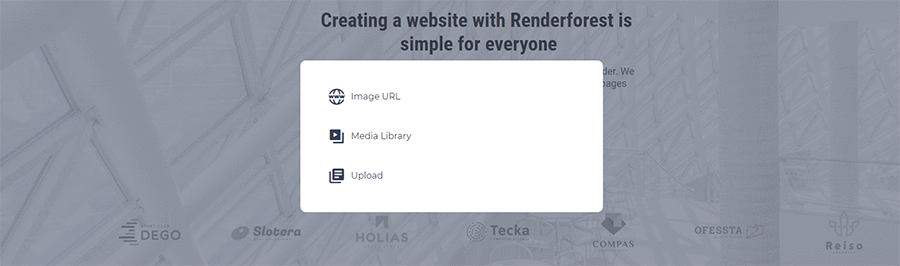
لإضافة صورة أو تغيير صورة خلفية قسم ما فيمكنك الضغط على أي صورة لفتح القائمة المنبثقة التي تتضمن العديد من الخيارات. يمكنك إضافة صورة بثلاث طرق مختلفة: من خلال رابط الصورة أو اختيار صورة تم تحميلها من مكتبة الوسائط الخاصة بك أو استخدام حافظة الصور أو رفع الصورة من جهازك.

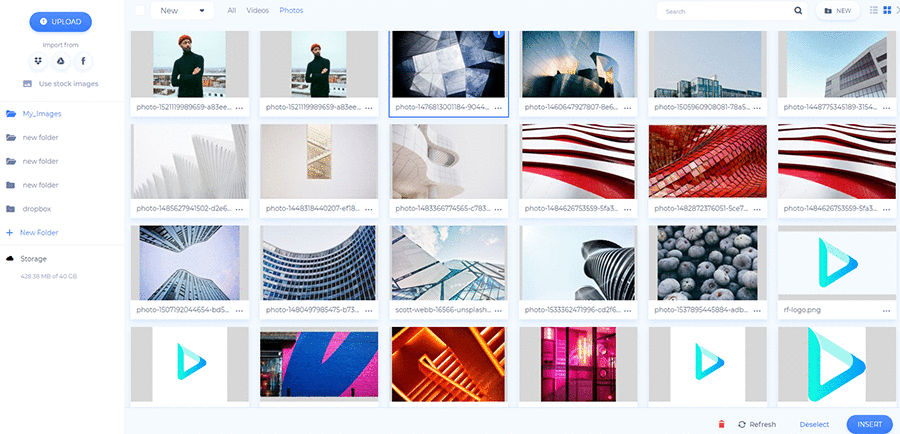
مكتبة الوسائط هي الذاكرة التي تحتفظ فيها بجميع ملفات الوسائط الخاصة بك.

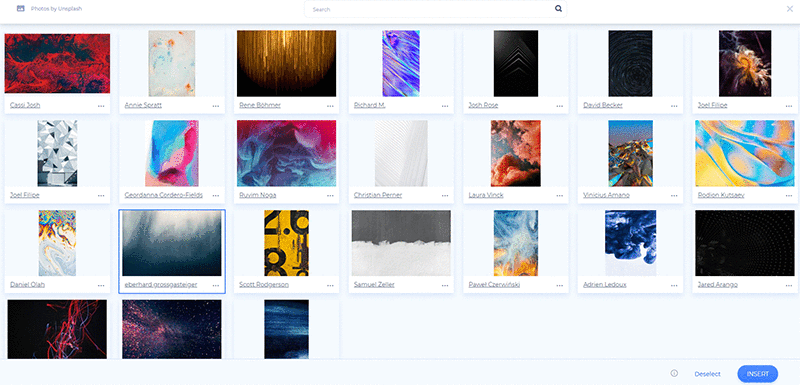
اضغط على “استخدام صور محفوظة” للعثور على الصور المناسبة لموقعك. البحث عن كلمات رئيسية أو مصطلحات محددة لاختيار صورة والضغط على “إدخال”.

