
マーケティング
2Dアニメは、王道なアニメの中の1つです。2Dアニメはアニメ映画、アニメ、商用目的である動画、広告、教育関連の物、そして他にもたくさんの物を作るのに幅広く使わています。
動画コンテンツの増加に伴い、コンバージョン率が20%増加するため、プロモーション用のアニメーションの使用を検討する企業が増えています。一部の企業はアニメーションチームを雇用しています。 他の企業は、動画作成ツールを使えばオンラインで作成しようとしています。
アニメは3つの異なる方法で聴衆に大きな衝撃を与えます。視覚、聴覚、感覚。その上、アニメはとても愛らしいです。
これはMail Chimpが作成した2Dの説明アニメの一例ですが、遊び心のある音楽とプロのナレーションを入れ込んだアニメーションを通じて質の高いプレゼンを実現しています。
この記事からは、貴方は2Dアニメーションについてより多くの事を学べるだろう。それらの作成過程であったり、改善努力や工夫、アニメーションソフトウェアの選択の仕方、そしてオンラインでのアニメーション作成方法を学べる筈です。
2Dアニメーションの特徴は、物体やキャラクターが二次元空間に作られているということである。つまり、それらには縦幅と横幅しかないということです。

1800年代から知られている伝統的なアニメーションスタイルと考えられています。 最初は、1つの図面の後に、わずかに異なる別の図面が続くフレームをまとめて作成しました。 1秒間に24フレームが含まれていました。
私たちは皆、古いディズニーのアニメーションを覚えていますよね? 白雪姫と七人の小人、バンビ、人魚姫など。最も人気のある2Dアニメーションです。
技術の発達に伴って、この工程もまた、キャラクターや背景を直接コンピューターに描いて動かす機能を持った様々なソフトウェアによってデジタル化されました。
さぁ、2Dアニメーションの作成方法について詳しく説明します。 このプロセスは、プリプロダクション、プロダクション、ポストプロダクションの3つの主要な段階で構成されています。 それぞれに何が含まれているか見てみましょう。
プリプロダクション(製作前)の工程は、アニメーションを製作する最初の段階です。この段階で、アニメータチームはストーリーを開発し、アニメーションのスクリプト、キャラクターデザイン、ストーリーボードを製作し、カラーパレットを選択し、背景を準備し、ナレーションを録音します。 これは主要な工程の準備段階であるため、適切に行う必要があります。
上手く書かれた文章というのは、あらゆる視覚的行動や話の筋を暗示しているべきである。ストーリーボードは文章に基づいているので、行動と出来事をいかにまとめるかを示すことで、それらの結果を、ストーリーボードは視覚的に表しているのである。

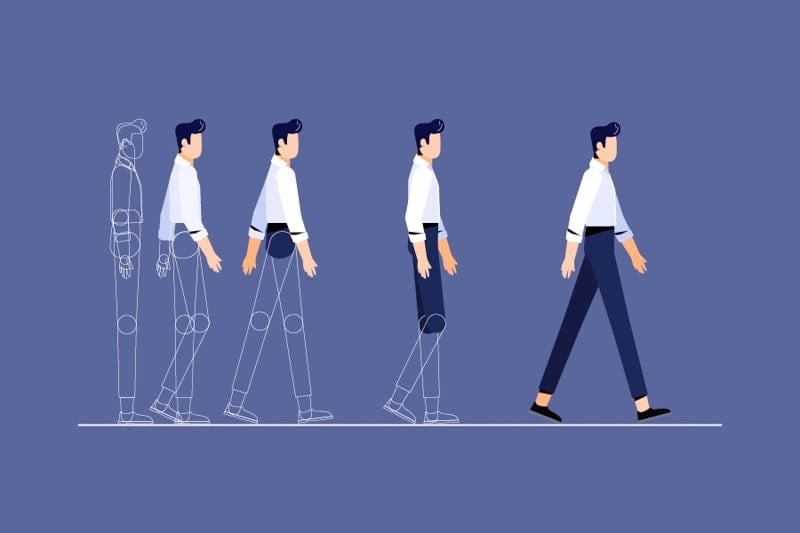
次のステップでは、キャラクターを作り、背景の輪郭を描き、アニメーションの他の視覚要素を準備します。 シンプルなスケッチから始まり、細かいデザインと画像へ発展していきます。 次に、様々なオブジェクトの色や照明など、アニメーションのカラーパレットを決定します。
アニメーションのもう1つの重要な部分は、様々なアクションに命が吹き込まれ、キャラクターの動きを実行する背景です。

