
AI
Website mockups are a vital part of the web design process. They allow designers to present their ideas visually, test different layouts and functionalities, and receive feedback from clients and stakeholders before moving to the development stage.
In essence, a mockup is a blueprint or a visual prototype of a website that captures its look and feel, content, and functionality in a static or interactive form. In this article, we’ll dive into what website mockups are, why they matter, and how you can create one using various tools and techniques.
Whether you’re a web designer, developer, or business owner, this guide will help you understand the fundamentals of website mockups and how they can help you create a website that looks and performs great. Let’s get started!
A website mockup is a visual prototype of a website’s layout, content, and functionality used in the web design process. It provides a static or interactive representation of the site’s structure, showing how key elements such as headers, footers, and calls to action will look and function.
They may also show how the website will respond to different screen sizes and devices. Apart from their basic purpose of providing visual prototypes, website mockups are used for many purposes such as:
Design Validation
Website mockups can be used to validate the design of a website before it is developed. This can help identify potential issues or design flaws before the site is launched, saving time and resources.
Communication
When used as a method of communication, website mockups can be used to communicate design ideas and concepts to clients, stakeholders, or development teams.
They provide a clear visual representation of the design, which can help ensure that everyone is on the same page and working towards a common goal.
Marketing
Another helpful use of mockups is for marketing purposes such as showcasing a new website design or promoting a product or service.
They can be used in advertising materials, social media campaigns, or other marketing initiatives to help generate interest and build buzz around a brand.
User testing
Website mockups can be used for user testing and feedback, allowing designers to gather feedback on the user experience and identify potential issues or areas for improvement.
Website mockups are an essential tool for designers to communicate their ideas to clients, stakeholders, and developers to ensure that the final product meets their expectations.
By creating a website mockup, designers can identify potential design issues, optimize the user experience, and create a more polished final product.
Website mockups are essential components in the web design process because they help ensure that everyone involved in the project has a clear understanding of what the final product will look like.
By creating a mockup, designers can test different design concepts and get feedback from clients and stakeholders before investing time and resources in the development phase.
Mockups allow designers to identify potential design issues, optimize the user experience, and create a more polished final product.
This helps to reduce the likelihood of costly design changes during the development phase and ensures that the final website meets the client’s expectations.
Additionally, website mockups can be used to get client sign-off on the overall design concept, making it easier to move forward with the development phase and ultimately launch the website on schedule.
In short, creating website mockups is a critical step in the web design process that helps to save time, reduce costs, and ensure that the final product meets the needs and expectations of all stakeholders involved.
In web design, the terms wireframe, prototype, mockup, and sketch refer to different types of design deliverables that serve different purposes in the design process. Although they are more often than not used interchangeably, they are not quite the same. Here are the differences between these terms:

Sketch
A sketch is a quick, rough drawing or diagram of a web page or application. It is often created by hand, on paper, or on a whiteboard, and serves as a starting point for the design process. Sketches are useful for brainstorming, exploring different design ideas, and communicating concepts to others. They are not typically used as a final deliverable in the design process.
Wireframe
A wireframe is a basic, simplified visual representation of a web page or application. It outlines the structure and layout of the content on a page, without including any actual design elements like colors, typography, or images. Wireframes are typically used to plan and map out the user experience, focusing on the functionality and organization of the page or application.
Prototype
A prototype is a more advanced version of a wireframe that includes functional, interactive elements. It allows designers to test the user interface, user experience, and functionality of a web page or application. Prototypes can be created using various tools and can range from low-fidelity prototypes, which are simple and quick to create, to high-fidelity prototypes, which are more detailed and provide a more accurate representation of the final product.
Mockup
A mockup is a detailed visual representation of a web page or application that includes actual design elements like typography, colors, and images. Mockups are used to showcase the final look and feel of a web design, as well as to test different design options and gather feedback from stakeholders. Mockups are often created using design software like Photoshop or Sketch.
Basically, it comes down to the fact that wireframes and prototypes are focused on functionality and user experience, while mockups are focused on the final visual design and sketches are a quick, rough way to explore different design ideas.
All of these deliverables have their place in the web design process and serve different purposes in creating a successful end product.

Signing up to Renderforest is not only easy but free as well. All you need to do is sign up (or log in if you already have an account) using your email address, Google, or Facebook account. It’s as simple as that! If you’ve made mockups using platforms like Placeit, you’ll find that Renderforest is a great Placeit alternative.