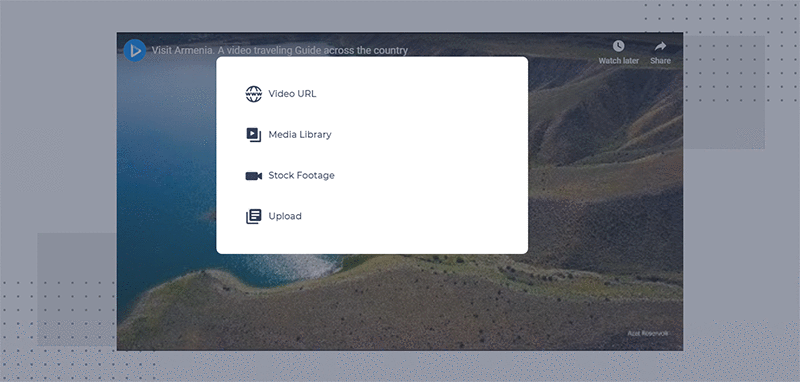
كما يمكنك تعديل الأقسام بالفيديوهات. لديك هنا 4 خيارات: الإضافة من خلال رابط الفيديو أو اختيار فيديو محمل من مكتب الوسائط الخاصة بك أو استخدام فيديو محفوظ أو رفع الفيديو من جهازك.

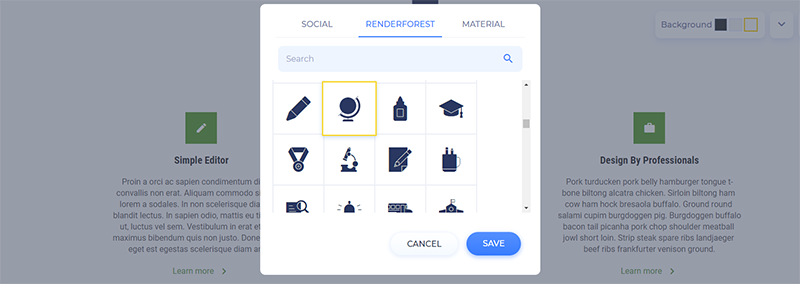
إذا كان العنصر الخاص بك به أيقونات تحتاج إلى تغييرها فيمكك الضغط على زر التعديل الذي يظهر عند الوقوف على الأيقونة. يمكنك هنا البحث عن الرموز واختيار ما يناسبك منها وحفظه.

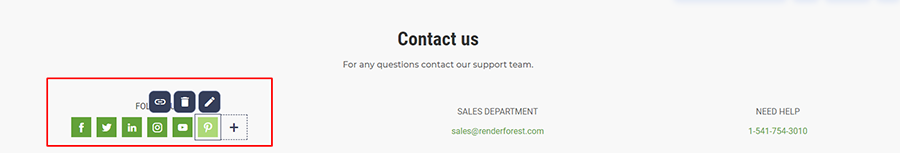
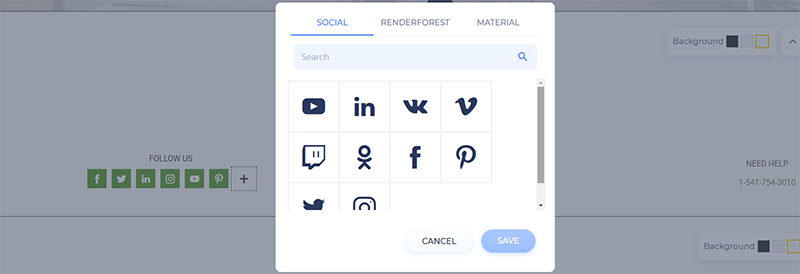
كما أن أيقونات المتابعة على وسائل التواصل الاجتماعي قابلة للتخصيص كذلك. قم باختيار عنصر يتضمنها وإزالة الأيقونات غير الضرورية ثم أضف الأيقونات التي تحتاجها وقم بتعديلها لإضافة صفحاتك على مواقع التواصل الاجتماعي.

لإيجاد أيقونة وسائل التواصل الاجتماعي فيمكنك تعديلها والبحث عن الأيقونة التي تحتاجها من قسم “وسائل التواصل الاجتماعي”.