プリプロダクションの段階での主な背景レイアウトはストーリーボードに基づいたスケッチです。 準備されたスケッチは製作中にペイントされます。
プロダクション(製作)は、作られた全ての材料を集め、シーンを生み出すことでアニメーションを作るプロセスのことです。 これには、背景のペイント、個々のシーンとキャラクターを動かすこと、アニメーションのクリーンアップ(トレース)、コンピューターソフトで描画のトゥイーンアニメーション、色付け、ペイント、合成、保存が含まれます。
全てをまとめるために、アニメーターが各シーン作成の指示を含む露出シートを作ります。 露出シートは5つに分かれています。
ラフなアニメーションを制作したら、クリーンアップして洗練する必要があります。 この工程はトレースとも呼ばれ、2つの方法で実行できます。新しいレイヤーで行うか、同じレイヤー上で異なる色で直接行うことができます。
アニメの中割りは、2つのフレーム間に描画を追加することでスムーズなアニメーションを作成するために使用されます。 たとえば、跳ねるボールシーンを作成する場合は、ボールが一番上にある最初のシーンとボールが地面にある2番目のフレームの間に移行フレームを描画する必要があります。

フレームが完全に準備された後、デジタルで描画されていない場合は、コンピューターにスキャンされます。 次に、タイムシートに基づいてすべての視覚要素を組み合わせます。 合成の工程中に、専門家は必要な背景、フレーム、サウンド、およびその他のエフェクトを追加します。
これは、主に様々なアニメーションソフトによって実現されます。 合成の工程が終了すると、アニメ化されたシーンは動画またはムービーとしてレンダリングされます。
ポストプロダクション(製作後)は、2Dアニメーションの最終編集の工程です。 このフェーズでは、アニメーションの感情的な影響を高める追加の効果音、または録音でアニメーションが強化されます。 最終バージョンの準備ができたら、レンダリングして様々な形式に保存します。
これらは2Dアニメーションの基礎であり、全ての初心者が知っておくべき作成プロセスです。 高度なアニメーターにするには、アニメーションを制作するテクニックと効率的な実践方法を詳しく学ぶ必要があります。
2Dアニメーションであろうと他の種類のアニメーションであろうと、作成者の目的はもっとリアルで印象的なものにすることです。 しかし、活気のない図面をよりリアルで活気のあるものにする方法は何でしょう?ディズニーのアニメーターのオリー・ジョンストンさんとフランク・トーマスさんは、アニメーションの12の原則を提案しました。
これらの古典的な原則に従えば、すぐにプロのアニメーションと普通のアニメーションの区別が難しくなります。 さらに、様々な改善努力や工夫を検索して、スキルをさらに強化し、より素晴らしいアニメーションを作成できます。 これは、独自のスタイルを開発する役に立ちます。
覚えておく必要がある一番重要なヒントの1つは、アニメーションの全ての詳細を計画することです。 全ての映像シーンとアクティビティをどのように提示し、どの部分を強調し、メインアクションとセカンダリアクションを定義し、各キャラクターを開発し、必ずメモしてください。
表情とボディーランゲージを通して感情を伝える方法を学んでください。 リアルな(現実的)アニメーションを制作するには、ジェスチャーと身体の動きを詳細に観察して調べる必要があります。 誇張して余分な誇張を加えることを恐れないでください。
リアルな動きを制作し、キャラクター間の関係を構築するスキルの習得を確認するには、ナレーションなしで最終出力を視聴してみてください。聞こえましたよね?キャラクターが互いにどのようにコミュニケーションを取り、どのように行動し、どのような感情を示すかを見てください。

Clean-up(クリーンアップ)の段階は、2Dアニメーションプロセスの重要なステップの1つと見なされています。 前のセクションでは、クリーンアップ、またはトレースの2つの方法を紹介しました。 十分な注意を払わないと、大切な細部を失う可能性がある複雑なプロセスです。 そのため、どのオプションを選択しても、新しいレイヤー、または同じレイヤーでトレースし、元のアイデアとコンセプトを維持するようにしてください。
最後に、シーンの全体像に注意してください。重要でない細部を見落とすかもしれませんが、アニメーションの重要な部分を強調し、それらを注目の的にする必要があります。