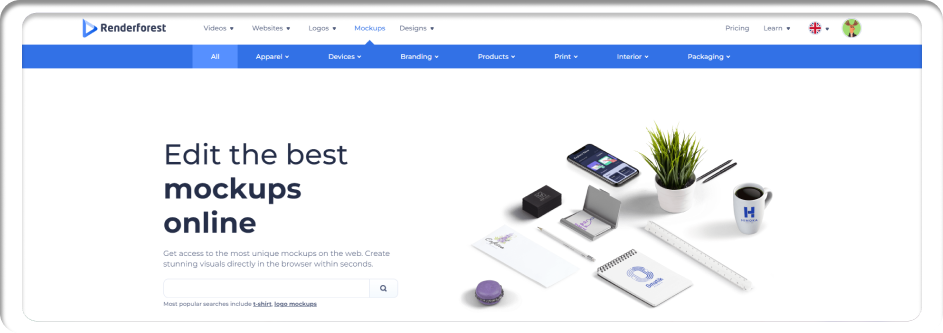
In the navigation panel at the top of the page, hover over the “Mockups” tab pick the mockup pack from the Category that meets your requirements, select “Edit Mockup” from the drop-down menu which will redirect you to the mockup generator page.
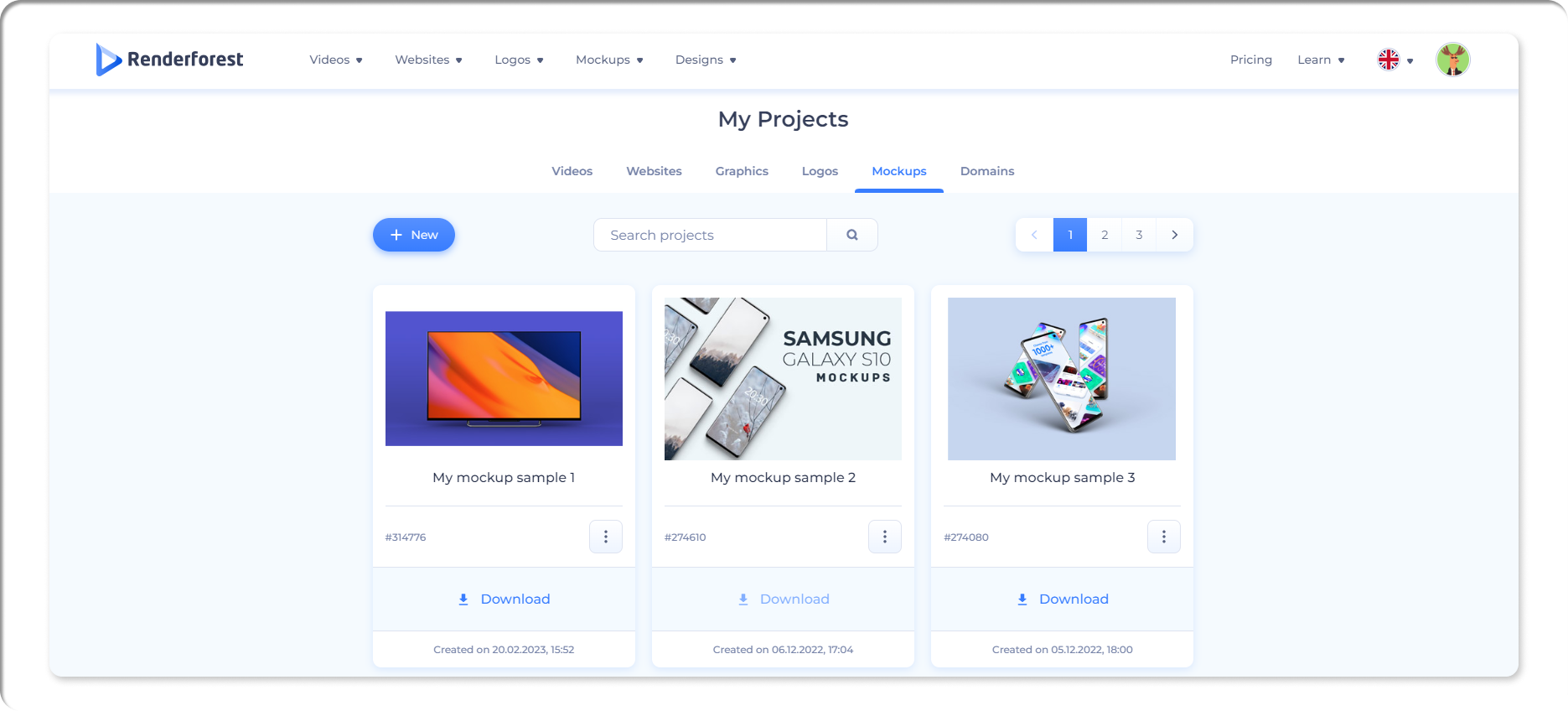
Once you are redirected to the mockup generator page, hover over “Branding” in the navigation panel and select “Website Mockup” from the drop-down menu.
This will take you to the page containing the variety of templates available for you to browse through and find the right one for your needs.