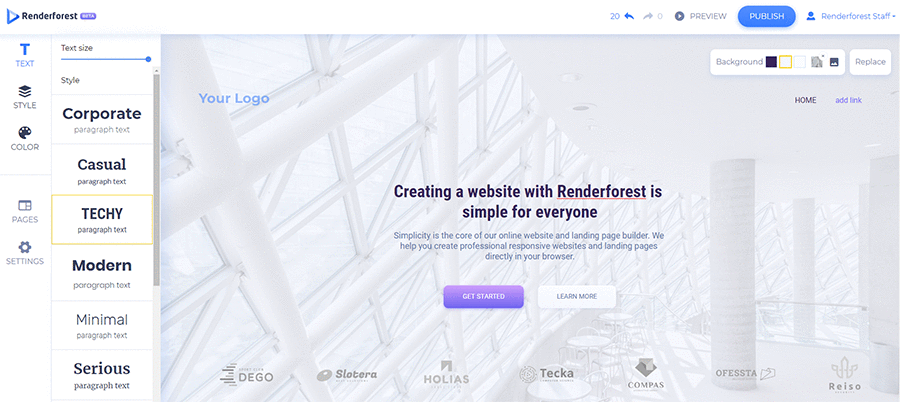
عناصر موقع الإنترنت لها حجم وأسلوب النص الافتراضي الخاص بها الذي يمكنك تغييره بضغطة زر واحدة. اذهب إلى قسم “النص” من القائمة الجانبية اليسرى لاختيار حجم وأسلوب النص الذي تختاره.

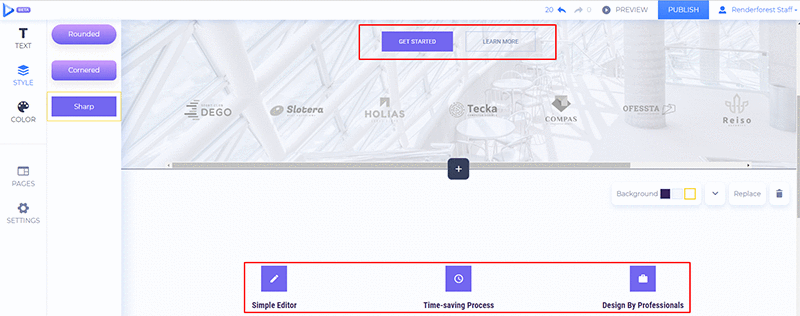
ستجد في قسم “الأسلوب” خيارات بأسلوب الأزرار والأيقونات والأشكال الأخرى على موقع الإنترنت. يوجد 3 خيارات للاختيار منها: دائرية وجانبية وحادة.

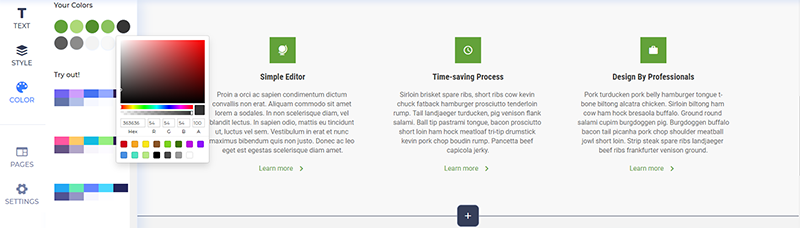
لتغيير ألوان موقعك فيمكنك الذهاب إلى قسم “اللون”. قم بإضافة ألوانك الخاصة أو اختيار أحد قوائم الألوان المقترحة من مصممينا المحترفين.

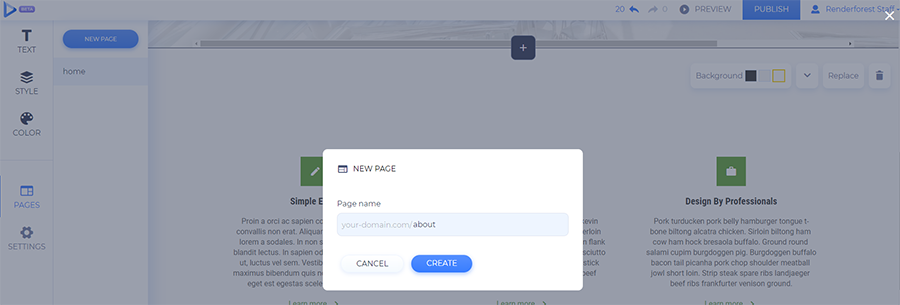
إذا كان موقعك يتكون من أكثر من صفحة واحدة فسوف تحتاج إلى إضافة مزيد من الصور. لصنع صفحة جديدة فقم بالذهاب إلى قسم “الصفحات” من نفس القائمة المنبثقة على الجانب الأيسر واضغط على “صفحة جديدة”. ثم اكتب اسم صفحتك والذي يتم استخدامه كذلك كرابط للصفحة واضغط على “إنشاء”.