時間内に、ヒントとコツを使用してアニメーションを全く新しいレベルに引き上げる方法を学習します。
非常に多くの異なるアニメーションソフトウェアが存在するため、特に初心者にとって最適なソフトウェアを見つけることが非常に困難になっています。 そして、その数は増え続けています。 確信できることの1つは、スキルと予算に基づいて間違いなく見つけることです。
前の声明からすでに推測しているかもしれませんが、アニメーションソフトウェアを選択するための2つの主要な基準があります:スキルと予算です。 有料ソフトウェアのほとんどが無料の試用版を提供しているのでプランを購入する前に試すことができます。
以下の最高の2Dアニメーションソフトウェアをご覧ください。
Creatoon、Toon Boom、Blenderなどの無料ツールを試すことから始めることができます。適切なソフトウェアが見つからない場合は、使いやすく、設計スキルや技術的な知識を必要としないオンラインツールを試すことができます。
前のセクションでは、アニメーションを制作するプロセス全体を紹介しました。 とても複雑で時間がかかるようです。 また、全てのプロセスを処理して専門的な成果を得ることができるのは、専門のチームのみです。 したがって、チームがない場合、またはチームを雇いたくない場合は、代替手段を見つけることをお勧めします。
良いニュースです。アニメを作るのにプロ級の技術は必要ありません。
どうやって、ですか?もしあなたがプロのアニメーターでなくても、動きのあるシーンがついた出来合いのテンプレートが用意されているオンラインのアニメーションツールを使えばいいのです。異なるアニメーションソフトを使いこなせるようになるには時間がかかります。なのでアニメーターになるつもりがないのであれば、オンラインツールを使用しましょう。
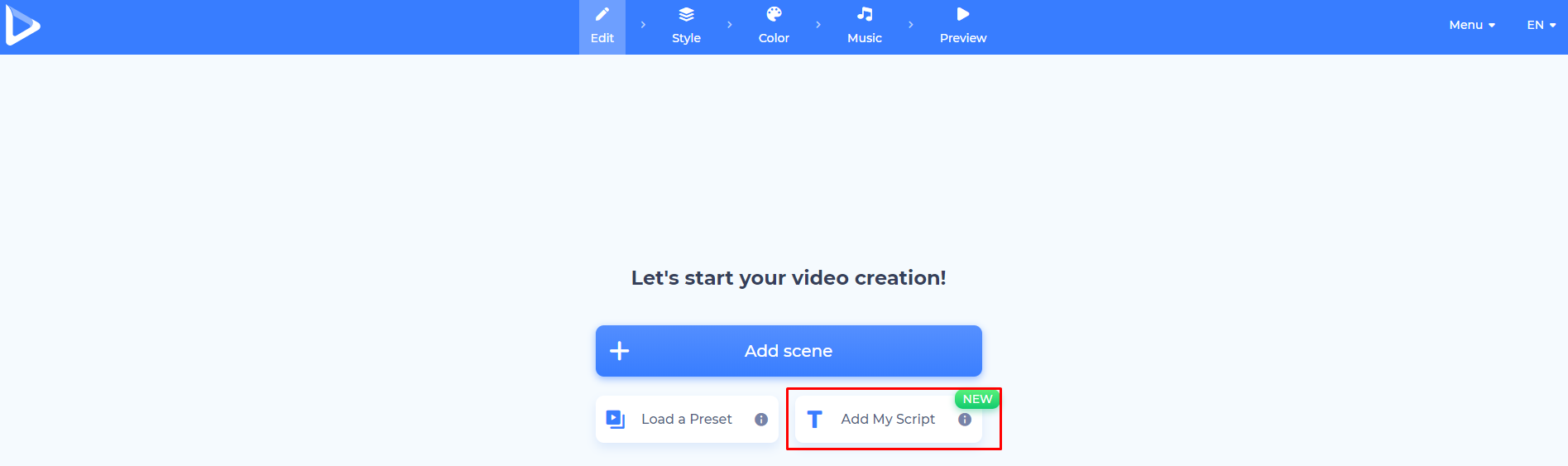
もう1つの良いニュースは、そのプロセスを自動化できることです。そうですね。Renderforestを使えば、わずか数分で動画アニメーションを取得できます。 テンプレートを選択し、スクリプトを追加して、自動生成されたアニメーションを取得しませんか。

最大2048文字のスクリプトを書いてください。 必要に応じて、動画をカスタマイズできます。

動画の自動生成の他に二つの方法があります。映像シーンを手動で追加する、または予め用意された動画を割り当てることです。
プロジェクトの要件を基に選択してください。アニメーションのオンライン作成は時間だけでなく生産コストの削減にも繋がります。こんどビデオを作ろうと思った時は、オンラインのビデオ作成ソフトを使ってみるといいでしょう。
2Dアニメーションはどこにでもあります。テレビの画面、インターネット、映画館、街頭の看板などです。 どういうわけか、私たちは見て、制作することで、それらと常に対話しているのです。この記事では、初心者向けとビジネス向けの動画アニメーションを作成したい人へ2Dアニメーション作成の基本について説明しました。
自分でアニメーションを制作する場合は、アニメーションの12の古典的な原則と、独自のスタイルを開発する改善努力や工夫に従ってください。 2Dアニメーションソフトウェアを選択して、作成を開始しましょう。
アニメーションを制作する別の方法は、予め用意されたアニメーションテンプレートを提供するオンライン動画作成ツールを使用することです。 スクリプトを準備し、適切なテンプレートを選び、わずか数分でアニメーションを制作できます。
すぐに試すことができます!