The moment you click on the template that matches your needs, you will be directed to its editor page, where your design can be added, and it can be customized as you desire. The moment you are happy with the final look you can head over to the download button.

When you are ready, simply click the “download” button and select what you want from the download options. You can now go ahead and share your design on social media platforms and any other marketing channels you choose.
 |
 |
 |
Whether you’re launching a new brand, updating your existing branding, or simply looking for a high-quality way to showcase your designs, the Modern Branding Mockup Set is the perfect choice with its collection of high-quality, modern, and professional templates.
This mockup set offers a wide variety of different branding elements, including business cards, stationery, envelopes, brochures, and more, each of which is fully customizable to meet your specific needs.
The set is easy to use, allowing you to customize every aspect of the designs with your own logos, colors, fonts, and imagery. With its impressive range of templates and customizable options, this set is perfect for anyone looking to create a professional and polished brand presentation that will leave a lasting impression.
 |
 |
 |
Perfect for businesses looking to establish a professional brand identity with a modern look and feel, this pack is a more versatile and modern collection of design templates that help businesses to create a cohesive and professional branding.
Including a wide variety of design elements such as business cards, letterheads, envelopes, social media banners, and more, these mockups allow users to easily and quickly create a consistent and professional brand identity.
Whether it’s for a new business or a business looking to rebrand, this pack is an excellent choice for anyone looking for a versatile and customizable branding solution.
 |
 |
 |
The Photographer Branding Pack on Renderforest is a set of modern and stylish design templates that have been tailored specifically for professional photographers. This branding pack includes a range of customizable design elements, including business cards, social media banners, pricing sheets, and more, which allow photographers to create a cohesive and professional brand identity for their business, and showcase their website in a modern aesthetic style.
Whether you’re a seasoned professional or just starting out in the photography business, the Photographer Branding Pack is a valuable tool that can help you take your branding to the next level.
 |
 |
 |
If you are looking for a versatile and practical collection of templates that are perfect for showcasing website and app designs across a variety of devices, then look no further!
The range of devices in this pack includes laptops, tablets, and smartphones, and the templates are available in a variety of angles and orientations, which adds flexibility and depth to the presentation. This pack is certainly a valuable tool for designers, developers, and businesses looking to showcase their website or app designs in a professional and visually appealing way. The templates are easy to use and can be fully customized to suit specific needs, making it an ideal solution for businesses of all sizes.
 |
 |
 |
If you want a visually stunning and eco-friendly collection of design templates that help businesses create a professional and sustainable brand identity, then this is where you need to be.
The templates are designed with a clean and modern aesthetic that perfectly combines natural elements with a sleek and professional look. This unique combination creates a striking design that is sure to grab the attention of potential customers and create a lasting impression.
The Eco Stationery and Devices Mockups pack is fully customizable, which allows businesses to add their own branding elements, colors, and images. This ensures that the final presentation is personalized and unique, which helps businesses stand out from their competition and build brand recognition.
FAQs
Are Website Mockup Templates Customizable?
Yes, website mockup templates are typically fully customizable, allowing designers to make changes to the layout, design elements, and content to meet their specific needs.
Can Website Mockup Generators Be Used for Free?
Some website mockup generators offer free versions, while others require a paid subscription. The level of functionality and available features may vary between free and paid versions.
Are Website Mockup Templates Responsive?
Many website mockup templates are designed to be responsive, meaning that they can adapt to different screen sizes and devices, such as desktops, tablets, and mobile phones.
Can Website Mockup Templates Be Used for Commercial Projects?
Yes, website mockup templates can be used for commercial projects, but it’s important to check the licensing terms of the template to ensure that it is allowed. Some templates may require attribution or may have restrictions on how they can be used.
So, we now know that a website mockup is a visual representation of a website’s layout, content, and functionality. They also play a crucial role in the web design process, since they both help designers communicate their ideas and identify any potential problems so that the final product will be well-designed.
By understanding what a website mockup is and how to create one, you can take that knowledge, apply your vision to a mockup template of your choosing, and combine them to create a stunning website that performs.
Article by: Renderforest Staff
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Read all posts by Renderforest Staff