وسيتم إضافة صفحتك تلقائيًا إلى قائمة البحث. ثم يمكنك تعديل الاسم أو حذفه يدويًا بالضغط على عنصر القائمة.

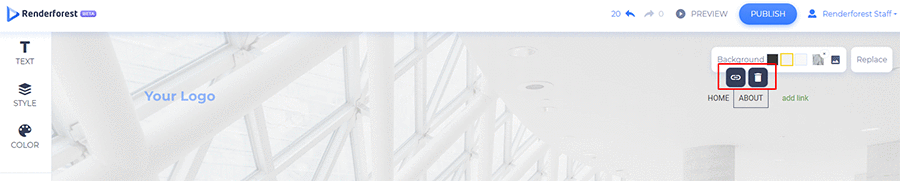
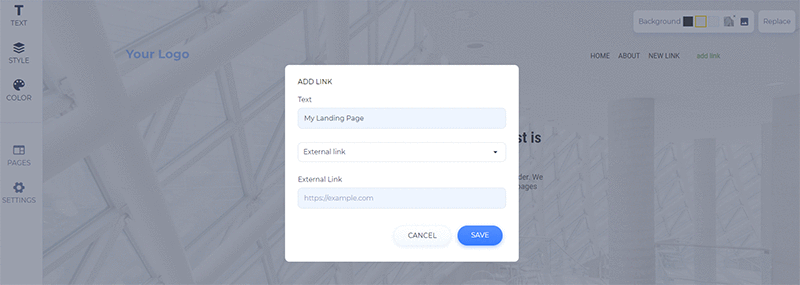
وبالإضافة إلى ربط صفحاتك الداخلية فيمكنك ربطها بمواقع خارجية أو صفحات استقبال. اضغط على “إضافة رابط” وقم بتعديله عن طريق كتابة عنوان الصفحة واختيار “رابط خارجي” من القائمة المنبثقة وإضافة الرابط.

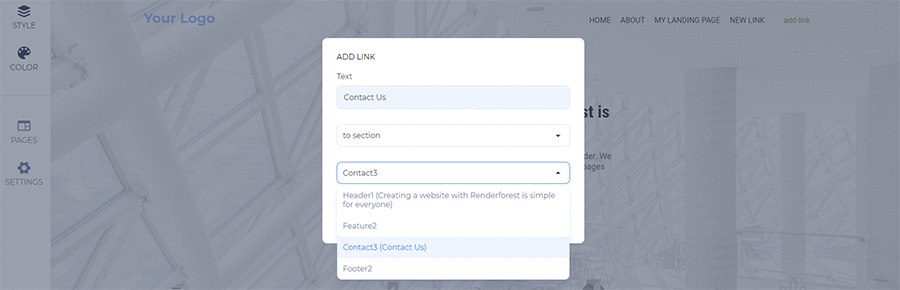
كما يوجد لديك خيار ربط قائمتك بجزء معين على الصفحة. على سبيل المثال, إذا كنت تريد ربط قائمة “التواصل معنا” إلى جزء “التواصل معنا” على صفحتك الرئيسية فاضغط على “إضافة رابط” ثم اكتب الاسم وقم باختيار “إلى القسم” من القائمة المنبثقة والقسم الموجود على صفحة محددة. لاحظ أن هذا الخيار يوصى به في حالة مواقع الإنترنت التي تتكون من صفحة واحدة فقط.

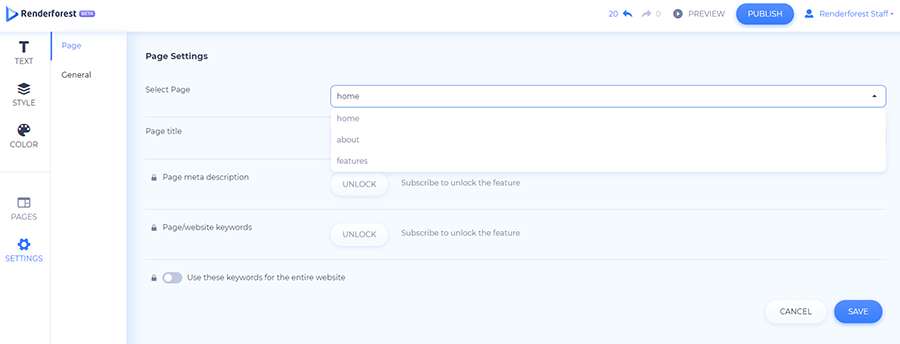
يمكنك في جزء “الإعدادات” تعديل الإعدادات العامة للموقع وإعدادات الصفحات بشكل منفرد.
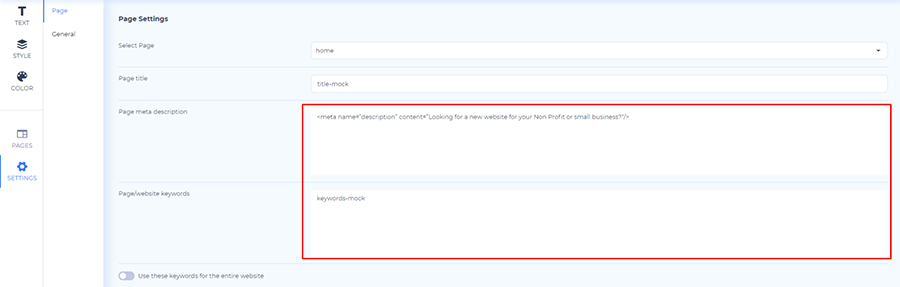
قم باختيار الصفحة التي تريد تعديلها من القائمة المنبثقة. قم بإضافة عنوان الصفحة والوصف والكلمات الرئيسية.

لاحظ أن هذه الخصائص سيتم فتحها بمجرد أن تقوم بدفع الاشتراك.

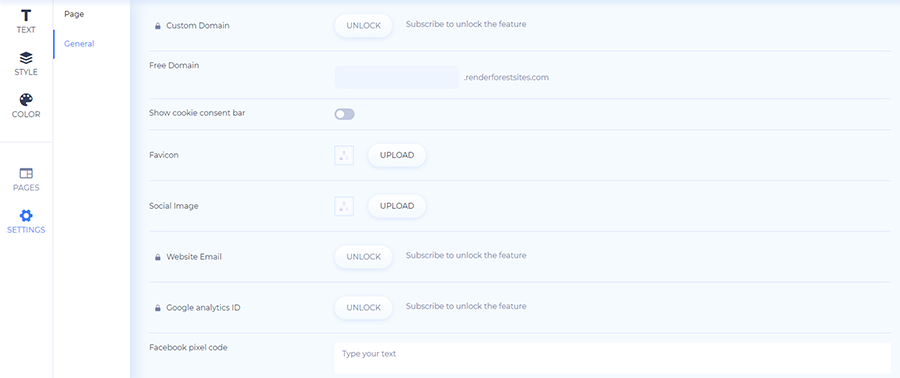
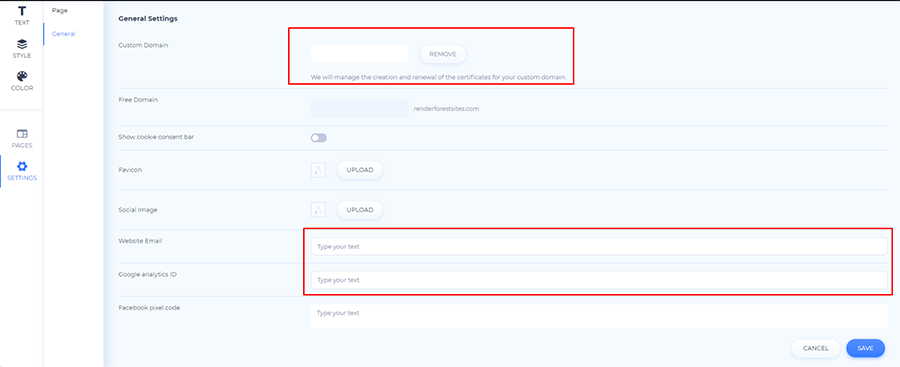
اضغط على خيار “العامة” لبدء تعديل إعدادات موقعك. هنا يمكنك إضافة رابط مجاني أو مخصص ورفع أيقونات الموقع والصور المميزة على وسائل التواصل الاجتماعي وإضافة البريد الإلكتروني لشركتك وربط حسابك على جوجل أناليتكس وإضافة حساب فيس بوك بيكسل.

لاحظ أن بعض الإعدادات سيتم فتحها بمجرد إتمام دفع الاشتراك.

لا تنس النقر على زر “حفظ” بمجرد تحديث إعداداتك.
يمكنك استعراض موقعك أثناء عملية التعديل لرؤية ما سيبدو عليه ومن ثم يمكنك عمل جميع التغييرات الضرورية لتحسينه. اضغط على زر “استعراض” الموجود في الركن الأيمن العلوي من المحرر.

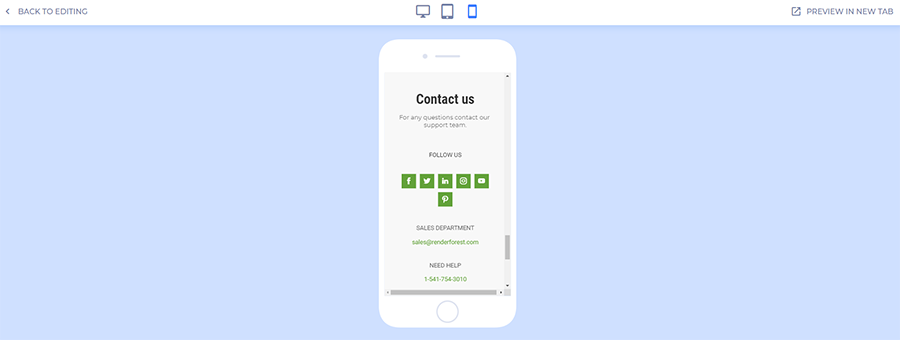
شاهد موقعك على أجهزة مختلفة: أجهزة الكمبيوتر والتابلت والهواتف المحمولة. أو اضغط على “استعراض في تبويب جديد”.
بمجرد أن يكون موقعك جاهزًا للنشر فقم باستعراضه مرة أخرى للتأكد من أي كل شيء يسير على ما يرام. ثم اضغط على زر “نشر”. 
تهانينا! لقد تم نشر موقعك!
عندما تقوم بأي تغييرات في المستقبل فلا تنس حفظها ونشرها.
يتم حفظ جميع مشروعات موقعك الإلكتروني أوتوماتيكيًا في صفحة “مواقعي” والتي يمكن الوصول إليها من القائمة المنبثقة على الجانب العلوى الأيمن.
عملية بسيطة ومباشرة, أليس كذلك؟ يملك صانع مواقع الإنترنت الخاص برندرفورست جميع الأدوات اللازمة لجعل عملية صناعة موقعك مرحة وسلسة للغاية. فبمجرد أن يكون موقعك جاهزًا فيمكنك المضي قدمًا ونشره. يمكنك نشر موقعك مجانًا أو الاشتراك في خطتنا المدفوعة (الشهرية أو السنوية).
تأكد قبل أن تبدأ في تصميم موقعك أن تقوم بتجهيز إطارات شبكية لجميع صفحات موقعك. ستساعدك هذه الإطارات على إيجاد العناصر التي تريدها بسهولة. ثم قم باستخدام صانع مواقع الإنترنت سهل الاستخدام الخاص بنا لجلب أفكارك إلى الحياة.
هل أنت جاهز للبدء؟
مقالة بواسطة: فريق عمل Renderforest
تابع المقابلات الحصرية ومقاطع الشرح المفيدة والمقالات الممتعة التي ننشرها كل أسبوع على مدونتنا!
قراءة جميع المنشورات المكوبة بواسطة فريق عمل Renderforest

